地図作成のバダ-複雑なものから単純なものへ
こんにちは 今日、私は、Badaでスマートフォンにカードをロードする問題と、それを使った簡単な操作を解決することに専念する
トピックを書きました。 率直に言って、この方法は複雑であり、大量のコードを必要としますが、カード自体は細かくふるまいません。 幸いなことに、同じことを簡単にし、同時に1つのカートリッジで2つのヤマシギを殺す方法があります-詳細なGoogleマップを使用します(またはYandex-何らかの理由でウクライナのGoogleはYandexの半分先ですか?)同時に、マップの操作がより簡単な方法で提供されます-おなじみのJavaScript。
(バダの初心者には、私の最初の
トピックがあり
ます )
始めましょう。
アイデア
アイデアは次のとおりです。実際のGoogleマップマップをフォームにロードし、既存のコントロールで表示することにより、Bada HTTPコンポーネントの機能を使用します。
実装
フォームベースのアプリケーションを作成し、フォームのヘッダーファイルに移動し、すぐにincludeセクションにファイル「FWeb.h」を追加します。これにより、HTTPコンポーネントを使用できるようになります。 次に、フォームクラスのprivateセクションで、次のようなWebブラウザーへのリンクを宣言します。
Osp::Web::Controls::Web *__pWeb;
ここでフォームクラスの実装に戻り、そこで名前空間を宣言します。
using namespace Osp::Web::Controls;
フォームコンストラクターで__pWebを初期化することを忘れないでください。
ほぼ完了:)
ここでメソッドを見つける
OnInitializing(void)
そして、フォームのクライアント領域全体を占めるようにブラウザを作成し(GetClientAreaBounds()メソッド)、フォームに追加して特定のURLをロードします。
__pWeb = new Web(); r = __pWeb->Construct( GetClientAreaBounds()); AddControl(*__pWeb); __pWeb->LoadUrl(L"http://www.google.com");
楽しみのために、アプリケーションを実行して、その外観を確認できます。 私はこれが好きです:

ここで、htmlファイルをくさびで留めることができます。 Resプロジェクトフォルダーに、次の内容のファイルtest_map.htmlを配置します(Google Maps APIの機能の簡単な説明については、作成者のおかげで
こちらに連絡できます!)。
<html> <head> <script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script> <script type="text/javascript"> var map; function initialize() { var latlng = new google.maps.LatLng(48, 37.8); var myOptions = { zoom: 8, center: latlng, mapTypeId: google.maps.MapTypeId.ROADMAP }; map = new google.maps.Map(document.getElementById("map_canvas"), myOptions); } </script> </head> <body onload="initialize()"> <div id="map_canvas" style="width:100%; height:100%"></div> </body> </html>
そして、test_map.htmlを指すように、以前のloadUrlの呼び出しを変更します。
__pWeb->LoadUrl(L"/Res/test_map.html");
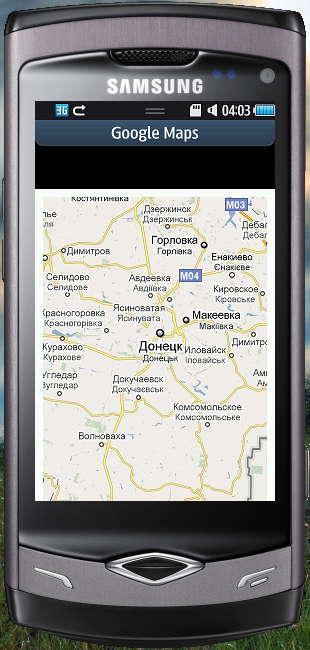
シミュレーターを実行して結果を楽しんでください:

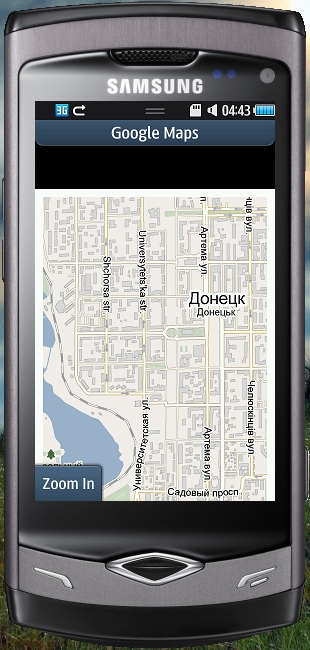
このカードで何かする方法は? ただ:)
フォームにソフトボタン(SoftKey)を追加します(詳細は以前の記事で確認できます)。クリックイベントの識別子と「リスナー」を割り当てます。
SetSoftkeyActionId(SOFTKEY_0,ID_ZOOM_IN); AddSoftkeyActionListener(SOFTKEY_0,*this);
以前は、定数ID_ZOOM_INは、フォームクラスのポイントされたセクションで宣言する必要があります。
このボタンをクリックするためのハンドラーはactionPerformedフォームメソッドにあり、actionIdパラメーターを分析する必要があります。 このようにします:
void FormGoogleMapBada::OnActionPerformed(const Osp::Ui::Control& source, int actionId) { switch(actionId) { case ID_ZOOM_IN: { Zoom++; __pWeb->EvaluateJavascriptN(L"map.setZoom("+Integer::ToString(Zoom)+");"); } break; default: break; } }
(そしてもちろん、printfの書式設定とは何ですか:)))
ここでの説明は簡単です-EvaluateJavascriptN関数はJavaScriptのeval関数と同様に機能し、文字列をコードとして実行します。
実行して確認します(比較については、上の図を参照してください)。

私の意見では、標準的な方法とは異なり、Badaでカードを使用するはるかに柔軟で強力な方法です。 ここでは表示に中間層(Webブラウザー)が使用されていますが、シミュレーターでもスマートフォンでも速度の違いは感じませんでした。 そして、クールなGoogle Maps APIはそれ自体を物語っています。
UPD:忘れました...サンプルは
こちらからダウンロードできます。