
ビューの
インポートプロセスについて説明したことがありますが、次に、すべてのCCKフィールドを持つコンテンツタイプをインポートする方法について説明します。
モジュールをアクティブ化するときに、このモジュールが機能するすべてのタイプのコンテンツを自動的に作成することが非常に必要な場合があります。 これを手動で行わないために、これを自動的に行う方法を説明します。
忘れないように書いて、他の人を助ける:)
初心者でもわかりやすいように、可能な限りすべてを記述しようとしました。
まず、
CCKの一部であるモジュール「
コンテンツコピー 」を有効にする必要があります

。
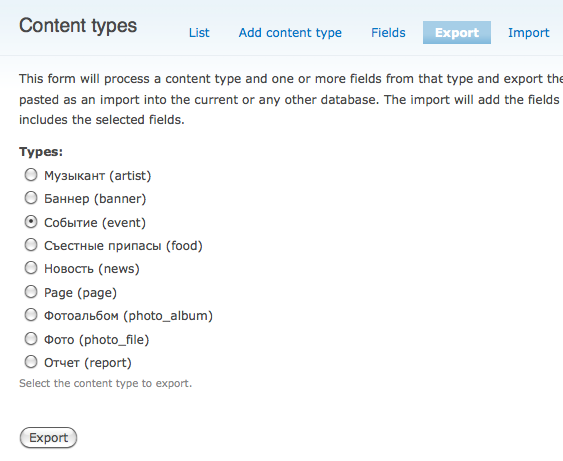
これで、コンテンツのリストを見ると、新しいタブが表示されるはずです。

圧縮して、インポートするコンテンツを選択します。

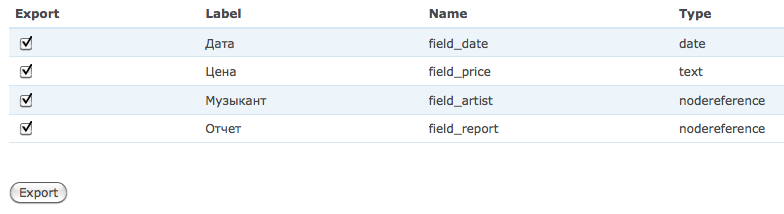
必須フィールドを選択します。

その結果、次のようなものが得られます。

ここで、モジュールのあるフォルダーに
module_name.installファイルを作成
し、次の内容で
hook_install()を書き込む必要があります。
/**
* Implementation of hook_install()
*/
function module_name_install() {
$content_type_import = "..."; //
$form_state = array();
$form_state['values']['type_name'] = '';
$form_state['values']['macro'] = $content_type_import;
drupal_execute('content_copy_import_form', $form_state);
}
, cck_import, .
features.