これは非常に表面的なガイドであり、「Hello World」アプリケーションの作成例を使用してPlayフレームワークの基本機能のみを紹介します。
(パート1)フォーム作成
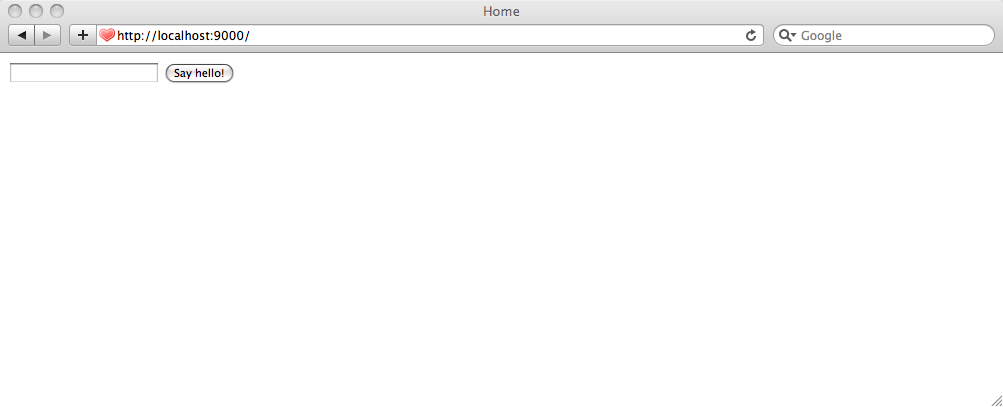
名前を入力できるフォームを作成して、「Hello World」アプリケーションを開始しましょう。
helloworld / app / views / Application / index.htmlを次のように編集します。
#{extends 'main.html' /} #{set title:'Home' /} <form action="@{Application.sayHello()}" method="GET"> <input type="text" name="myName" /> <input type="submit" value="Say hello!" /> </form>
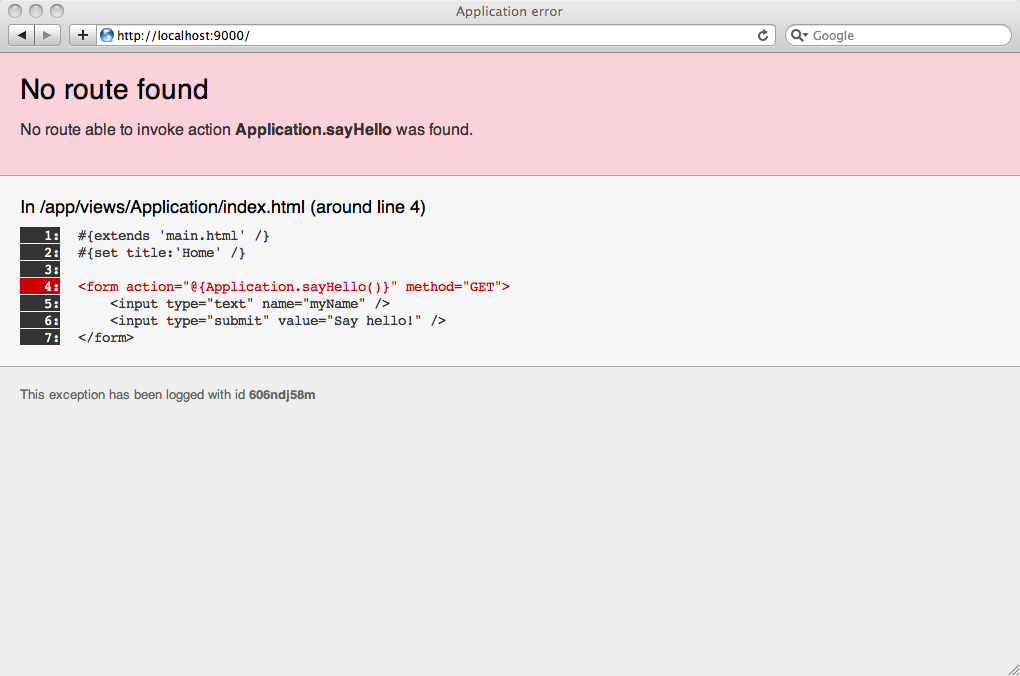
@ {...}表記を使用して、PlayがApplication.sayHelloでURLを自動的に生成するようにします。 次に、ブラウザのホームページを更新します。

申し訳ありませんが、エラーが発生します。 これは、存在しないApplication.sayHelloアクションを参照しているためです。 helloworld / app / controllers / Application.javaで作成しましょう:
package controllers; import play.mvc.*; public class Application extends Controller { public static void index() { render(); } public static void sayHello(String myName) { render(myName); } }
sayHelloメソッドでmyNameパラメーターを宣言したため、パラメーター値myNameが自動的に入力され、HTTP経由で受信されます。 また、render()関数を呼び出してmyNameに渡されたテンプレートを表示するため、デザインテンプレートで使用できます。

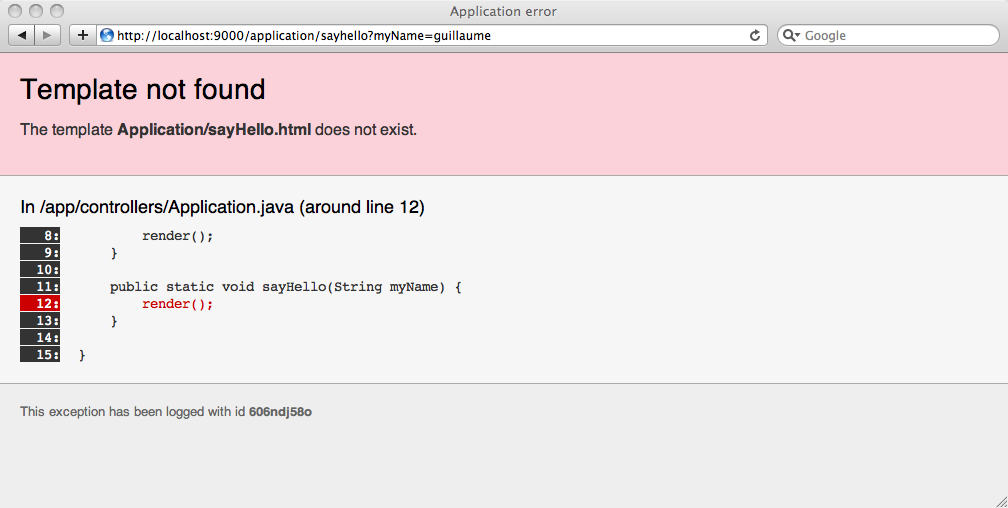
ここで、名前を入力してフォームを送信しようとすると、別のエラーが発生します。

このエラーの原因を理解することは非常に簡単です。 Playはこのアクションのデフォルトテンプレートを呼び出そうとしますが、存在しません。 helloworld / app / views / Application / sayHello.htmlを作成しましょう:
#{extends 'main.html' /} #{set title:'Home' /} <h1>Hello ${myName ?: 'guest'}!</h1> <a href="@{Application.index()}">Back to form</a>
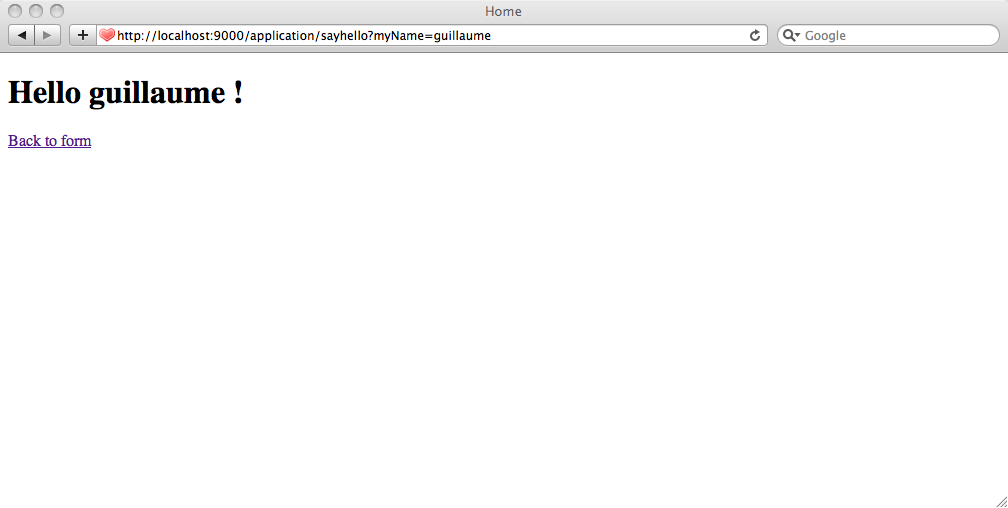
今すぐページを更新してください。

Groovy ?:演算子の使用方法をご覧ください。 myName変数が設定されていない場合、デフォルト値に切り替わります。 したがって、名前を入力せずにフォームを送信しようとすると、「Hello guest」と表示されます。
CNC設定
作成されたページのURLを見ると、次のようなものが表示されます。
http:// localhost:9000 / application / sayhello?myName = guillaumeこれは、Playがすべてのコントローラーアクションにデフォルトルートを使用するためです。
* /{controller}/{action} {controller}.{action}カスタムApplication.sayHelloアクションのパスを指定することにより、最適なURLを設定できます。 helloworld / conf / routesを変更して、最初の行の後に次を追加します。
GET /hello Application.sayHelloここでフォームに戻り、名前をもう一度入力して、すべてが機能することを確認します。
出力テンプレートのカスタマイズ
テンプレートはmain.htmlテンプレートを継承するため、すべてのテンプレートを簡単に変更できます。 helloworld / app / views / main.htmlを変更します。
... <body> The Hello world app. <hr/> #{doLayout /} </body> ...
「The Hello world app」という行がすべてのページに表示されました。

入力検証
フォームにチェックを追加します。 フォームを送信する前に記入する必要があります。 これを行うには、Play検証フレームワークを使用できます。
sayHelloをhelloworld / app / controllers / Application.javaコントローラーに次のように変更します。
... public static void sayHello(@Required String myName) { if(validation.hasErrors()) { flash.error("Oops, please enter your name!"); index(); } render(myName); } ...
play.data.validationをインポートすることを忘れないでください* @Requiredアノテーションを使用するため。 Playは、myNameフィールドが入力されているかどうかを自動的に確認するか、エラーを含むオブジェクトを追加します。 次に、エラーが発生した場合、メッセージを追加し、サイトのルートにリダイレクトします。
Flashオブジェクトを使用すると、ページにリダイレクトするときにメッセージを保存できます。
ここで、エラーメッセージがあれば表示するだけです。 helloworld / app / views / Application / index.htmlを変更します。
#{extends 'main.html' /} #{set title:'Home' /} #{if flash.error} <p style="color:#c00"> ${flash.error} </p> #{/if} <form action="@{Application.sayHello()}" method="GET"> <input type="text" name="myName" /> <input type="submit" value="Say hello!" /> </form>
仕組みを確認しましょう。

自動テスト
アプリケーションのテストを作成して、チュートリアルを終了します。 Javaコードには検証するロジックがないため、Webアプリケーションを検証する必要があります。 したがって、Seleniumのテストを作成します。
最初に、テストモードでアプリケーションを実行します。 次のコマンドを使用して、アプリケーションを停止して再起動します。
$ play testplay testコマンドはplay runとほとんど同じですが、テストランナーモジュールが追加でロードされるため、ブラウザからテストスイートを直接実行できます。
ブラウザ
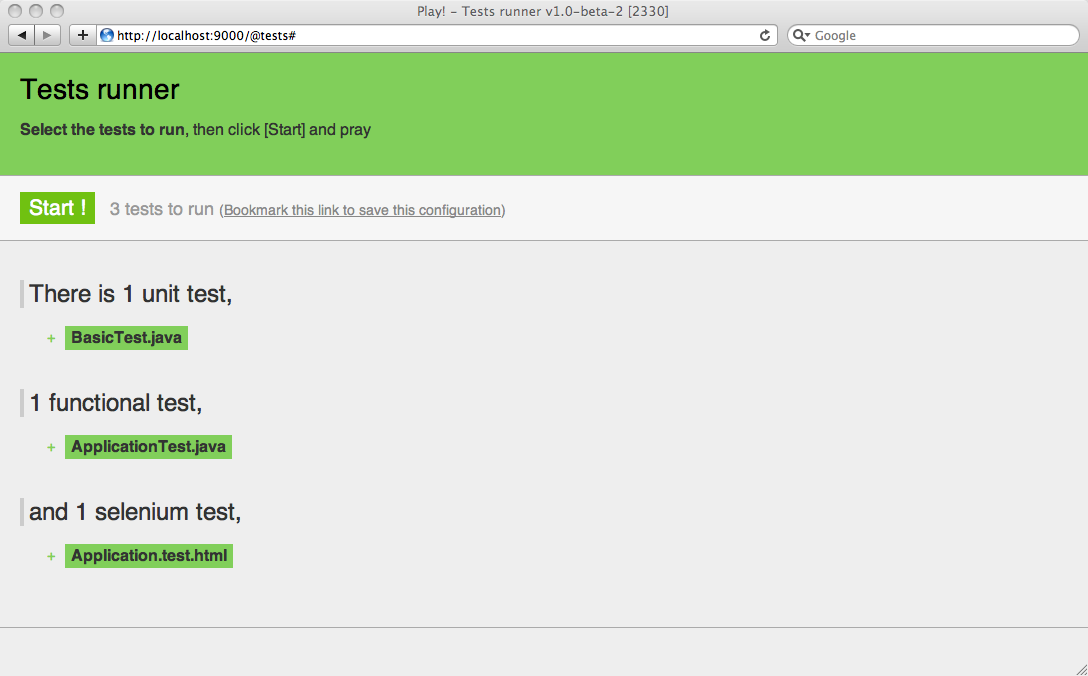
httpで次のアドレスを開きます
。// localhost:9000 / @ testsテストを表示します。 すべてのデフォルトのテストを選択して実行してみてください。すべてが緑色になっているはずです...しかし、これらは標準的なテストであり、一般に何もテストしません。

Seleniumのテストは通常、HTMLファイルとして記述されます。 Seleniumのテストの作成は少し面倒です(HTMLテーブル要素を使用した書式設定)。 幸いなことに、Playは、Seleniumスクリプトの簡略化された構文をサポートするPlayテンプレートエンジンを使用して生成するのに役立ちます。
アプリケーションの作成時に、PlayはSeleniumのテストを含むテストを自動的に作成しました。 helloworld / test / Application.test.htmlを開きます。
*{ You can use plain selenium command using the selenium tag }* #{selenium} // Open the home page, and check that no error occurred open('/') assertNotTitle('Application error') #{/selenium}
このテストは問題なく動作するはずです。 彼は単にメインページを開き、ページに「アプリケーションエラー」というテキストが含まれていないことを確認します。
アプリケーションのテストを作成します。 テストの内容を変更します。
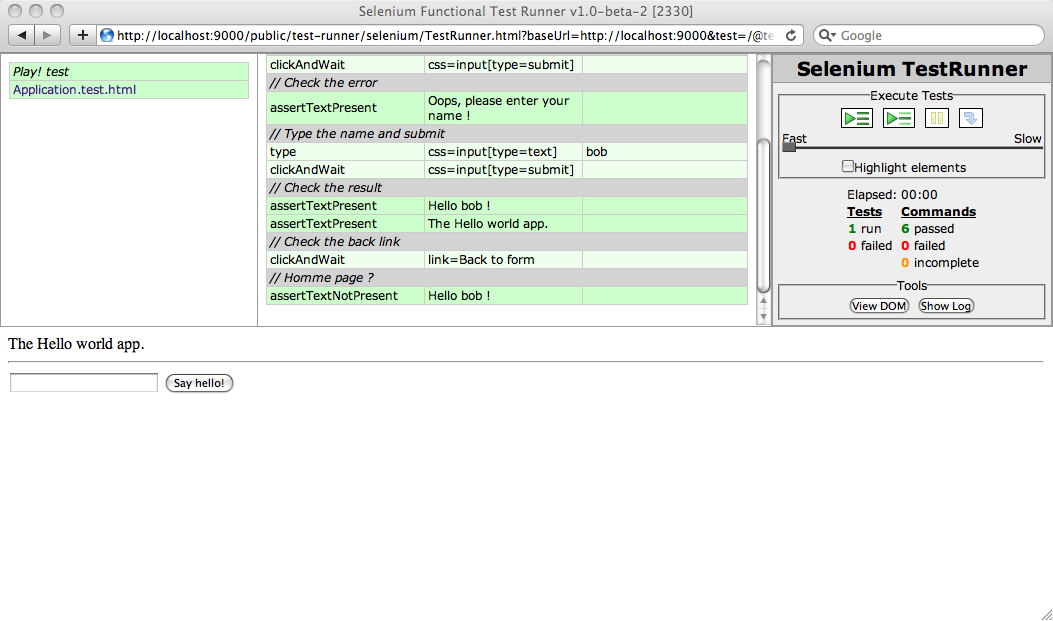
#{selenium} // , open('/') assertNotTitle('Application error') // assertTextPresent('The Hello world app.') // clickAndWait('css=input[type=submit]') // assertTextPresent('Oops, please enter your name!') // type('css=input[type=text]', 'bob') clickAndWait('css=input[type=submit]') // assertTextPresent('Hello bob!') assertTextPresent('The Hello world app.') // clickAndWait('link=Back to form') // ? assertTextNotPresent('Hello bob!') #{/selenium}
アプリケーションを完全にテストしました。 テストランナーでこのテストを選択し、[開始]をクリックします。 すべてが緑色になっているはずです!

もっと知りたいですか?
とても簡単なレッスンでした。 Playフレームワークについて詳しく知りたい場合は、
「チュートリアル-Playガイド、実際のアプリをステップごとに」を参照してください 。