HTML5は、インターネットマークアップ言語の将来の標準です。 ドラフト段階ではありますが、その機能の多くは一般的なWebブラウザーで実現されています。 しかし、通常起こるように、新しいテクノロジーには、悪用される可能性のある新しい危険も伴います。
HTML5:簡単な要約
多くの人は、ページにビデオ技術を埋め込むためのコーデックの対立についてすでに聞いたことがあるでしょう。 <video>タグを使用すると、置き換えられないとしても、少なくとも真剣にAdobe Flashと競合すると想定されます。 HTML5についての会話を始めて、この革新はしばしば記憶されています。 それでも:YoutubeやVimeoなどのビデオホスティングの巨人は、すでに新しいテクノロジーのサポートを実装しています。 また、Appleのモバイル製品は、Flashの公式サポートがなかったため、Flashを既に積極的に使用していません。 したがって、<video>タグを使用してページに挿入されたストリーミングビデオは、今すぐに感じることができます。
HTML5が提供するその他の「便利な機能」には、強調する価値があります。
- ブラウザの「オフライン」データストレージ-Webストレージ、ローカルデータベース。
- Canvas 2D API;
- クロスドメインインタラクション(クロスドメインメッセージング);
- 「ドラッグアンドドロップ」機能。
- Webソケットを使用してネットワークを操作します。
- ロケーションの決定(ジオロケーション)。
Webストレージ-Cookieの強力な代替手段
Webアプリケーション(Gmailなど)の時代の到来により、Webブラウザーの側にデータ配列を保存する必要があったという事実には驚くべきことは何もありません。 この顕著な例は、そのようなWebアプリケーションをオフラインで使用できるようにする試みです。 GoogleはGoogle Gearsテクノロジーで大きな進歩を遂げました。 制限(特に4Kサイズ)を備えたCookieとそれらを使用する方法は、明らかにこのようなタスクには不適切で時代遅れのソリューションです。 このため、Cookieに似た新しいメカニズムを開発することにしましたが、Cookieの欠点はありません。 それらはWebStorageテクノロジーになりました。 つまり、HTML5のおかげで、JavaScriptからアクセスできるWebブラウザーの側面に「キー値」タイプのリポジトリ(または2つのリポジトリ)ができました。
- localStorage-長期データストレージ用。
- sessionStorage-セッションで使用します。
このメカニズムは、ほとんどすべてのWebブラウザー(Firefox 3.5、Safari 4.0、IE8、Google Chrome、Opera 10.50)でサポートされています。 以下は、ローカルWebストレージを使用してWebページへの訪問者を追跡する典型的な例です。
<p> <span id="count">- </span> .</p> <script> if (!localStorage.pageLoadCount) localStorage.pageLoadCount = 0; localStorage.pageLoadCount += 1; document.getElementById('count').textContent = localStorage.pageLoadCount; </script>
この技術のセキュリティ面を見てみましょう。 JS APIの多くのことと同様に、HTML5はHTML5 Originメカニズムに従います。つまり、プロトコルとポート番号(
example.com:80など)を考慮して、同じドメインのすべてのページでデータを使用でき
ます 。 上記のように、Webストレージは4Kの制限から解放され、仕様ではドメインごとに5 MBを使用することを推奨しています。 実際、Firefox、Safari、Opera、Google Chromeの場合、制限は5MB、IEの場合は10MBです。 しかし、最も興味深いのはクォータ自体ではなく、ブラウザがそれらをどのように使用するかです。
たとえば、Firefoxには.example.comの制限があります。 したがって、(そしてここで注意!)1つのサブドメインは、ドメイン用に予約された場所を完全に占めることができます。
遍在するヌルバイトがないわけではありません。 このWebブラウザーでは、nullバイトをlocalStorageキーに挿入すると、Firefoxが忘れられます。 言い換えれば、場所は、1Bだけが占有していましたが、Webブラウザはそれを考慮していません。 「些細なことですが、素晴らしい」(c)。
続けましょう。 Google Chromeはドメインの制限についてより制限的なものにしようとしており、制限を計算する際にドメインが考慮されます。 しかし同時に、Google Chromeでは、ディスクスペースをすべて*すべて*使用して、ワイルドカードドメインに大量のメールフレームを作成できます。
for(var i=0; i<10; i++) { var iframe = document.createElement('iframe'); iframe.src = 'http://'+randomString()+'.example.com/ddos.html'; document.body.appendChild(iframe); }
このバグはまだ修正されていません。 特に、次のような古い問題がCookieから新しい種類のストレージに移行しました。
アクセス制限の性質(プロトコル+ドメイン+ポート)により、example.com /〜user /システムを使用したホスティングサービスにも問題があります。 はい、長い間、私たちは人生で同様のホスティングを見ていませんでしたが、突然!
また、Webストレージの別の重要な機能に注目する価値があります。Cookieとは異なり、通常のHTTP要求の一部としてサーバーに送信されるものはありません。 データには、JS APIを介してWebブラウザからのみアクセスできます。 Webアプリケーションのほとんどの作業をWebブラウザー側に転送する他のテクノロジーと同様に、これはXSSのような従来の脆弱性によるリスクを高めます。 また、Cookieが以前に盗まれた場合、より「おいしい」データを盗む絶好の機会があり、5 MBでそれらの多くを収めることができます! ただし、セッションCookieの場合、HTTPOnly属性を使用してJavaScriptで可用性を大幅に低下させることが可能になりました。 ただし、WebStorageの場合、このようなメカニズムは提供されず、アクセスは完了します。
WebブラウザーでのSQLインジェクション
データストレージについて説明しているので、さらに高度なツール、つまりブラウザで直接Web-SQLデータベースを思い出してみましょう! それをSQLiteにしてみましょう、しかしそれはすでに良いです! データベースへのクエリを実行するための特定の構文を詳細に検討するのではなく、IDに関する書籍に関する情報を表示するだけの次のコードをすぐに検討します。
function showById() { var pos = document.URL.indexOf("book=")+5; var bookId = document.URL.substring(pos,document.URL.length); var author = ''; var title = ''; db.transaction(function(tx) { tx.executeSql("SELECT * FROM books WHERE id = " + bookId, [], function(tx, result){ if ( result.rows.length > 0) { document.getElementById('bookAuthor').textContent =result.rows.item(0)['author']; document.getElementById('bookTitle').textContent = result.rows.item(0)['title']; } }, function(tx, error){}); }); }
そして、次のような住所に行くとどうなりますか?
target.com/html5/websql.html?book=1/**/AND/**/1=2DOMXSS + SQLインジェクションを入手してください! この脆弱性を使用する可能性が非常に小さいことは残念です(ところで、OxodはSQLiteへのインジェクションについての良い記事を書いています。以下のリンクを探してください)。 特に、OperaとChromeの両方がサイトのsqlite-baseを別々のファイルに保存することを考慮してください。 もちろん、著者は機会を提供し、「安全な」パラメータ化されたSQLクエリを実行することをお勧めします。 しかし、開発者がどのようにアドバイスに従うのか見てみましょう。 とりわけ、web-SQLデータベースは、localStorageおよびsessionStorageと同じ問題を特徴としています。
新しいタグと属性-IDSおよびWAF署名データベースの更新
HTML5は新しいタグと属性を追加しました-これはあなたのWAFルール/署名を更新する時が来たことを意味します(2009年10月号の記事
「Burning Defense Walls」でWebアプリケーションのファイアウォールについて詳しく書きました)。 新しいマークアップ要素の1つは、オートフォーカス属性です。 これはかなり待望の属性です。これは、ほとんどの場合、以前からJavaScriptオートフォーカス処理を行う必要があったためです。 そして最後に、HTML5では、特定のテキストフィールドにオートフォーカスするための属性を追加しました。 しかし、コードを自動的に実行する方法としてこの属性を使用することを想像してみましょう。
<input onfocus=alert(1) autofocus> <input onblur=write(1) autofocus><input autofocus>
この手法は、たとえば山括弧をフィルタリングする場合に役立ちます。 今日既に説明した<video>タグは、マルチメディア機能に加えて、poster属性を介してJavaScriptコード(誰が:)を実行する可能性があります。
<video poster=javascript:alert(1)// <video><source onerror="javascript:alert(1)">
<video>の「メリット」には、Webブラウザーを正確に識別する機能が含まれます。
Metasploit Decloak貯金箱のもう1つのトリックになります。 新しい要素を使用した例を継続できます。 たとえば、onscrollタグハンドラーと同じautofocus属性を使用したJavaScriptの自己実行はどうですか?
<body onscroll=alert(1)><br><br><br>...<br><input autofocus>
または、これまでのOperaの最新バージョンでのみ機能するものの、別のトリックがあります。
<form id="test" /><button form="test" formaction="javascript:alert(1)">
新しいタイプのフォームフィールド
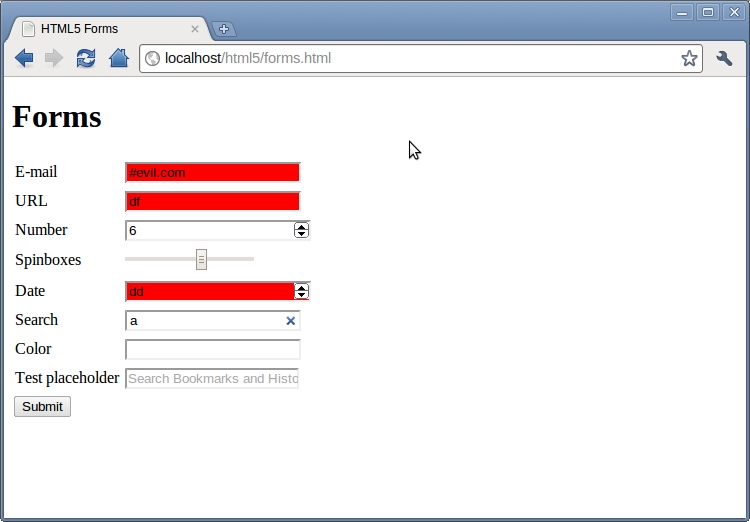
HTML5では、新しいタグと属性に加えて、Webアプリケーションとユーザーとのやり取りに多くの注意が払われ、多数のタイプの入力テキストフィールドが追加されます。datetime、datetime-local、date、month、time、week、number、range、email、url、search、 tel、カラー。 これらは、通常のテキストフィールドにより多くの意味を追加するように設計されています。 そのため、日付フィールドでは、JavaScriptで既製のカレンダーを使用することなく、便利に日付を選択できます。 スタブテキストに煩わされることはもうありません。 一般的に、最後に、情報を入力するより便利で文脈的に適切な手段が表示されます。
<style> [required] { background-color: green; } :invalid { background-color: red; } </style> … <input name="email" type="email"/>
セキュリティの観点から重要なのは、フィールドが自分自身を検証することです!

フォーム検証
一方で、乾杯-あなたはもはやRFCレギュラーを書く必要はありません(誰もあなたからこれをすぐに取っていないが、特別な属性パターンが追加されました)、フォームデータをサーバーに送信する前にもう一度JavaScriptチェックを気にします。 一方、Webアプリケーションのサーバー側での検証を忘れてはなりません! 奇妙なことに、しかし実際には、サーバーチェックが忘れられたり、厳密に実装されていないケースが多く見られます。 ご存じのように、Webブラウザー側での検証は確かに信頼する価値がありません。 特に、最新のWebアプリケーションのAJAX部分を開発するときに「目がぼやける」ことがあります。 そして、ここに私が恐れているものがあります。この検証がさらに簡素化された場合、開発者はどのようにそれを完全に忘れるでしょうか!
クロスドキュメントメッセージング
セキュリティ上の理由から、Webブラウザーは、異なるドメインでホストされているWebアプリケーションのクライアント部分の相互作用(アクセスとデータ交換)を制限します。 セキュリティの観点から制限が本当に必要と思われるという事実にもかかわらず、場合によってはドキュメント間の対話がしばしば必要になります。 たとえば、これはウィジェット技術に関連する場合があります。 ドキュメント間メッセージングシステムにより、(理想的には)異なるドメインでホストされているドキュメント間で安全にデータを交換できます。少なくともFirefoxとGoogle Chromeは既にサポートされています。
このメカニズムの仕組みを検討してください。 サイト(またはそのクライアント部分)のexample.com/index.htmlが、iframeにロードされているfoo.com/iframe.htmlとやり取りしたいとしましょう。 この場合、メッセージ受信者はfoo.comで初期化されます。 foo.comのメッセージ受信者コード:
<div id="msg">...</div><script> window.addEventListener('message', receiver, false); function receiver(e) { if (e.origin != 'http://example.com') { return; } document.getElementById('msg').innerHTML = 'Origin: ' + e.origin + ' From: ' + e.source + ' Data: ' + e.data; } </script>
明示的な送信者検証(e.origin)に注意してください。 ただし、このようなチェックを行っても、たとえば信頼できる送信者でXSSが突然検出された場合に備えて、受信したデータを検証することを忘れてはなりません。 そして、ドキュメント(クライアント側)a.example.comで、受信者にメッセージを送信します。
function postMsg() { var o = document.getElementById('ifra'); o.contentWindow.postMessage(document.getElementById('msg').value, 'http://foo.com/'); return false; }
ここでは、targetOriginメッセージの宛先を明示的に指定することが重要です。 標準では「*」を指定する機能が提供されていますが、そのため、すべての宛先にメッセージを送信できます。 私見、このメカニズムの主なリスクは、メッセージングの安全な実装の初期の複雑さです。 開発者は、自分が何をしているかを明確に理解する必要があります。 送信者の検証を忘れるという基本的なリスクがあります。 受信データのブラインド使用は危険な場合があり、DOMベースのXSSの劣化につながります。
ポジショニング
現在の場所はプライバシー(「プライバシー」)のかなり重要な側面であるため、細心の注意を払って判断するためのメカニズムを実装する必要があります。 この側面は、W3C仕様の「セキュリティとプライバシーに関する考慮事項」セクションで説明されています。 一言で言えば、仕様では、場所はサイト訪問者によって明示的に許可される必要があると述べています。 技術的には、navigator.geolocationオブジェクトの特別なメソッドを呼び出すことで実装されます
if (navigator.geolocation) { navigator.geolocation.getCurrentPosition(function(position) { var lat = position.coords.latitude; var lng = position.coords.longitude; var options = {position: new google.maps.LatLng(lat, lng) } var marker = new google.maps.Marker(options); marker.setMap(map); }); }
すべての一般的なブラウザー(Geolocation APIが実装されていないMS Internet Explorerを除く)では、位置情報を使用するページにアクセスすると、データ収集に関する警告が表示され、ユーザーに許可を求められます。 同時に、選択を記憶したり、サイトをホワイトリストまたはブラックリストに登録したりできます。 これは、スクリプトへの完全なパスを含まず、サイトのドメインを考慮することが重要です...
場所を決定する過程で、WebブラウザーはIPアドレス、最も近いワイヤレスアクセスポイント、およびその他の類似情報(たとえば、2週間後に期限が切れるGoogleによって割り当てられたクライアントのランダムな識別子)に関するデータを収集し、すべてを
位置情報サービスに送信し
ます 。 そして今、妄想的な兄弟たちは、多くの場合(Google Chrome、Firefox、Opera)で誰がこのまさにサービスになるのかを推測します! そう、Google Location Services! もちろん、次のことを約束します。
「MozillaもGoogleも、Google Location Servicesによって収集された情報を使用してユーザーを特定することはなく、ユーザーをスパイすることもありません。」
しかし、誰も信頼できないことがわかっています! :)また、XSSが座標を収集できるサイトにもたらす悲しい結果にも注意を払う必要があります。
結論として
苦い経験から教わったWebアプリケーション開発者は、本当に興味深く必要なすべてのHTML5チップの実装を急ぐだけでなく、対応する仕様のセキュリティセクションも学習することが望まれます。 Webアプリケーションのセキュリティ監査を実行するための強力で無料のフレームワークであるW3AFなど、ペンテスター向けのさまざまなツールが進歩に大きく遅れをとっていないことを嬉しく思います。 あなたの謙虚な僕はこのプロジェクトの参加者の一人であり、WebStorageやその他の危険なコードセクションを使用する場所を見つけるためのモジュールをすでに追加しています。 そのため、サイトの次のセキュリティ監査で、HTML5チップがそこで使用されているかどうかを判断できます:)。
便利なリンク:
Hacker Magazine、 12月(12)143
タラス「オックスデフ」イヴァシュチェンコ
ドミトリー「発明」シドロフハッカーを購読する