私が最近オープンした新しいJetBrainsであるWebStorm IDEをコミュニティと共有したいと思います。WebStormIDEは優れたものであり、Javascriptの編集に関してVisual Studioと比較したいと思います。
免責事項:この投稿の主な目的は、.Netスタックで作業し、Visual Studioよりも一部のタスクに適した他のIDEがあることを知らない開発者です。
記事は広告ではなく、短くなります。 免責事項— JetBrainsとは関係ありませんが、IDEは非常に優れています。 多くの人にとって、それは人生を大いに促進します。 犯人への言及は
出来上がりです。
復習
ここでそれらを見つけることができるので、すべての利点を詳しく説明するつもりはありません。
主な目標はWeb開発です:CSS、HTML、JavaScriptの編集。
彼女はとても軽くて速いです。 インストーラーはわずか67メガバイトのインストールで済みます。数秒で開くと、約27メガバイトのメモリーを消費します。 jQuery 1.4.1ファイルを開くと、80メガバイトを消費し始めました。
彼女はクロスプラットフォームです。 他に何が言えますか?
支払われますが、45日間の試用期間があり、個人使用には69ドルかかります。 WebStormには価値があると思います。
私の主な開発環境はMisrosoft Visual Studio + Resharperです。 そのため、WebStorm for javascriptは、Visual Studio for C#のReshaprerと同じすべてを、より高速にのみ実行できます。 まあ、ほとんどすべてが同じです。
例として、Visual StudioとWebStormのJavaScriptエディターを比較します。
Visual StudioとWebStorm
基本的なテキスト編集
Visual Studioは、IDEのメインタスクである基本的なコード編集ではめったに機能しません。 関数、クラスを折りたたむ方法がわからず、デフォルトでは垂直のインデント行を表示せず、ブラケットの1つにカーソルを合わせたときにペアを示しません。
WebStormの比較:

VisualStudio:

コード補完、エラー検索
Visual Studio 2010には優れたIntellisenseがありますが、大きな時間遅延で動作し、ほとんどの構文エラーは検出されないため、jsLintを使用する必要があります。
WebStormは、構文エラーと未宣言の変数または関数の使用をほぼ瞬時に検出します(ディレクトリ内の他のファイルを考慮に入れます)。
WebStormにはコード補完がありますが、何らかの理由で、何らかの理由で、ポイントを入力した後にのみ完了します。 これは、私が気づいた数少ない欠点の1つです。 新しいバージョンの次のリリースで修正されることを願っています。 そして、結局のところ、彼は重要ではありません。
コードナビゲーション
WebStormには、Resharperに似た便利なコードナビゲーションがあります。Ctrlキーを押しながら左クリックします。 Visual Studioに類似するものはありません。
WebStormは、関数パラメーター、関数本体の変数宣言、プロトタイプ関数の1つにいるときのコンストラクター関数の変数宣言などにアクセスできます。
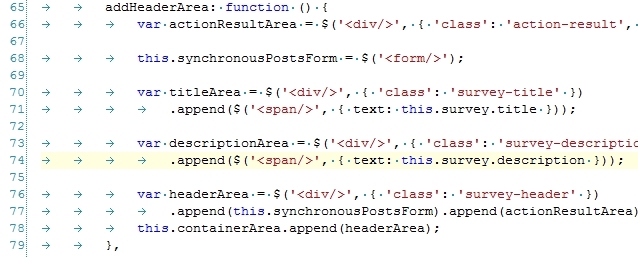
例(省略されているため意味がありません。一般的に、これはBingを介して翻訳するためのjQueryプラグインです):
TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;TranslationManager = function ( controlsToTranslate , settings ) { this . settings = settings ; this . controlsToTranslate = controlsToTranslate ; } ; TranslationManager. prototype = { handleClick : function ( ) { var url = this . settings . translateUrl ; return false ; } , defaults : { translateUrl : 'http://api.microsofttranslator.com/V2/Ajax.svc/TranslateArray' , requestTimeoutTime : 1000 //in milliseconds } } ; $. fn . translate = function ( options ) { var settings = $. extend ( { } , TranslationManager. prototype . defaults , options ) ; var translationManager = new TranslationManager ( this , settings ) ; } ;
したがって、handleClickメソッドでtranslateUrlに移動すると(9行目)、WebStormはTranslationManager.prototype.defaultsオブジェクトに送信します(ただし、このメソッドは20行目に形成された別のオブジェクトを使用します)。 私の意見では、これは素晴らしいことです!
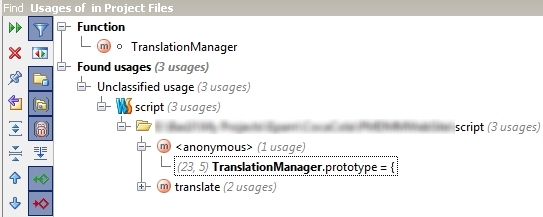
用途を見つける
プロジェクトの使用を求めることができます。 上記の例で関数コンストラクターの使用を探す場合、これは出力です。

Visual Studioは、いつものように、方法を知りません。
リファクタリング
すべての用途で名前が変更されるように変数の名前を変更できます。
Visual Studio ...そしてそれは明らかです。
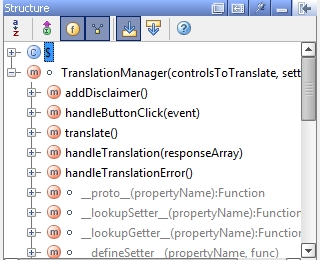
コード構造
クラス構造用のウィンドウがあります。 たとえば、ここに:

Visual Studio ...肩甲骨などに。 Scott Guがかつて彼のブログで書いたものは何でも、VS 2010には最高のJavaScriptエディターがあります。
サイドパネル
Visual Studioのように、WebStormのサイドパネルを自動的にポップアウト/非表示にする方法を学びませんでしたが、これは彼らの欠点です。 しかし、あなたはオープンで生きることができます。
他のいくつかの側面
WebStormはいくつかの基本的なIDEと共有するように設計されているため、ファイルを含む既製のフォルダを開くことができます。 残念ながら、.ideaタイプのサービスサブフォルダーは開いているフォルダーに表示されるため、バージョン管理システムを使用する場合は不便です。 しかし、いつでも例外を追加できますよね?
WebStormのコード補完はブラウザ固有です。つまり、どのブラウザがどのdomメソッドをサポートしているかを示します。
JetBrains Webサイトでは、jQueryなどの一般的なライブラリのドキュメントを含めることができると述べています。 ただし、jQueryファイルが編集済みファイルのあるディレクトリにある場合、jQuery WebStormオブジェクトのすべてのメソッドがすでに表示されているため、試しませんでした。
おわりに
Web Stormは、javascriptエディターとしてVisual Studioよりもはるかに優れています。 cssおよびhtmlと同様(自分で確認することをお勧めします)。
PS
残念ながら、Aptana studioやEmacs + js2のいずれでも働いていませんでした。 これらの製品や他の製品と比較した経験がある人は、コメントを歓迎します。