
まえがき
この投稿の目標は、一方では、Androidプラットフォームでのアプリケーション開発の開始で成功した経験を共有することであり、他方では、この投稿を読んだことがあるために、この素晴らしく急速に成長しているプラットフォームのソフトウェア市場の発展に貢献することです。 ネットワーク上では、アプリケーション開発のトピックに関する資料を「helloworldよりもやや複雑」に見つけることができますが、原則としてそれらは散在しており、さまざまな小さな水中の小石については説明していません。 この投稿では、クリーンなコンピューターから完成したapkファイルまで、アプリケーション開発の全サイクルを検討します。 猫のスクリーンショットの下。
開発の準備
開発の準備をするために、特別なアクションや操作は必要ありません。 私は何をする必要があるかを段階的に説明します。 私はWindows XPを持っているので、以下のすべてはこのOSに特に起因すると考えられますが、Windowsファミリーの他のOS、さらにはLinuxにも大きな変更のないアクションを適用できます。
- Eclipse開発環境をインストールする
- Eclipse用のADTプラグインをインストールする
- JDKおよびJREをインストールする
- Android SDKをインストールする
Eclipse開発環境をインストールする
ここではすべてが簡単です。
公式Webサイトの 「ダウンロード」セクションに
アクセスして、クラシックバージョンをダウンロードします。 次に、必要な場所でアーカイブを解凍しますが、名誉あるディレクトリ
C:\ Eclipseでこれを行うことにしました
Eclipse用のADTプラグインをインストールする
Eclipseを起動し、[
ヘルプ ]
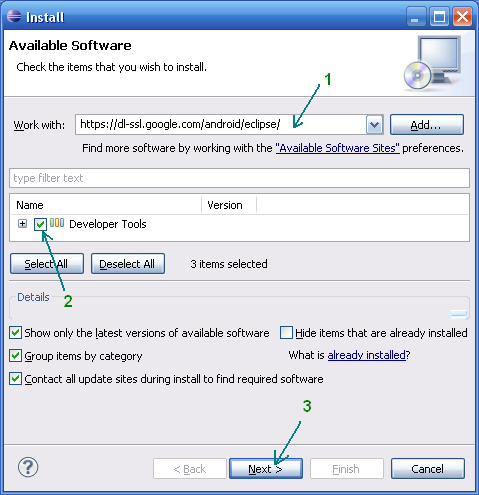
→[新しいソフトウェアのインストール ]メニューからプラグインのインストールダイアログを開きます。 [Work with]フィールドに、プラグイン
dl-ssl.google.com/android/eclipseのダウンロードアドレスを入力します(機能しない場合は、
http :
//developer.android.com/sdk/eclipse-adt.htmlからプラグインを手動でダウンロードしてインストールでき
ます。 )、次の表に開発者ツールが表示されますので、それをマークしてさらに進んでください。

インストールが正常に完了したら、Eclipse環境を再起動できます。
Java用の環境のセットアップ:JDKおよびJRE
Java Development Kit(JDK)およびJava Runtime Environment(JRE)をまだインストールしていない場合は、それらをインストールする必要があります。 これは
、Oracle Webサイトで実行でき
ます 。 JDKおよびJREをダウンロードしてインストールします。

Android SDKをインストールする
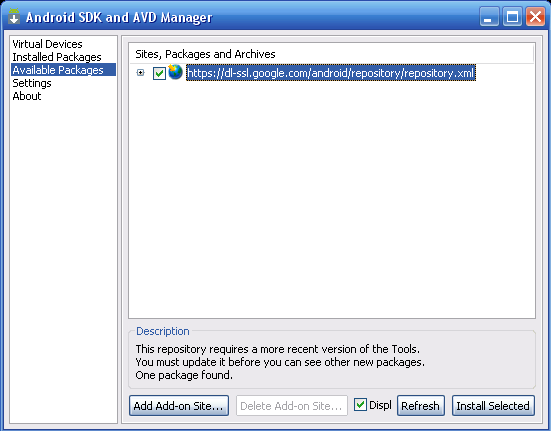
残っているのは、最新のAndroid SDKをダウンロードしてインストールすることだけです。 これは
、Android開発者向けの
サイトで行われます。 個人的に名誉あるディレクトリ
C:\ Androidに SDKを再度インストールしました。 その後、プラットフォームおよびその他の追加のSDK要素を追加します。 初期のプラットフォーム用のアプリケーション、およびUSBドライバーとサンプルアプリケーションを作成する予定であるため、利用可能なすべてのバージョンを追加しました。

開発の準備が完了しました。 次のステップは、アプリケーションの作成です。
Androidアプリケーションの作成
最初のアプリケーションを作成する前に、仮想Androidデバイスを作成して、新しく作成したソフトウェアをすばやくテストできます。 最初に、Android Virtual Device(AVD)についていくつか説明します。 これはAndroid OSを搭載した仮想スマートフォンであり、作成したプログラムを簡単に実行できます。 ご覧のとおり、Android Virtual Deviceの利点は、モデル範囲全体を購入してそれぞれでアプリケーションをテストするのではなく、Androidを搭載したさまざまなスマートフォンでプログラムがどのように機能するかを明確に確認できることです。
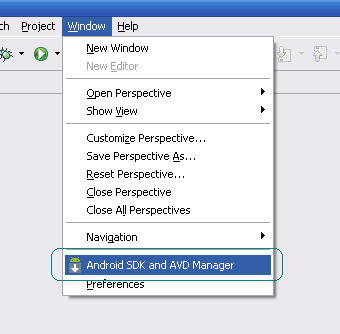
Android仮想デバイスの作成を始めましょう。 メニューパス[
ウィンドウ ]
→[Android SDKとAVDマネージャー ]に従います。

ウィンドウの右側の[
新規]を選択し、表示されるウィンドウで、仮想デバイスの名前、プラットフォーム(Android 2.1など)、メモリカードのサイズ(512 MBなど)、ディスプレイの種類(HVGAなど)を入力します。 次に、下の[AVDの作成]ボタンをクリックします。
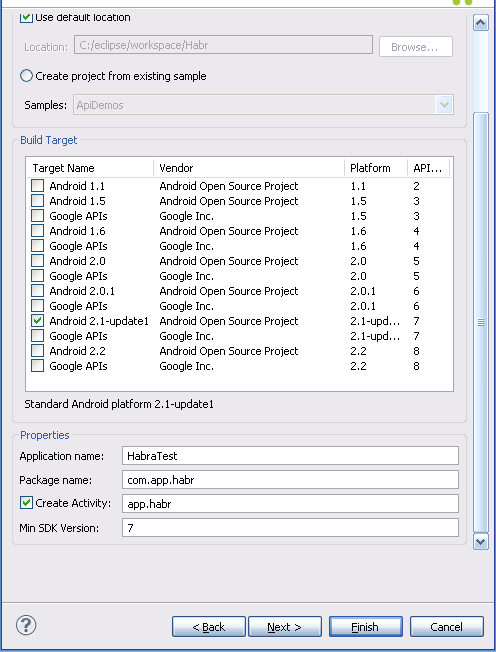
次にプロジェクトを作成します。 これを行うには、表示されるリスト
Android→Android Projectのメニュー
File→New→Otherのパスに従います。

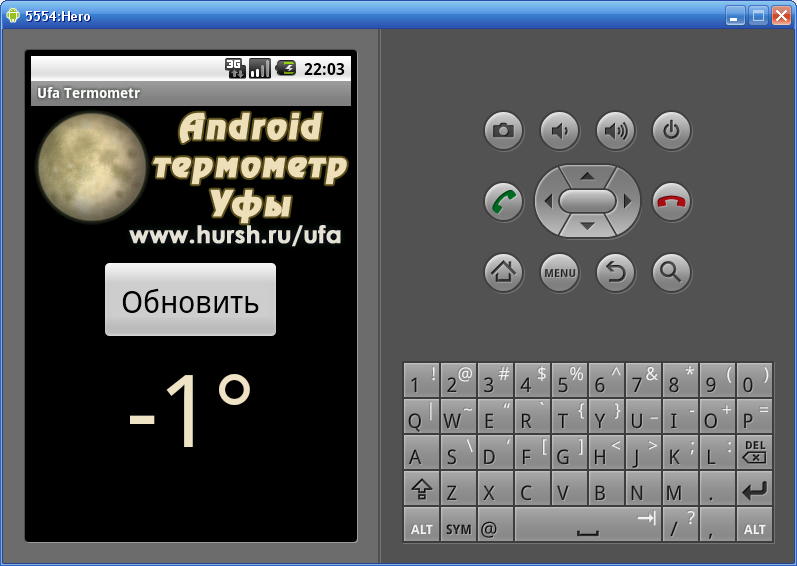
例として、最も単純なプログラムの1つであるUfaTermometrの開発についてお話します。UfaTermometrは、地元のエネルギー会社の施設の1つにあるセンサーの現在の温度を表示します。
プロジェクトを作成すると、左側にディレクトリツリーが表示されます。 まず最初に、アプリケーションアイコン、またはさまざまなオプションの3つのアイコンをアップロードします。 drawable-hdpiフォルダーで、サイズがそれぞれ72x72、drawable-mdpiが48x48、drawable-ldpiが最小の36x36の透明な背景を持つpng画像をロードします。 これを行うには、ファイルをツリーに直接ドラッグアンドドロップします。 次のステップはコントロールです。 私のプログラムでは、ImageView(アプリケーションロゴの画像のみ)、Button(温度値の更新)、TextView(温度値の出力)の3つのインターフェイス要素のみが必要でした。 これらのすべてのコントロールは、特別なxmlファイルで記述する必要があります。 ツリーでは、
res→layout→main.xmlにあります。 多くの点で、コントロールのレイアウトはWebページのレイアウトに似ており、パディング、マージン、およびアナログ調整があります。 私のアプリケーションのmain.xmlコード:
<? xml バージョン = "1.0" encoding = "utf-8" ? >
< LinearLayout xmlns:android = " schemas.android.com/apk/res/android "
android:orientation = "vertical"
android:layout_width = "fill_parent"
android:layout_height = "fill_parent"
>
< ImageView android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:src = "@ drawable / droid"
android:layout_gravity = "center_horizontal | center"
android:layout_margin = "0px"
/>
< ボタン
android:id = "@ + id / refrbutton"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:gravity = "center_horizontal"
android:layout_gravity = "center_horizontal | center"
android:textSize = "30px"
android:padding = "20px"
android:layout_marginTop = "10dip"
android:text = "更新"
/>
< TextView
android:layout_width = "fill_parent"
android:layout_height = "wrap_content"
android:text = "..."
android:textSize = "100dip"
android:gravity = "center_horizontal"
android:id = "@ + id / temper"
android:textColor = "#EEE3C4"
/>
</ LinearLayout >コントロールのマークアップについては詳しく説明しません。これはすべてマニュアルで十分に詳細に説明されており、特にhtml / css-layoutおよび/またはあらゆる視覚環境での開発(Delphiなど)を扱っている人にとっては一般的に直感的です。 唯一注意すべきことは、任意の画像をImageViewにアップロードする方法です。 srcフィールドは、@記号で始まるパスを指定してから、ツリー内のアドレスを指定します。 resフォルダーで、事前に描画可能なサブフォルダーを作成し、そこにロゴを投げて、ImageViewパスを指定しました。 かんたん 私にとってはとてもとても。
アプリケーションコード自体は、パス
src→「あなたの名前はパッケージ」→「アプリケーションの名前」.javaにあります。
デフォルトでは、メインクラスの「空白」が作成され、そこからさらに踊ることができます。 この例のような単純なコードの複雑さについては触れませんが、作業のロジックは3つの簡単なステップで説明されることを説明します。
- 温度値を含むHTMLページをダウンロードする
- 「プル」温度調節器を使用する
- TextViewに温度値を表示する
アプリケーションが何らかのシステム権限を必要とする場合、
AndroidManifest.xmlマニフェストでそれらを指定する必要があることに注意してください。 この特定のケースでは、それぞれインターネット接続を使用し、上記のxmlファイルに<uses-permission android:name = "android.permission.INTERNET" />という行を追加します。
実際には、上記の作業ロジックを実装するコード自体:
パッケージ app.test.ufatermometr;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import android.widget.Button;
import java.io.InputStreamReader;
import java.net.URL;
import java.net.URLConnection;
import java.util.regex。*;
パブリック クラス UfaTermometrはActivityを拡張します
{
@Override
public void onCreate(バンドルされたinstanceInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
最終ボタンbutton =(ボタン)findViewById(R.id.refrbutton);
button.setOnClickListener( new Button.OnClickListener(){
public void onClick(View v) //ボタンをクリック
{
RefreshTemper();
}
});
RefreshTemper(); //起動時に、すぐに温度をロードします
};
// ------------------------------------------------ ----------------
public String GetTemper(String urlsite) //温度負荷関数
{
文字列matchtemper = "" ;
試してみる
{
//ページをロードします
URL url = 新しい URL(urlsite);
URLConnection conn = url.openConnection();
InputStreamReader rd = new InputStreamReader(conn.getInputStream());
StringBuilder allpage = new StringBuilder();
int n = 0;
char [] buffer = new char [40000];
while (n> = 0)
{
n = rd.read(buffer、0、buffer.length);
if (n> 0)
{
allpage.append(buffer、0、n);
}
}
//レギュラーで動作します
最終パターンpattern = Pattern.compile
( "<span style = \" color:#[a-zA-Z0-9] + \ "> [^-+ 0] +([-+ 0-9] +)[^ <] + </ span> [^(--a-zA-Z0-9)] +([--a-zA-Z] +) " );
マッチャーマッチャー= pattern.matcher(allpage.toString());
if (matcher.find())
{
matchtemper = matcher.group(1);
}
マッチテンパーを返す;
}
catch (例外e)
{
}
マッチテンパーを返す;
};
// ------------------------------------------------ ----------------
public void RefreshTemper()
{
final TextView tTemper =(TextView)findViewById(R.id.temper);
文字列bashtemp = "" ;
bashtemp = GetTemper( " be.bashkirenergo.ru/weather/ufa " );
tTemper.setText(bashtemp.concat( "°" )); //温度を表示
};
}アプリケーションの作成後、それをすでにデバッグしてテストできます。
アプリケーションの起動とテスト
仮想マシンについて思い出し、通常のボタンまたはメニューを
実行します
実行→実行次に、考えられる図を示します。

ここで、アプリケーションを共有する場合は、apkファイルを収集する必要があります。 これを行うには、メニューの
[ファイル ]
→[エクスポート ]を使用し、リスト[
Android ]
→[ Androidアプリケーションの エクスポート ]を使用します。 次に、プロジェクトを選択し、キーストアキーストアとキーキーを作成します。これには、いくつかのフィールドにすべての種類の参照情報を入力する必要があります。 結果のapkファイルは配布でき、Androidマーケットにアップロードすることもできますが、このために登録して25ドル支払う必要があります。これは一般に、特に価値のあるプロジェクトではそれほど多くありません。 しかし、市場での登録はおそらく別の記事のトピックです。
おわりに
結論として、Android向けアプリケーションの開発は確かに快適で、非常にシンプルで興味深いものです。 もちろん、私たちは氷山の一角だけを調べましたが、以前にこのようなことをしようとしたことのない人たちの心の中では、「明かりがついた」ことを願っています。
ソース、リンク
ポストは材料を使用しました:
www.ibm.comwww.itblog.nameウィキペディアアプリAPKUPD:考えられるエラーのトラブルシューティング
Defite :
1.エラー
エラー:クラスファイルCを開くことができません:\ workspace \ Test \ gen \ com \ example \ test \ R.java:そのようなファイルまたはディレクトリはありません
[プロジェクト]
→[クリーンアップ ]または[Eclipseを再起動]から
プロジェクトをクリーンアップすることで解決します。
2.エラーが発生したとき
エミュレータ:エラー:このAVDの構成に検索パスが見つかりません。 奇妙なことに、AVDのconfig.iniファイルの形式が正しくありません。 再作成してみてください
-これは、ユーザー名にキリル文字が含まれているという事実の結果です。 これは解決されました:
コンピューター→システムのプロパティ→システムの詳細設定→環境変数に進み
ます 。 ANDROID_SDK_HOMEという名前と値を持つ新しい変数を作成します-AVDフォルダーが置かれているパス(たとえば、C:\ Android \)。 作成し、同じ場所でPath変数を探し、それを開いて、セミコロンを介して値フィールドにAndroid SDKのツールフォルダー(たとえば、C:\ Android \ tools)へのパスを追加します。 保存します。 Eclipseを起動し、プログラムを起動します。
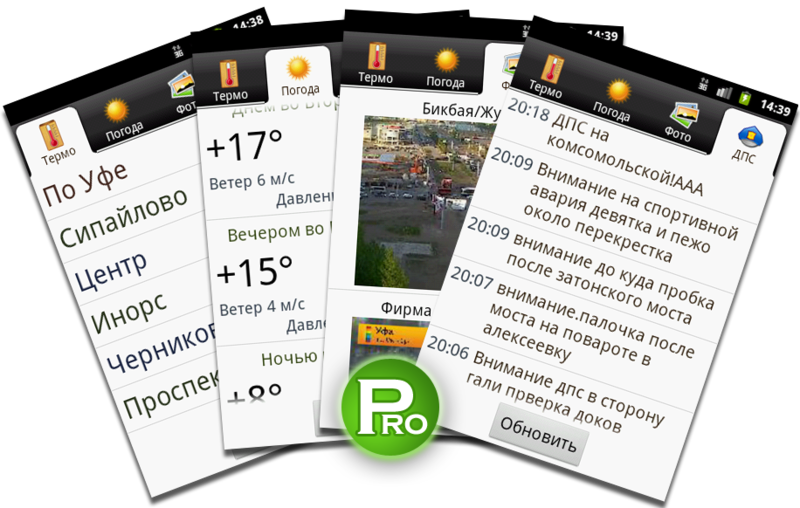
UPD 10/05/2011、このアプリケーションが何に変わったかは、次のスクリーンショットで見ることができます。

これは、同じディスクの開発の結果であり、上記の例として示されています。
Androidアプリの開発と作成ウェブサイト開発