CSSテーマ
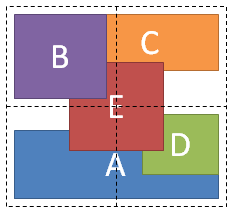
CSSを使用してブロックをレイアウトする問題を解決することを提案したいと思います。 次のマークアップを使用して、図に示すレイアウトを取得できるCSSコードを記述します。 要件:CSSのみを使用し、絶対配置を使用しないでください。レイアウトはゴムである必要があり、古いブラウザーのサポートは無視できます。
コード:
<div id="grid"> <div id="A">A</div> <div id="B">B</div> <div id="C">C</div> <div id="D">D</div> <div id="E">E</div> </div>
必要な結果:

元のソリューションは、誰かがコメントでそれを書いた場合、明日またはそれ以前に提示されます。
PS:ソリューションはここに提示されています
habrahabr.ru/blogs/css/109276Source: https://habr.com/ru/post/J109133/
All Articles