オープンソースのドキュメントを作成する場合、これはプロジェクトへの丁寧な追加ではなく、プロジェクトがある程度成功するのに役立ちます。 よく書かれたREADMEが役立ちますが、完全なAPIドキュメントがプロジェクトをよりプロフェッショナルにします。 プロジェクトがクローズドソースであっても、ドキュメントは新しい同僚がより迅速に適応するのに役立ち、長期プロジェクトですべてがどのように機能するかを覚えておくのに役立ちます。
一般的なJavaScriptフレームワークでドキュメントがどのように機能するかを見てみましょう。
jQuery

jQueryのドキュメントは
docs.jquery.comにあり、すべてのAPIドキュメントを説明するウィキです。 APIの大きな領域はすべてナビゲーションに含まれ、各ページにはこの領域のメソッドのリストがあります。 このページには、Disqusのコード例とコメントが含まれています。
ソースコードのコメントは、主にバグまたは明確化が必要な異常なコードに関連しています。
次:プロトタイプ、JSDoc、および特定のJavaScript文書化アプローチ
試作機
プロトタイプのドキュメントは
api.prototypejs.orgで入手できます。
pdocを使用して生成されます。 PDocは次のとおりです。
... Rubyで記述されたインラインコメントパーサーとJavaScriptドキュメントジェネレーター。 Prototypeで書かれたPrototypeドキュメントとライブラリ用に設計されています。
プロトタイプコメントは、pdocによってドキュメントに変換できるマークダウンコードです。
例として、
github.com / sstephenson / prototype / blob / master / src / prototype / ajax.jsをご覧ください。/**
* == Ajax ==
*
* Prototype's APIs around the `XmlHttpRequest` object.
*
* The Prototype framework enables you to deal with Ajax calls in a manner that
* is both easy and compatible with all modern browsers.
*
* Actual requests are made by creating instances of [[Ajax.Request]].
*/jQueryとは異なり、Prototypeドキュメントはソースコード内にあります。
Jsdoc
JSDocは、インラインドキュメントを記述する方法でもあります。 コメントは、メタデータの@特殊文字で開始できます。
/**
* Example constructor.
*
* @constructor
* @this {Example}
*/jsdoc-toolkitを使用して、完全なHTMLドキュメントを生成できます。 インラインJSDocを使用するJavaScriptプロジェクトは、
doxを使用してHTMLドキュメントを生成することもできます。
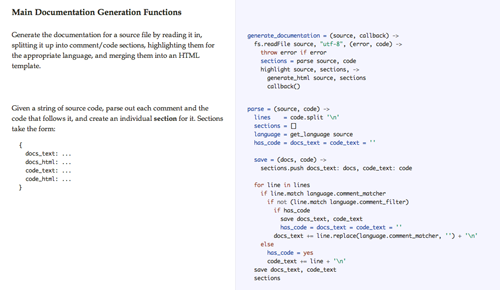
Docco
 Docco
Doccoは、MITライセンスの下でJeremy Ashkenasによって書かれたドキュメントジェネレーターです。 Doccoは、インラインドキュメントソースコードからhtmlを生成します。 Doccoのドキュメントは、ソースコードとドキュメントの両方が表示されるhtmlページです。
jashkenas.github.com/doccoを見て
ください。Doccoのインストールは簡単です:
npm install doccoこれは、すでにNodeを使用している場合に使いやすいシンプルなライブラリです。 プロジェクトでdoccoを試してみたい場合は、インストールしてからプロジェクトのルートディレクトリから実行します:
docco *.jsDoccoがコメントの隣にソースコードを配置することはまれです。 JSDocは、PrototypeまたはjQueryのドキュメントに似たものを生成します。 Nodeの単純なライブラリの多くがDoccoを使用していることに気付きました。
ロン
Ryan Tomaykoと
ronnjsによって書かれた
Ronnは、一連のファイルからドキュメントを生成するために使用できます。 ronnjsでは、マークダウンファイルのみに制限されています。 結果は、HTMLまたはマニュアルの形式で表示できます。 Ronnという名前は
roffに由来します。
Github Wiki
GitHubプロジェクトにはwikiがあり、ソースwikiマークアップはGitに保存されます。 Wikiページはテキスト形式で簡単に作成できます。 以下に、
Git-backed Wikiの機能の一部を説明するGitHubブログ投稿を示します。 これは、FAQ、インストールプロセス、サンプルコードなど、API以外のドキュメントを必要とするプロジェクトに最適なツールです。
GitHubには
GitHub Pagesもあり、you.github.comページで静的ファイルをホストするために使用できます。 GitHubページを使用して、Doccoまたはdoxによって生成されたドキュメントを保存できます。
翻訳者から
翻訳中に、投稿のトピックからの逸脱である重要でないテキストブロックが削除されました。
Doccoは一見したところ実際にはそれほど良くありません。特別な種類のコメント(マークダウンで書かれた単一行のコメント)が必要です。
彼はブロックコメントを理解していません。 Pythonで記述された
Pycco Russo-touristに類似したものがあり、まったく同じドキュメントを生成し、ブロックコメントを理解しますが、JSDocブロックを理解せず、それらを歪めません(メタタグについてではありません)。
ここで、
少し変更したデフォルトの JSDoc
テンプレートを使用し
ます (JSDocは事実上のドキュメント標準です)。 記事を読んだ後、私は
doxに切り替えることを考えました:
...マークダウンとJSDocタグを使用してJavaScriptを解析できるものが必要でした...
それは素晴らしい
ことではありませんか?!
どのコードドキュメントツールを使用しますか? どのような良いツールを知っていますか?