
最近、ソフトウェア開発時間の短縮に関する最初の
電子書籍を出版しました。 これは、いくつかのA / Bテストを開始する正当な理由でした。 A / Bテストを行う場合、1つ(または複数)のランディングページの選択肢があり、どれが最適かを測定します。
37signalsの研究が示し
ているように、違いは小さいかもしれませんが、大きな影響
があります。
勝者のコンバージョン率は元のものより30%高くなっています。
私は自分の本のイメージをテストすることにしました。 電子書籍のあらゆる種類のアーカイブで、2次元および3次元の本がいっぱいになりました。 しかし、どちらが良いですか?
Googleウェブサイトオプティマイザーを機能させることができなかったため、PHPで独自のA / Bテストエンジンを作成しました。 それほど難しくないので、簡単に自分で作成できます(魔法ではありません!)が、ビデオ「
WordpressでのA / Bテスト 」の推奨事項に従うだけの方が簡単です。
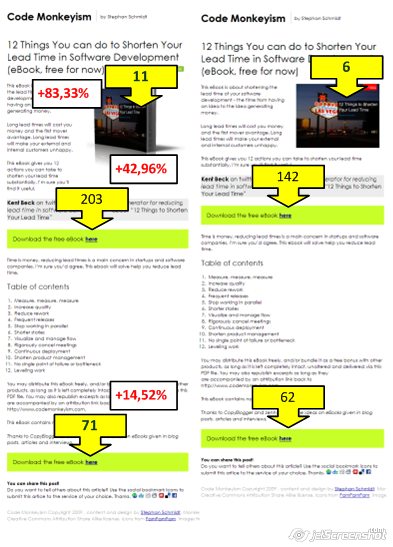
そして、結果について。 このページには3つのダウンロードリンクがありました。
1.写真の中の1つ
2.テキスト内の画像の直後に1つ
3.記事の最後に1つ

勝者が判明したため、500回のダウンロード後にテストを停止しました。 テスト結果は素晴らしかった。
メインのダウンロードリンク(2番目)は、3次元バージョンの画像で43%以上のダウンロードを提供しました! 記事の最後にあるリンクには、同じ自信のある結果は表示されませんでした。 おそらく、ユーザーが記事の最後に到達したときに3D画像が可視領域の外側にあったためです。
他の人が言うように 、印象的な結果は一時的なものではありませ
ん :
私は7年以上にわたって多変量A / Bテストを行ってきました。 また、同じ結果が得られます。設計を少し変更するだけで、コンバージョンを大幅に改善できます。
したがって、サイトで電子書籍を配布する場合
は、書籍の立体版を見せてください! そして、あなたの意見では、ダウンロードページのどのような変更がコンバージョンを増やすことができますか? あなたの経験を共有してください。
(c)著作権。 Stephan Schmidtによって書かれ、 IconDesignLAB.com アイコンデザインスタジオ用に翻訳された記事 。 元の記事はこちらです。