時々それは人生で起こります-あなたは待って、何かを待って、この問題に関する理論を研究し、解決するためのさまざまなアプローチを検討し、あなたのような同じ探求者と話し合い、認められた教祖の声を聞いてください。 次に、あなたはあきらめて、この問題を完全に忘れ、他のことをし、突然-あなたの上で、すべてが所定の場所に落ち、素晴らしいモザイクが異なる要素で形成され、啓発が来て、あなたの髪が突然太くて絹のようになりました。
これは、自動機能(受け入れ)テストの場合とほぼ同じです。 ケントベック自身が、自動テストなどのクールなことについて書いています。 まあ、自動機能テストは一般に、現代のアジャイルソフトウェア開発技術のちょっとしたものです。 たとえば、同じスクラム-「デモ」の練習が含まれています。その間、顧客は反復中に実行される製品の開発を示す必要があります。
もちろん、私は特別なアジャイルプラクティショナーではありません。また、Webプロジェクトの機能テスト用ツールの市場についても研究していません。このセグメントで以前はすべてが傷ついた可能性があります。 しかし、私はプログラマーとして働いてきた5年間で、自動機能テスト、Seleniumなどの言葉を数回しか耳にしませんでした。実用的なアプリケーションを見たことはありません。
それで、叙情的な序論に戻って、私には、巨大な質的変化が最近起こったように思えます。 そして、近い将来、怠zyな人だけが彼のウェブプロジェクトの機能テストを無視するだろうという感覚があります。
実際に何が起こったのですか?
Springsourceブログの RSSフィードを購読し、そのような魅力的なタイトルの記事を見つけたら-
機能的なWebテストの未来? 。
この記事で説明した
Gebおよび
Spockツールに夢中になり、試してみることにしました。
実際、さらに
歌の喉を踏んで書癖の攻撃を中断し、これらのツールを使用した簡単な例を説明します。
インフラストラクチャのインストール
テストには、次のものが必要です。
最初の機能テスト
このセクションでは、シンプルだが確かに有用な機能テストの自動化の例を示します。
機能テストの本質は次のとおりです。
-ウィキペディアのサイトを入力してください
-「機能テスト」の検索を入力します
-目的のページに本当に到達したことを確認します
(たとえば、「これは機能要件の実現可能性を検証するためのソフトウェアテストです」というページ行のテキストでエントリを探します)
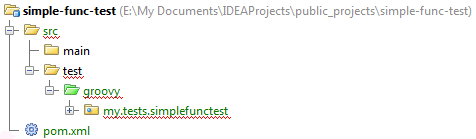
プロジェクトのディレクトリ構造
テスト用のプロジェクトディレクトリの構造は次のとおりです。

pom.xml-Mavenのプロジェクト記述ファイル
simplefunctest-テストを記述するためのクラスが保存されるパッケージ
実際にテストする
package my.tests.simplefunctest
import geb.spock.GebSpec
class MyFirstSpec extends GebSpec {
def "test search functional testing wiki page" () {
given: "we are at main wiki page"
to MainWikiPage
when : "try to search functional testing page"
searchField.value( " " )
searchButton.click()
then : "check we are on functional testing page"
at FunctionalTestingWikiPage
}
}
* This source code was highlighted with Source Code Highlighter .
ここで何が起こっていますか?-テストスイートのクラスを作成し、
GebSpecテスト
スイートを記述する基本クラスから継承します(理論的には、ここではBDDの用語、つまり仕様などを使用する必要がありますが、簡潔にするために省略します)。
class MyFirstSpec extends GebSpec { ... }
* This source code was highlighted with Source Code Highlighter .
-ウィキペディアのウェブサイトで機能テストのページを見つけるために設計された特定のテストの説明を作成します
def "test search functional testing wiki page" () { ... }
* This source code was highlighted with Source Code Highlighter .
-ウィキペディアのメインページに掲載されています
given: "we are at main wiki page"
to MainWikiPage
* This source code was highlighted with Source Code Highlighter .
-検索フィールドに「機能テスト」というフレーズを入力し、検索ボタンのクリックを開始します
when : "try to search functional testing page"
searchField.value( " " )
searchButton.click()
* This source code was highlighted with Source Code Highlighter .
-次に、機能テストに関するウィキペディアのページに実際にいることを確認します
then : "check we are on functional testing page"
at FunctionalTestingWikiPage
* This source code was highlighted with Source Code Highlighter .
ウィキペディアのメインページの説明
package my.tests.simplefunctest
import geb.Page
class MainWikiPage extends Page {
static url = "http://ru.wikipedia.org/"
static at = {title == " — " }
static content = {
searchField { $( "input" , id: "searchInput" )}
searchButton ( to : FunctionalTestingWikiPage) { $( "button" , id: "searchButton" )}
}
}
* This source code was highlighted with Source Code Highlighter .
ここで何が起こっていますか?-ウィキペディアのメインページを記述するクラスを作成し、ページを記述する基本クラスを継承し
ますclass MainWikiPage extends Page { ... }
* This source code was highlighted with Source Code Highlighter .
-ページのURLを指定します(このページからテストが開始されるため、必須です)
static url = "http://ru.wikipedia.org/"
* This source code was highlighted with Source Code Highlighter .
-閉鎖について説明し、目的のページにいることを確認します(この場合、タイトルが「Wikipedia-free encyclopedia」であることを確認します)
static at = {title == " — " }
* This source code was highlighted with Source Code Highlighter .
-ページを埋めるためのクロージャーについて説明します(この場合は、検索テキストフィールドと検索を実行するためのボタンです(両方の要素はタグとIDによって検出されます))(
$()関数の使用に関する記事を参照)
static content = {
searchField { $( "input" , id: "searchInput" )}
searchButton ( to : FunctionalTestingWikiPage) { $( "button" , id: "searchButton" )}
}
* This source code was highlighted with Source Code Highlighter .
検索結果ページの説明
package my.tests.simplefunctest
import geb.Page
class FunctionalTestingWikiPage extends Page {
static at = { $().text().contains( " " ) }
}
* This source code was highlighted with Source Code Highlighter .
ここですべてが明確であることを願っています。
実際にテストを開始する
それでは、最も興味深い部分に移りましょう。私たち全員がこれを始めたのは、テストの開始です。
コマンドプロンプトで、プロジェクトのルートディレクトリで実行する必要があります。
mvn clean test
* This source code was highlighted with Source Code Highlighter .
ビンゴ! FireFoxはあなたの場所で開始し(テスト用のデフォルトのブラウザとして設定されています)、私たちが意図したことを完了します(参加せず(!!!))
おそらくFirefoxでは十分ではないので、IEでテストを実行します(このために特別なプロファイルが構成されています)。
mvn clean test
* This source code was highlighted with Source Code Highlighter .
または、Chromeで:
mvn clean test -P chrome
* This source code was highlighted with Source Code Highlighter .
おわりに
ライブラリの説明は私自身やあなたに負担をかけません。彼はこれらのライブラリのサイトに十分なライブラリを持っていますが、リポジトリからプロジェクトを取得して自分で試してみることをお勧めします。
重要なリンク