予備メモ
こんにちは。 Samsung Badaモバイルプラットフォーム用のシンプルなアプリケーションを作成して、スマートフォンの画面にマップを表示し、それを使用して操作を実行し、簡単なタスクを解決する方法について説明します。 Badaの開発の開始については、
ここで説明し
ます 。
予備措置
Badaを搭載したスマートフォン用のマップデータプロバイダーは... Googleではありません。 (私にとっては、Androidの世界の後、これは少しショックであり、少し不快感を感じ、すぐに考えました-私たちはささいなことに慣れるのが簡単で、仮想のものがどれほど強力か(Googleはメインページからリーダーのリンクを削除したというユーザーのHaりに関するHabréのトピックを思い出しました)。しかし、私は気が散りました...
記事はこのように構成されています。 最初に、最小限の機能を備えたカードを表示するという一般的なタスクが解決され、SDK開発者自身のロジックがわかります。その後、小さくても便利な機能が追加されます。 このアプローチは、「賢明なC ++の荒野」の中で、例やドキュメントで何時間も前に「最初の知り合い」のために実行する必要のあるアクションのいくつかを実際に隔離し、それから先に進むという事実に起因します。
したがって、プログラミングする前に、いくつかの追加手順を実行する必要があります。 まず、Samsung Bada
deCartaのマップデータプロバイダーのサイトに登録します(リンクはメインページを指すのではなく、すぐにDevZoneを指す)。 サイトは珍しいと言わざるを得ない-Chromeでログインすると、パスワードが通常のアスタリスクなしでフォームに入力され、登録目的に対する反応(カードを操作するためのユーザー名とパスワードの取得)がヒントなしにメールで困惑するその上。 一般的に、登録後(Bada専用に働くつもりであることを直接示すことは可能です)、約10分かかりました。その後、ユーザー名とパスワードを記載した手紙を受け取りました。
アプリケーションの前提条件
BADA IDEを使用してフォームベースのプロジェクトを作成した後、フォームクラスメソッドにあるフォームとその初期化コードに親切に追加されたボタンをすぐに削除しました
result SimpleMapForm::OnInitializing(void)
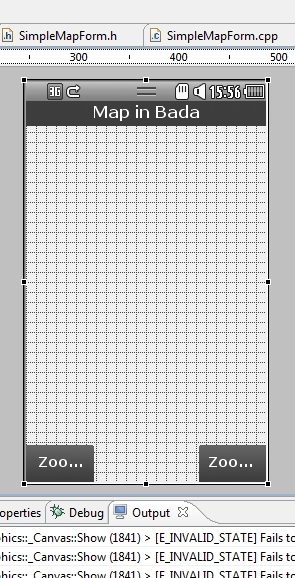
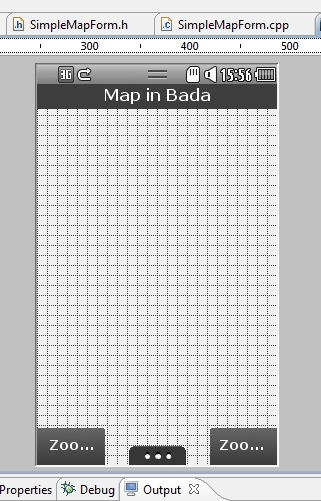
(フォームにSimpleMapFormという名前を付けました)。実際には、マップがフォームとボタンを占有するためです。 それでも、アプリケーションを制御するために、フォームをクリックした後、(プロパティ)タブを開き、フォームに(ズームイン)と(ズームアウト)の碑文が付いた2つの「ソフトキー」キーを表示することを示し、Show Softkey0のプロパティをそれぞれ変更しました。 SoftKey0 Text、Show Softkey1、Softkey1 Text。 起こったことは次のようになります(碑文は完全には見えませんが、この問題は実行中のアプリケーションには存在しません):

モバイルデバイスでマップを操作する際の一般的なタスクの1つは、スケーリング、パンなどです。 画面上のユーザーのタッチを追跡し、マップでそれらを解釈できるようにするために、フォームクラスに「リスナー」へのリンクを追加しました(英語の単語追跡が嫌いなので、そのような用語は許してください)
public Osp::Locations::Controls::IMapEventListener
フォームヘッダーファイル内。 「リスナー」はヘッダーファイル<FLocations.h>で宣言されます。これはデフォルトでは存在しないため、必ず追加する必要があります。 一般に、コードのこの部分は次のとおりです。
#include <FBase.h> #include <FGraphics.h> #include <FUiControls.h> #include <FApp.h> #include <FLocations.h> class SimpleMapForm : public Osp::Ui::Controls::Form, public Osp::Locations::Controls::IMapEventListener, public Osp::Ui::IActionEventListener { // Construction public: SimpleMapForm(void); virtual ~SimpleMapForm(void);
追加された「リスナー」については、カードを使用したさまざまなユーザー操作に応じてトリガーできるイベントのハンドラーを決定する必要があります。 それらを実装するまで、フォームクラスのパブリックセクションに追加するだけです。
そのため、IDEにはMap GUIコンポーネントがないため、「コードで」追加する必要があります。
アプリケーションでカードプロバイダーとカード自体を宣言します。 これを行うために、フォームクラスのヘッダーファイルに戻り、プライベートセクションに(開発者が推奨するように、正直なところ、このような詳細な仕様の理由を明確に説明できませんでした)発表を追加します。
protected: private: Osp::Locations::Services::IMapServiceProvider* __pMapSvcProvider; Osp::Locations::Controls::Map* __pMap;
次に、フォームクラスのcppファイルに名前空間を追加します。
using namespace Osp::Locations; using namespace Osp::Graphics; using namespace Osp::Locations::Services; using namespace Osp::Locations::Controls;
およびフォームクラスコンストラクターでのカードプロバイダーとカード自体の初期化
SimpleMapForm::SimpleMapForm(void): __pMapSvcProvider(null), __pMap(null) { }
ここで、フォームの初期化メソッドを見つけることができます
result SimpleMapForm::OnInitializing(void)
プロバイダーとマップ作成を追加します:
const String providerName = L"deCarta"; const String extraInfo = L"ClientName=***;ClientPassword=***;HostUrl=http://developer.kr.dz.decarta.com:80/openls/openls"; const String prefProperty = L"global-mobile"; Coordinates center; Rectangle clientRect = GetClientAreaBounds(); __pMapSvcProvider = static_cast<IMapServiceProvider*>(ProviderManager::ConnectToServiceProviderN(providerName, LOC_SVC_PROVIDER_TYPE_MAP, extraInfo)); __pMap = new Map(); __pMap->Construct(Rectangle(0,0, clientRect.width, clientRect.height), *__pMapSvcProvider); center.Set(48,37.8, 200); __pMap->SetCenter(center, false); __pMap->SetZoomLevel(12.0, false); __pMap->AddMapEventListener(*this); AddControl(*__pMap);
かなり透明な名前の定数は、コードで宣言されます。次のことが行われた瞬間に、extraInfoのセクションClientNameとClientPasswordの行で、それぞれdeCartaから受け取ったログインとパスワードを指定する必要があります。
次に、clientRectで、フォームのクライアント領域の寸法を返し(ヘッダーなし)、マッププロバイダーとカード自体を作成し、その寸法をフォームの同じ寸法に設定します。 (Rectangleでは、Osp :: Graphicsスペースを追加する必要がありますが、ほとんど忘れていました)。 次に、地図の中心の緯度、経度、および高さを設定して、SetCenterメソッドに渡します。 カードを操作するときのアニメーション効果の原因となる2番目のパラメーターをfalseに設定します。アニメーションがない場合でも、スマートフォンシミュレーターの速度は「噴水ではない」と軽度に言えます。 次に、SetZoomLevelで目的のマップスケールを設定し(2番目のパラメーターもここでアニメーションを処理します)、「リスナー」をマップにすばやく追加し、フォームに追加します。
この段階で、プロジェクトを既にビルドして起動し、Badaでどのように見えるかを確認できます。
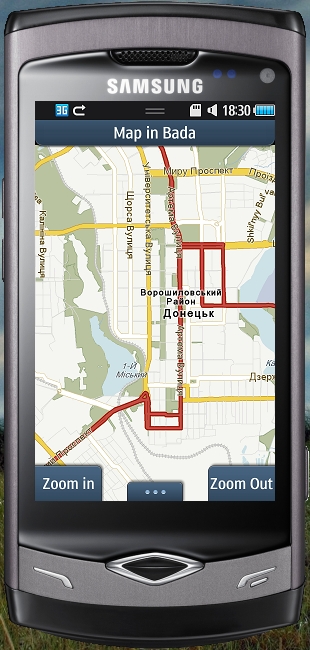
アプリケーションを実行している私のシミュレータは次のようになります。

原則として、モバイルカードとしては非常に優れており、詳細です(「グローバルモバイル」レベルの詳細レベルを使用しました)。 もちろん、これをGoogleやYandexの地図と比較する問題は未解決のままであり、これは次のトピックのトピックになると思われます。
このアプリケーションにはすでにいくつかの機能がありますが、カードをドラッグアンドドロップすることはできます。たとえば、まだあまり意味がなく、ある程度の有用性が必要です。
ユーザーが地図を拡大縮小できるようにします。このため、2つのソフトキーをアプリケーションに追加しました(対応するロシア語の用語を見つけるのは困難です)。
これを行うには、両方のキーにイベントの識別子を割り当てる必要があります。この識別子は、このイベントのハンドラーと「リスナー」に送信されます。 メソッドコードでプログラムでやってみましょう
SimpleMapForm::OnInitializing(void)
クラスフォーム。 以下を追加します。
result SimpleMapForm::OnInitializing(void) { result r = E_SUCCESS; SetSoftkeyActionId(SOFTKEY_0,ID_ZOOM_IN); AddSoftkeyActionListener(SOFTKEY_0,*this); SetSoftkeyActionId(SOFTKEY_1,ID_ZOOM_OUT); AddSoftkeyActionListener(SOFTKEY_1,*this); SetOptionkeyActionId(ID_OPTION_MENU); AddOptionkeyActionListener(*this);
まず、フォームクラスのヘッダーファイルに戻り、ボタンのタッチイベントを識別する2つの定数ID_ZOOM_INおよびID_ZOOM_OUTを追加する必要があります。
protected:
これにより、ズームインボタンとズームアウトボタンのクリックを既に処理できます。 これを行うには、フォームクラスのcppファイルでメソッドを見つけます
SimpleMapForm::OnActionPerformed(constOsp::Ui::Control& source, int actionId)
actionIdパラメーターを分析して、アプリケーションで発生するすべてのイベントを処理するように設計されています。
次のコードを追加します。
switch (actionId) { case ID_ZOOM_IN: {
意味は次のとおりです-ユーザーがボタンを押すと、たとえば、ズームイン。 これに割り当てられた「リスナー」が続き、このイベントに割り当てた定数ID_ZOOM_INがOnActionPerformedに渡され、そこでactionIdが分析されます。 actionIdの値はID_ZOOM_INになり、対応するケースブロックが実行されます。 メソッドの名前には透過的な名前があるため、コード自体は理解可能で、説明をほとんど必要としません。 唯一の瞬間-SetZoomLevelにズームインした後、「再描画」フォームを要求します:)
シミュレータでは次のようになります。
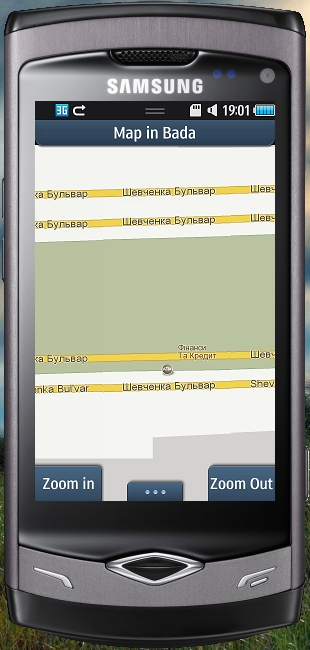
1.起動直後の元のスケール:

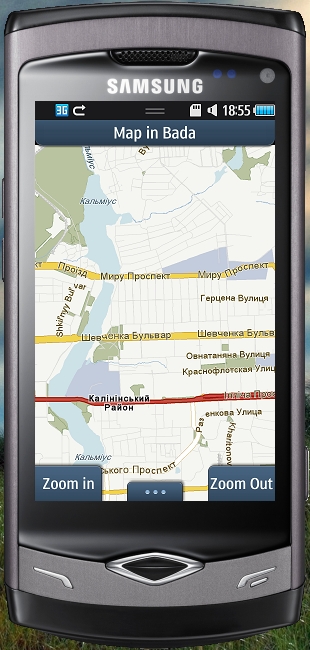
2.ズームイン後:

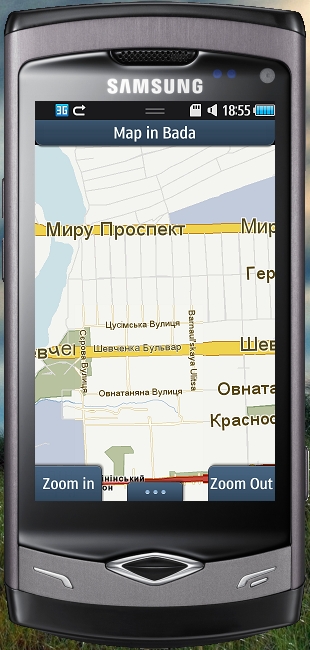
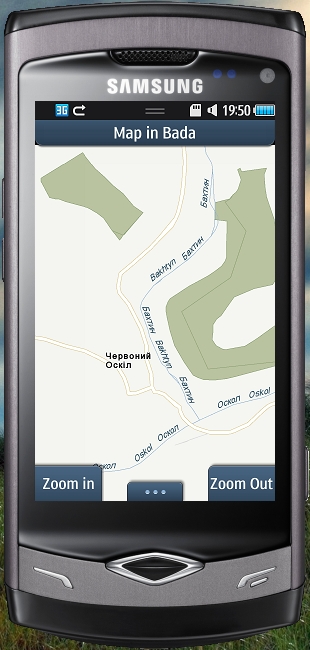
3.そして、ほぼ最大ズーム:

シミュレーターの最後のスナップショットを見ると、Google MapsやYandex Mapsとは異なり、家番号がまったくないことを簡単に知ることができます(初めてロードすることを期待していた)、この通りはドネツクのほぼ中心です慎重に注意した。
そして、これでほぼ最終段階です。ユーザーに、特定の座標で地図上のある場所を見る機会を与えましょう。
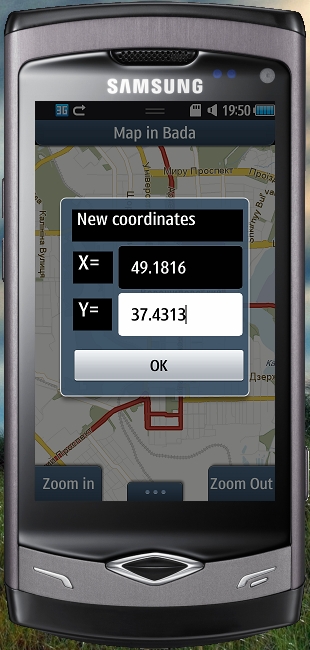
Badaには、MessageBoxに非常によく似たポップアップポップアップがあります(最初の記事で最後のポップアップを見ることができます)が、それらにコントロールを配置できます。これは非常に便利なようです。いくつかの入力フィールドとボタンのフォーム全体を作成する必要はありません。 これを利用します。
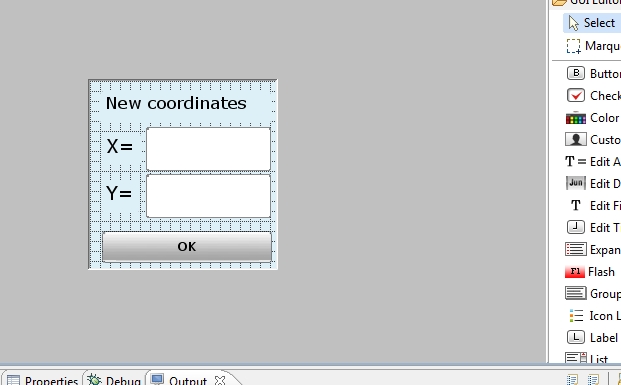
リソースの「リソース」ウィンドウおよび「ポップアップ」ツリーのノードでIDEに移動して、ポップアップを作成します。 右クリックして、「挿入ウィザードを開く」を選択します。 目的の画面解像度を得るには、ポップアップを選択して「完了」をクリックします。IDP_Popup1のようなものがリソースに表示されます。 「this」を左クリックして、ビジュアルインターフェイスビルダーがどのように開くかを確認します。この上にコントロールをフォームにドラッグアンドドロップできます。 次のポップアップを作成しました。

次に、ポップアップするものをクリックする機能を追加します。 フォームに戻り、Show OptionKeyプロパティをTrueに設定して、オプションメニューをフォームに追加しましょう。 フォームに次のようなものが表示されます。

OptionKeyの場合、イベント識別子とその「リスナー」をメソッドに追加します
SimpleMapForm::OnInitializing(void)
ズームインとズームアウトの同様のコードの直後に作成し、「場所を変更」項目を1つ追加します。
SetOptionkeyActionId(ID_OPTION_MENU); AddOptionkeyActionListener(*this);
SetOptionkeyActionId(ID_OPTION_MENU)はSHOWING OptionKeyの識別子の設定であり、__ pOptionMenu-> AddActionEventListener(* this)および__pOptionMenu-> AddItem(L "Change place"、ID_OPTION_MENU_ACTION1)がリスナーのリスナーIDを設定することに注意してくださいOptionKey。 もちろん、ID_OPTION_MENUとID_OPTION_MENU_ACTION1をフォームクラスのヘッダーファイルに追加する必要があります。
Popupを少し低めに作成し、それを使用して一般的なアクションを実行します。
__pPopup = new Popup(); __pPopup->Construct(L"IDP_POPUP_SET_NEW_PLACE"); __pPopup->SetName(L"CommonPopup"); __popupX = static_cast<EditField *>(__pPopup->GetControl(L"IDC_EDITFIELD1")); __popupY = static_cast<EditField *>(__pPopup->GetControl(L"IDC_EDITFIELD2")); __popupButtonOK = static_cast<Button *>(__pPopup->GetControl(L"IDC_BUTTON1")); __popupButtonOK->SetActionId(BUTTON_OK_POPUP); __popupButtonOK->AddActionEventListener(*this);
同時に、使用されたすべての識別子の宣言をフォームクラスのプライベートセクションに追加しました。次のようになります。
private: Osp::Locations::Services::IMapServiceProvider* __pMapSvcProvider; Osp::Locations::Controls::Map* __pMap; Osp::Ui::Controls::OptionMenu* __pOptionMenu; Osp::Ui::Controls::Popup* __pPopup;
ここで...ここで、ActionPerformedでのポップアップ表示と、それを閉じる反応を処理します。それに応じて、ID_OPTION_MENU、ID_OPTION_MENU_ACTION1、BUTTON_OK_POPUPの値についてactionIDを分析します。
私はこのようにしました:
case ID_OPTION_MENU:{
インデントされたもの:(
したがって、最終的には次のようになります。
1. OptionKeyをクリックします。

2. OptionKeyボタンをクリックして、ポップアップの外観とそれに座標を入力します(テキストの背景は無視できます。これは背景色を選択することで修正できます)。

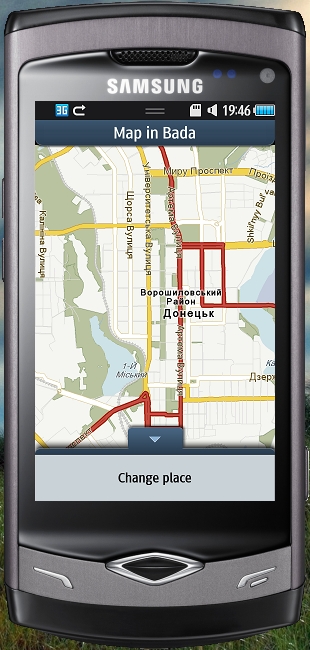
3.そして最後-新しい座標によってロードされたマップを持つシミュレータービュー:

結論
Badaのプログラミングは困難です-私の主観的な意見は、AndroidとWP7の世界の後です(私の仕事は、私が上で説明したものよりグローバルです)。 シミュレーターの速度は噴水ではありません。 文書化-むしろ機能を実証するために、実際の作業のために例を掘り下げる必要があります。 開発者フォーラムの大部分は韓国語ですが、率直に言って、彼らは英語のブランチですぐに答えてくれました。 しかし...それは動作します!!! そして、マップ、SQLite、そして私がC ++を自分で勉強したという事実でさえ、非常に安定して動作します:)))
バダのためにプログラミングを頑張ってください!
私の適度な能力のために、もしそうなったら質問に答えようとします。
ご清聴ありがとうございました。