前の
記事で、クライアント側のxslテンプレートを処理するときに包含とキャッシュを実装する方法を説明しました。 今日は、クライアント側のxslt変換をデバッグできるツールと、Firefoxで<xsl:value-of select = "xxx" disable-output-escaping = "yes" />がどのように機能するかを説明します。
クライアントでのXSLTのデバッグ
ブラウザでのxslドキュメントの処理中に、さまざまなエラーが発生する場合があります。
1)ネットワークエラー-xmlまたはxslデータが受信されなかった場合。
2)テンプレート処理エラー。
ネットワークエラー
ブラウザのデバッグツールを使用して、ネットワークエラーを制御できます。 すべてのデバッグツールfirebug(firefox)、dragonfly(opera)、およびdevtools(chrome)は、非同期リクエストによってネットワークから直接ダウンロードされたリソースを表示できます。 たとえば、first.xslテンプレートを使用してin_data.xmlデータを処理する場合、このデータの読み込みを制御できます
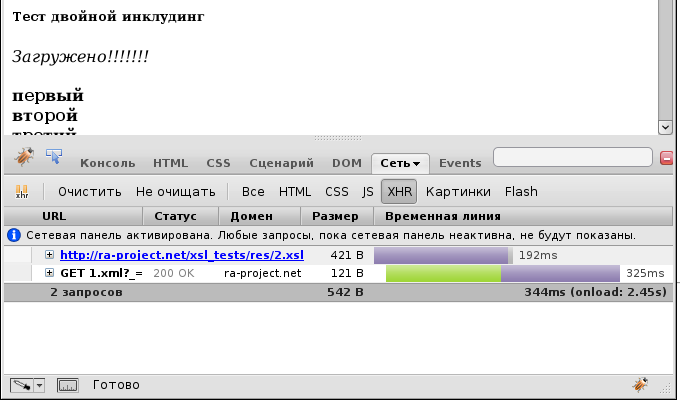
-firebugの「net」セクション
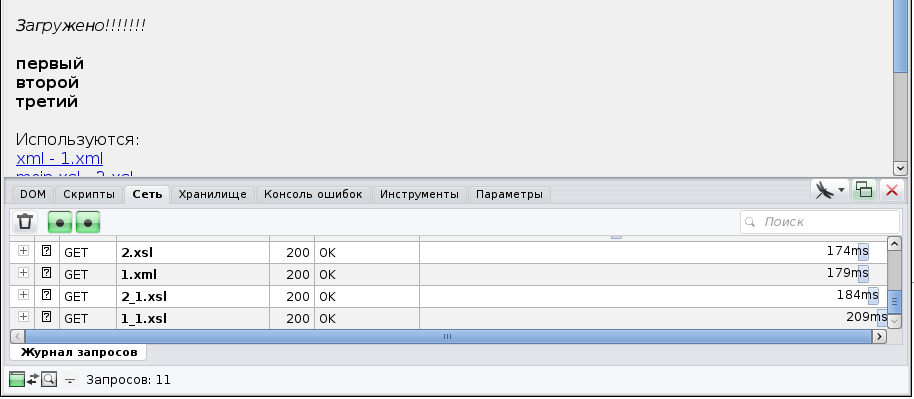
-トンボのネットセクション
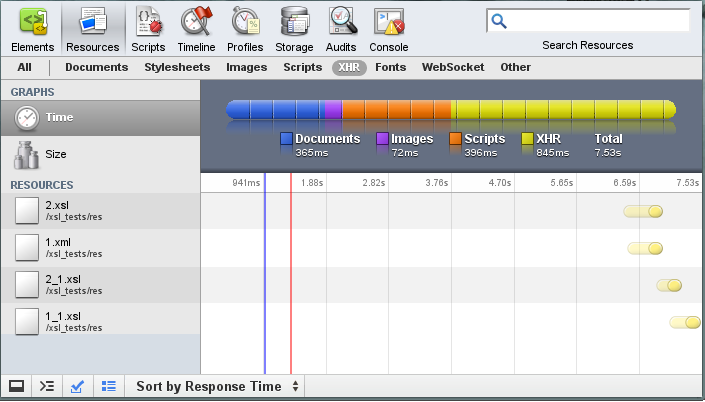
-devtoolsの「リソース」セクション。
それ以外の場合、処理を成功させるために、追加のxslファイル(incllud)をロードする必要がある場合です。 この場合、firebug(firefox)は何かがダウンロードされたことを表示しません。

そして、統合されたデバッグ環境であるdragonfly(opera)とdevtools(chrome)は、どの追加のxslファイルがロードされたかを示します。


テンプレート処理エラー
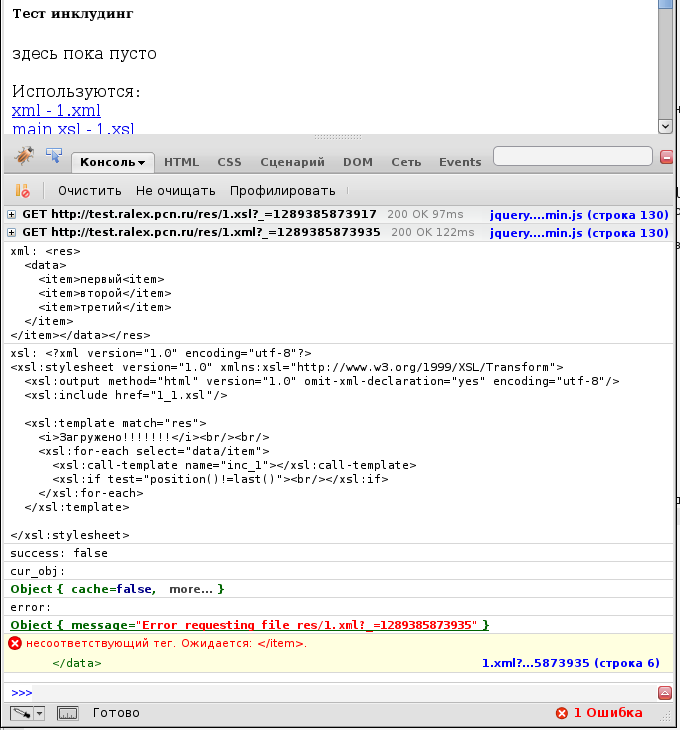
テンプレートの処理中にエラーが発生した場合、キャッチして、便利な形式で表示できます。 開発中にこのようなメッセージをfirebugコンソールにドロップすると便利です
jQuery( '#id_div' ).transform(
{ xml: 'res/1.xml' ,
xsl: 'res/1.xsl' ,
success: function (){
jQuery( '#id_info' ).html( '' );
},
error: function (xml_data, xsl_data, success, cur_obj, error){
console.log( 'xml: ' +xml_data);
console.log( 'xsl: ' +xsl_data);
console.log( 'success: ' +success);
console.log( 'cur_obj:' );console.log(cur_obj);
console.log( 'error:' );console.log(error);
}
});
* This source code was highlighted with Source Code Highlighter .
この場合、エラー出力は次のようになります。

エラーが発生すると、エラーイベントが発生します。 いくつかのパラメーターがイベント関数に渡されますが、その主なもの-エラー-実際にはエラーの説明です。
disable-output-escaping = firefoxの「yes」
問題の説明
場合によっては、フォーマットされたhtmlのチャンク全体がxmlデータに含まれることがあります。これらの場合、これらのチャンクを変更せずに、つまり「そのまま」最終文書に挿入する必要があります。 たとえば、検索語が太字で強調表示されている検索結果を含むデータである可能性があります(「考えられるすべてのソリューションを<b>検索</ b>」)。 テキストをxsltツールで簡単に置き換えることができますが、その価値はありません(暇なときになんとかしてみてください)。 したがって、既にフォーマットされたテキストを送信する方が簡単です。 経験豊富なプログラマーは、さらに多くの例を思いつくでしょう。 エスケープせずにデータを挿入するために、xsltには特別な属性disable-output-escapingがあり、「yes」に設定する必要があります。 こんな感じ
< xsl:value-of select ="xxx" disable-output-escaping ="yes" />
* This source code was highlighted with Source Code Highlighter .
しかし、Firefoxでは、最初のバージョンから3番目のブランチ全体で終わります(firefox 4ではテストしていません)、xslプロセッサの完全な実装はそうではありません。 「Transformiix」として自身を識別するxslプロセッサは、disable-output-escaping =「yes」を処理しません。 このエラーは長年
https://bugzilla.mozilla.org/show_bug.cgi?id=98168で発生しており、最近このバグの9周年を「祝いました」。 そこのリンクには、firefoxチームの言い訳も含まれていますが、これは1つにまとめることができます。自分で編集したい場合は、多くの作業があります。
問題解決
このような問題の解決策があります-<xsl:value-of select = "xxx"の代わりに<xsl:copy-of select = "xxx" />呼び出しを使用して、disable-output-escaping = "yes" />を作成します。 ただし、この場合、xxxノードのデータを次のように転送することはできません。
< xxx > <! [CDATA[ < i > "" </ i > ]] ></ xxx >
* This source code was highlighted with Source Code Highlighter .
しかし、あなたはこのようなデータを転送する必要があります
< xxx > < i > "" </ i ></ xxx >
* This source code was highlighted with Source Code Highlighter .
つまり、正しいxmlファイルではなくなります。 そして、そのようなソリューションが機能しなくなる他のブラウザで問題が発生します。
問題の別の解決策
別のアプローチを使用することにしました。 JavaScriptで書かれた特別な修正を使用します。
1.テンプレートの通常の
<xsl:value-of select="xxx" disable-output-escaping="yes"/>代わりに、呼び出しを使用する必要があります。
< xsl:call-template name ="inc_disable_output_escaping" >< xsl:with-param name ="param" select ="xxx" /></ xsl:call-template >
* This source code was highlighted with Source Code Highlighter .
inc_disable_output_escapingテンプレートは次のようになります。
< xsl:template name ="inc_disable_output_escaping" >
< xsl:param name ="param" ></ xsl:param >
< xsl:choose >
< xsl:when test ="system-property('xsl:vendor')='Transformiix'" >
<!-- firefox -->
< div style ="display:none" class ="fix_ff_disable_output_escaping" >< xsl:value-of select ="$param" disable-output-escaping ="yes" /></ div >
</ xsl:when >
< xsl:otherwise >
< xsl:value-of select ="$param" disable-output-escaping ="yes" />
</ xsl:otherwise >
</ xsl:choose >
</ xsl:template >
* This source code was highlighted with Source Code Highlighter .
このテンプレートでは、xslプロセッサ(xsl:ベンダー)の名前で、disable-output-escaping = "yes"を使用して標準構成でデータを出力し、firefoxのxslプロセッサの場合は、firefoxのような非表示のコンテナにデータを挿入しますつまり、シールドされた形で挿入できます。
そして、変換に成功し、DOMドキュメントを更新した後、これらのコンテナのデータを正しいものにエンコードし、これらのコンテナの場所に挿入します。
function fix_ff_disable_output_escaping() {
jQuery( 'div.fix_ff_disable_output_escaping' ).each(
function (i, obj){
var j_obj=jQuery(obj);
j_obj.replaceWith(Encoder.htmlDecode(j_obj.html()));
}
)
}
* This source code was highlighted with Source Code Highlighter .
htmlニーモニックをデコードするには、Encoder jsライブラリのhtmlDecode関数が使用されます。
この手法の操作例と
ソリューションのアーカイブは、 ra-project.net / xsl_tests / test2.htmlにあります
。PS xml / xslドキュメントの正しいコンテンツタイプを送信することを忘れないでください。 つまり、「Content-type:text / xml」。