むかしむかし、コンピューターはそれほど大きくはなかったが、クロック速度はまだメガヘルツの単位で測定されていたので、私の探究心は偶然でした
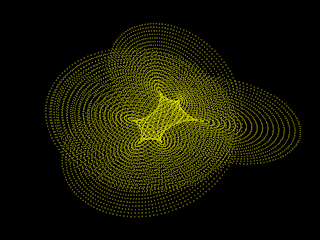
非常に興味深い効果を生み出しました。 写真を見て、このポイントセット全体が最も驚くべき方法で回転することを想像してください。

もちろん、最新のビデオカードの場合、このタスクは基本的なものですが、3.5 MHzスペクトルの当時は、そのような容量しか夢見ることができませんでした。 そのため、GPU、回転行列、および非現実的にリソースを大量に消費する計算を忘れて、
このような美しいことを実現する方法を少なくとも大まかに理解してみてください。
好奇心が強い それから、キャットへようこそ!
イントロ
問題の本質を注意深く精査したい人のために、私は詳細な
説明以上のものを用意しました(js + html5キャンバス上のスライドとソースコードを使用)。 この記事では、アルゴリズムの非常に基本的な本質をお伝えしますが、その魅力はそのシンプルさです。
彼は「行こう」と言って、水で洗い流した
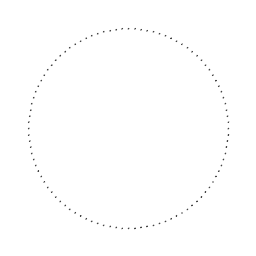
理解を容易にするために、たとえば100ポイントで構成される円など、特定のものに添付することを提案します。

各ポイントの座標は、配列X [100]およびY [100]に入力されます。
X[i] = Xo + R*cos(α);
Y[i] = Yo + R*sin(α);
ここで、(Xo、Yo)は円の中心の座標、Rはその半径、αは0から2 * variesまで変化します。
画面上のこれらの同じ配列からポイントを描画する
drawPoints()関数があると想像して
ください(この記事のフレームワークでは、トピックから気が散らないように実装を示しません)。
独創的なものはすべてシンプルです
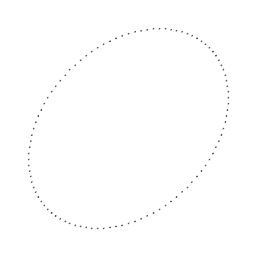
完全なZenを達成するために、1つだけ欠けているものがあります。「...の場合どうなりますか?」という質問です。 そこで、私は実験することにしました:描画の各ステップで、原則X [i + 1] = X [i](したがってX [0] = X [_last])に従って配列の1つの値を移動するとどうなりますか。 このようなシフトを実行する関数は、
shiftX()と呼ばれます。 そして、もちろん、
永遠のバズを無限のサイクルにしましょう:
while ( true )
{
shiftX();
drawPoints();
}
その結果、回転の錯覚が生じます。 したがって、たとえば、5フレーム後、画像は次のようになります。

実際、それがすべてです。 さらに、それは技術の問題です。より多くの「リング」を作成したり、ポイントの計算式とその数などで歪めたりする
ことができます。
エピローグ
長い間、私はこのアルゴリズムを自分自身に保持し、自分で発明したという認識から頬を吹き飛ばしました。 今、私はあなたとそれを共有することにしました、そして、誰かのためにこのトピックが役に立つならば、私はとても幸せです。 他の誰かが美しいグラフの独自の式を共有している場合、私は非常に感謝します。
ご清聴ありがとうございました!
PS:しばらくして、循環配列の存在について学びました。これにより、不必要な一定のデータ移動を取り除くことができました。
PPS:実際に、どの座標を「移動」するかは問題ではありません-XまたはYは、私自身の経験によってテストされました。
PPPS:この効果の特徴は、深さが不足しているために回転方向を決定できないことです。 特に啓発されたものは、希望する方向にチャートを「回転」させることができます。