私にとって、jQueryは強力で最も重要なクロスブラウザーJavaScriptライブラリに関連付けられています。 あなたは長い間その利点をリストアップすることができますが、
約となしで
祝福しますが、興味深いプラグインとレッスンの選択を見て
も誰も気にしないと思います:
便宜上-各写真はデモにつながりますホバースライド効果
 デモ
デモ |
レッスンギャラリーは複数の写真で構成されており、それらの1つにカーソルを合わせると効果的に別の写真に変化し、写真をクリックするとすべて同時に変化します。
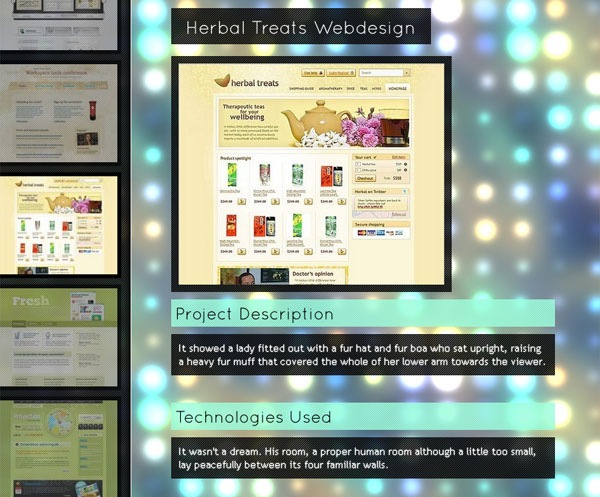
アニメーションポートフォリオギャラリー
 デモ
デモ |
レッスン作品のプレビューをスクロールできる機能を備えたカラフルなポートフォリオ。
ソクサー
 デモ+説明
デモ+説明画像をスムーズに変更するためのシンプルなプラグイン。
コンテンツパネルを引き出す
 デモ
デモ |
レッスンスクロールバーの所定の位置に広がるパネル。 たとえば、ユーザーがページの最後までスクロールしたときに情報を含む追加のウィンドウを表示する場合。 このパネルは、画面に収まる要素の数に応じて調整されます。
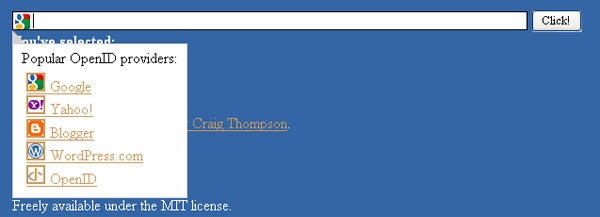
派手なOpenIDセレクター
 デモ+説明
デモ+説明目的のOpenIDをすばやく選択し、ユーザーデータに基づいて自動的にリンクを生成できます。
カスタムアニメーションバナー
 デモ
デモ |
レッスンjQueryを使用して、あらゆる種類の効果を持つバナーを作成する方法を示すレッスン。
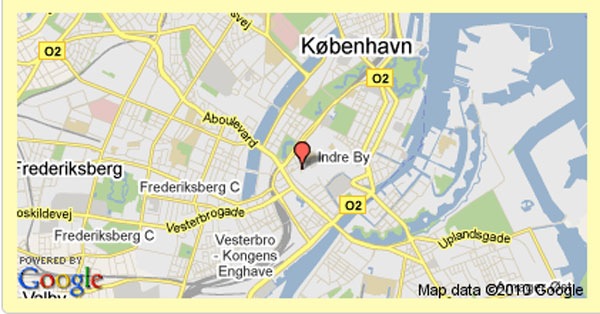
jQuery静的Gmapズーム
 デモ+説明
デモ+説明静的マップのシンプルなプラグイン。 マウスにカーソルを合わせると、スケールが増加します。 これは、Googleの動的マップの軽量な代替バージョンとして機能します。
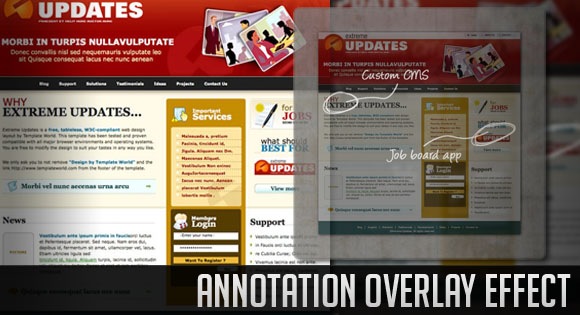
注釈オーバーレイ効果
 デモ
デモ |
レッスン注釈またはメモをページにオーバーレイする効果を作成する方法を説明するレッスン。
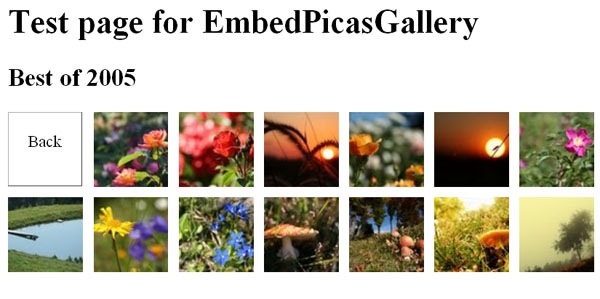
Picasaギャラリーを埋め込む
 デモ
デモ |
説明PicasaWebを使用して画像を保存する場合、このプラグインはウェブサイトとの統合に役立ちます。
スライダーギャラリー
 デモ
デモ |
レッスン水平スクロールプレビューの可能性がある興味深いギャラリー。
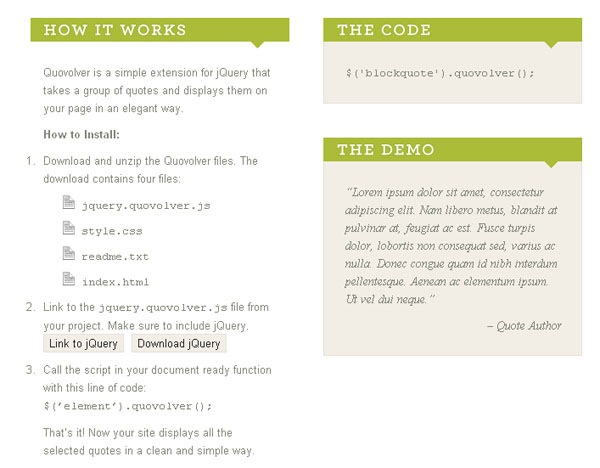
Quovolver
 デモ+説明
デモ+説明Quovolverは、ページにテキストをエレガントに表示するためのシンプルなソリューションです。
コンパクトなニュースプレビューア
 デモ
デモ |
レッスンプレビュー付きのコンパクトな形式のニュースと記事。
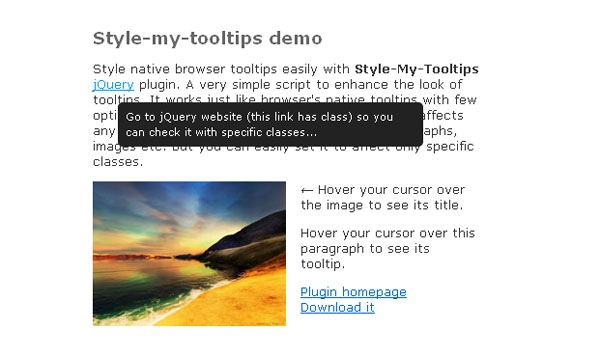
Style-my-tooltips
 デモ
デモ |
レッスンプロンプトを表示するための小さなプラグイン。 スタイルを設定しない場合、標準のブラウザプロンプトが表示されます。
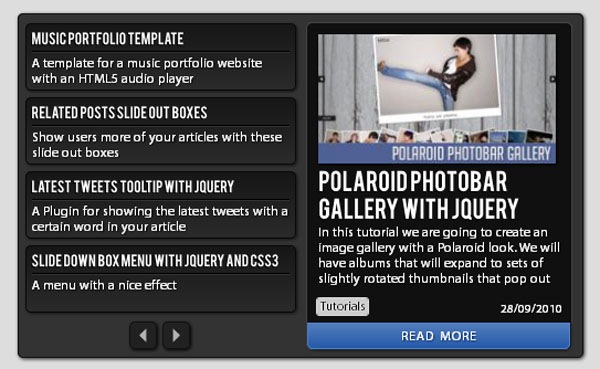
ポラロイドフォトバーギャラリー
 デモ
デモ |
レッスンポラロイドビューの画像ギャラリー。 複数のアルバムを作成する機能。
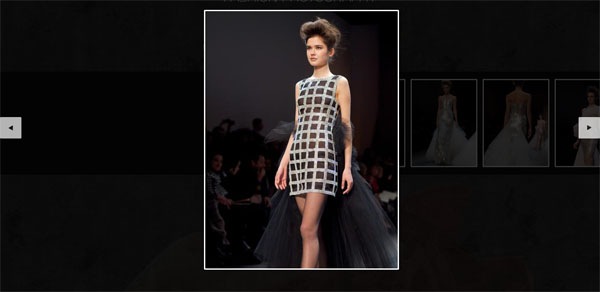
全ページ画像ギャラリー
 デモ
デモ |
レッスン全画面表示とスクロールサムネイルを備えた見事なギャラリー。
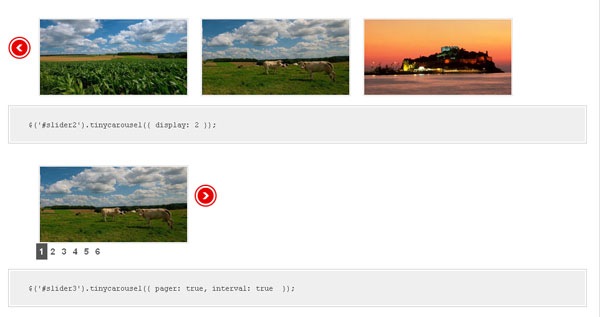
小さなカルーセル
 デモ+説明
デモ+説明タイマーまたはボタンを使用した画像の水平および垂直スクロール用の小さなプラグイン。
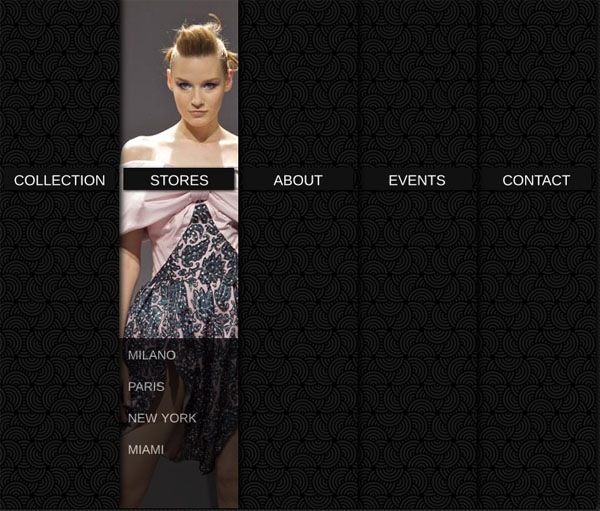
折りたたみサイトナビゲーション
 デモ
デモ |
レッスンサイトの興味深いメニュー。 メニュー項目にカーソルを合わせると、サブメニューと画像が表示されます。 押すと、すべてのメニュー項目が、セクション情報を表示するカードのデッキのように追加されます。
アクティビティインジケータ
 デモ+説明
デモ+説明インジケータの読み込み。 SVGまたはVMLを使用します。 追加の画像や外部CSSは必要ありません。 IE6で動作します(:
スタイリッシュな近日公開ページの作成
 デモ
デモ |
レッスン開発中のプロジェクトのスタブページをすばやく簡単に作成します。 PHP、MySQL、jQueryで使用されます。
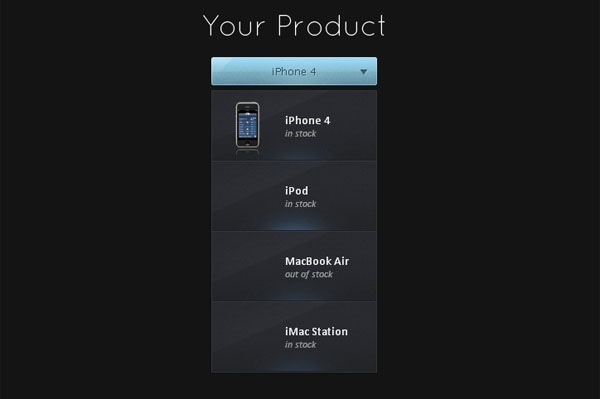
jQueryとCSS3を使用してより優れた選択要素を作成する
 デモ
デモ |
レッスン機能を損なうことなく、美しく便利なドロップダウンリスト。
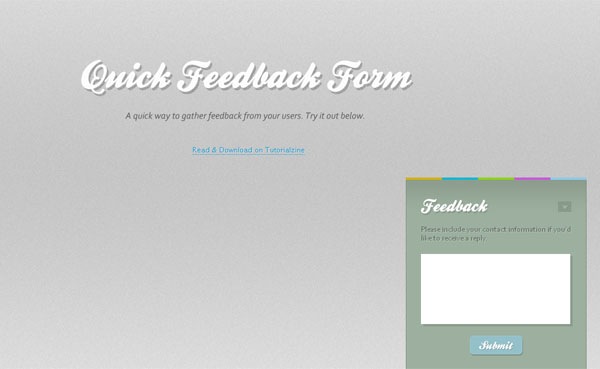
PHPおよびjQueryを使用したクイックフィードバックフォーム
 デモ
デモ |
レッスンエレガントなフィードバックフォーム。 jQueryおよびphpクラスPHPMailerを使用しました。
ご清聴ありがとうございました!