Usability.byの読者のコラボレーションの結果は、記事
「アジャイルとUCDの連携の事例研究」の 共同翻訳でした 。
大規模なウェブサイトの商業的成功には、製品を設計および開発する専門家のチームの努力が必要です。 完全に新しいサイトを開発するには、いくつかのチームの相互作用が必要であり、これは簡単ではないかもしれません。 特に、異なるチームが仕事で異なる方法を使用できる場合。
この実際のケースは、ComputerWeeeklyのユーザーエクスペリエンスチームがアジャイル開発チームにどのように統合されたかを示しています。 重要なことは、私たちが単独で使用した方法では、プロジェクトが正常に完了することを保証するものではないことです。 人々はプロジェクトを成功させることも失敗させることもできます。 「正しい」人を見つけて保持することが、プロジェクトの成功の鍵です。
簡単な説明
2008年、私たちは古くて効率の悪いサイトを復活させることを任されました。 それは完全に時代遅れであり、エンドユーザーと検索ロボットの両方にとって情報の提供は受け入れられませんでした。

次の目標を追求しました。
- コンテンツを表示し、検索しやすくします。
- システムを使用して、楽しさとユーザーフレンドリーな体験を作成します。 ユーザーが戻ってきたい
- ページの表示回数を増やすと、広告から利益が得られます。
- サイト所有者にさまざまなメディアコンテンツを追加する機能を提供します。
- あなたのサイトに個性を加え、よりインタラクティブにします。
UXデザインチームは、民族誌とオンラインの調査、およびユーザーとのインタビューに基づいてユーザープロファイルを作成しました。 得られたデータは、ユーザーのニーズと欲求について明確なアイデアを与えてくれました。 また、ユーザーを引き付けるものと最大直帰率(つまり、ユーザーが最も頻繁にサイトを離れるページ)を示すWeb分析データも慎重に収集しました。
当時、開発チームは柔軟な開発プロセスに準拠したサイトをサポートしていました。 古いサイトをサポートしながら、新しいサイトの機能を作成しましたが、この作業は1つのプロジェクトの範囲を超えています。 新しいサイトの開発を、独自の予算で別個のプロジェクトに分けることが決定されました。
リンク
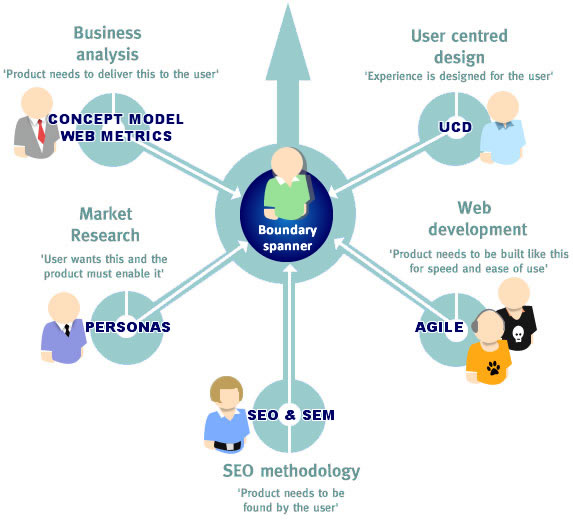
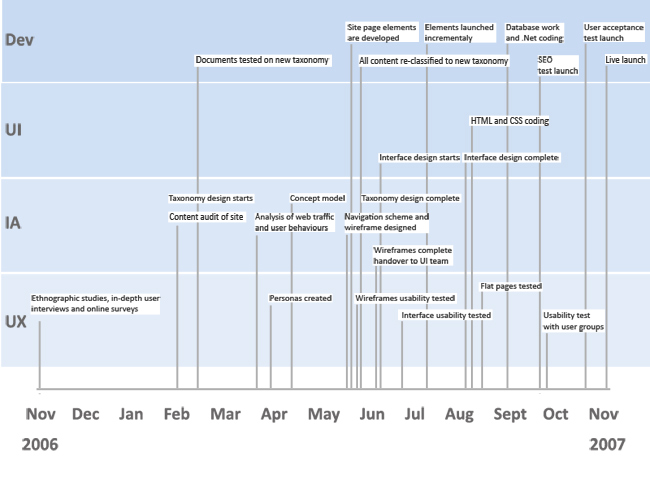
UX設計チームがデータを収集している間に、他の主要なプロジェクト参加者が採用されました。 プロジェクトチームの構成、参加者の主なタスク、および参加者が使用する方法論を以下の図に示します。

これらのチームと異種の要素をリンクするには、スタートアップマネージャーまたは「接続リンク」として機能する人が必要です。 リサールセバスチャンは、2005年のデザインの問題における「リンク」の役割について書いています。 「連絡」の責任は、プロジェクトチームの個々の問題を認識することです。 この役割を実行する人は、問題の詳細を知る必要はありませんが、チームが相互作用する環境の文化的背景を知る必要があります。
人々はお互いに仲良くしていますか? すべての関係は明確で理解可能ですか? チームメンバー間に競合はありますか? 開発者、インターフェイスデザイナー、ビジネスアナリスト、SEO、およびユーザビリティの専門家を集め、彼らが静かに一緒に働くことを期待する-楽観的ではありません。 さらに、このような組織では、これらの人々が常に1つのプロジェクトに専念する必要があります。これは、複数のプロジェクトが同時にサポートおよび開発される大規模な組織では考えられません。
「リンク」の役割は、プロジェクトマネージャーの役割よりも重要です。なぜなら、プロジェクトではなくユーザーが問題の中心だからです。 彼は、製品品質のリリースと継続的な開発を担当しています。 実装されている機能が計画どおりかどうかを追跡するだけではありません。 ユーザーは、サイトの設計と開発におけるすべての決定の中核です。 ユーザーが製品開発センターにいることを保証できる唯一の方法があります。ユーザーの声に耳を傾け、彼らの発言を決して忘れない人を雇います。 さらに、彼(「リンク」の役割を持つ人物)は、ビジネスとSEOの要件が満たされ、明確に定義された戦略が存在することも保証する必要があります。 「接続リンク」はそのようなビジョンを持ち、この理解をチームの各メンバーに伝えます。
「リンク」の長所は、部門や特定のチーム(UX設計チームなど)ではなく、製品の側面にあることです。 多くの場合、そのような人はプロダクトマネージャーですが、私たちの場合は、コマンドの同期を担当するサイトエディターでした。
プロセス定義
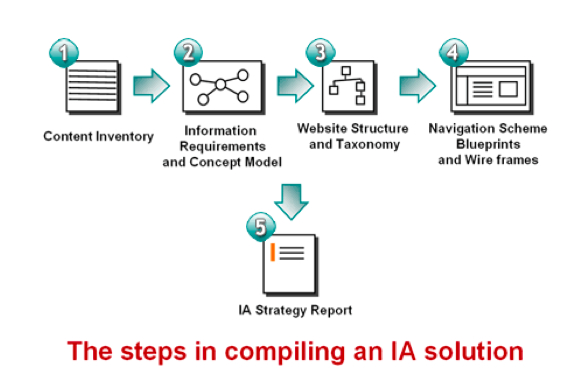
このようなユーザー中心のアプローチを作成するために、情報アーキテクトは、プロジェクトマネージャーのビジョンを実現および開発できるようにするための一連の概念を説明しました。

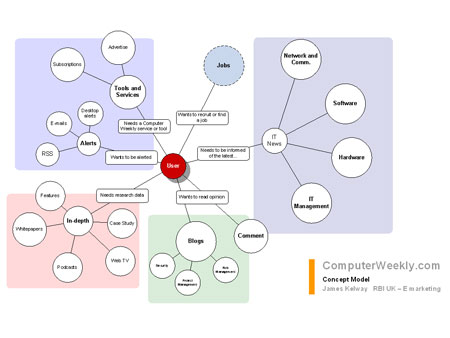
プロセスの概念モデルを図形式で表現することにより、インタラクションエクスペリエンスの設計チームが達成できる結果のビジョンを主要な関係者への短いプレゼンテーションに迅速かつ明確に伝えることができます。
情報収集
コンテンツ監査により、リンクの破損、冗長なコンテンツ、サイトの使いやすさの問題が明らかになりました。 また、失われたコンテンツの量が発見され、メインページからセカンダリページに移動しました。 価値の高い研究結果を見つけることは不可能でした。
30件のインタビュー、20件の民族誌的研究が実施され、オンライン調査で950件の回答が寄せられ、6人のキャラクターが作成されました。 コンテンツの監査、記載されているユーザープロファイル、およびビジネス目標を考慮して、分類法の作成に進みました。
分析
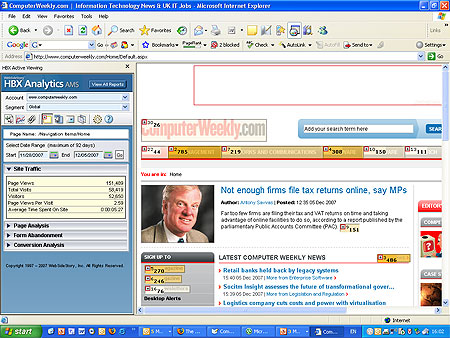
このプロジェクトでは、検索エンジンからの訪問者が高レベルで拒否されるなどの問題を含む、ユーザーの行動についてのアイデアを提供してくれたWeb分析マネージャーと協力することができました。 また、サイト上の問題を示すスコアボードを提供し、トラフィックとユーザーエンゲージメントの観点から表現しました。 ユーザーがしゃっくりして、サイトにあるとわかっているコンテンツを見つけられなかった理由を見つけるのに十分な速さであることがわかりました。

Webメトリックスを検討した結果、サイトの使用パターン、およびサイトのどの部分が人気があり、どの部分がそうでないかを理解することができました。 受け取った情報の包括性により、迅速に計画を立てることができました。
文字ベースの分類
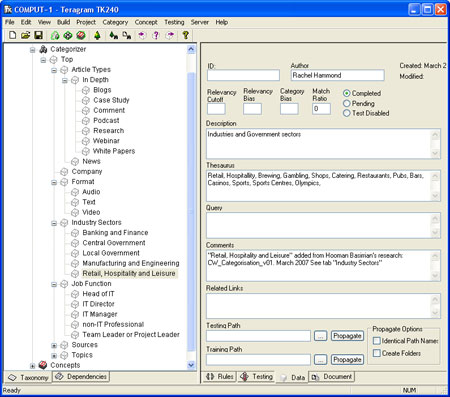
私たちが知っているように、私たちの主なユーザーは業界の専門家であり、彼らは特別な用語と専門的なスラングを使うことも知っていました。 分類法は、テーマ別の業界ソース(サイト、雑誌、ドキュメント)から情報を収集することで作成されました。 このデータを処理した後、メインのカテゴリを特定し、それらを結合しました-これがコンテンツのカテゴリになりました。

CW分類は、ナビゲーション、コンテンツの分類、および将来の開発のために特定された領域の基礎になりました。 さらに、作成された分類により、検索結果がコンテキストに基づいた検索クエリに関連することが保証されました。

対象者に基づいて、4つの主要な領域(領域)を特定しました。

ニュースはユーザーにとって基本的な要件です。 情報の必要性は明らかであり、この問題の詳細な調査を実施しました。 結論:4つのグループのそれぞれについて、専門性を考慮して、ニュースを絶えず更新し、ニュースレターを電子メールアドレス、RSSフィードに作成する必要がありました。
そしてもちろん、CWコミュニティは秘密主義であり、参加者間で情報を開示しなかったにもかかわらず、専門家の意見に非常に興味がありました。 このニーズにより、新しいブログ投稿の数が増えています。
インターフェース設計
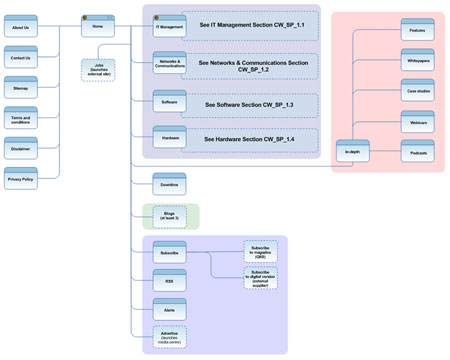
ナビゲーションチャートは、ユーザーがサイトのさまざまな領域間を移動するために使用できるページ要素を特定しました。 これにより、ページ上のオブジェクトの名前が明確になりました。

次に、各ページの情報とコンテンツに優先順位を設定しました。これは、すべての研究で頂点に達したプロトタイプの開発に貢献し、インターフェイスソリューションとページ上の要素の相互作用を明確化(表示、説明)し、設計を通じて繰り返された作業文書が変更されました。
カーネルとパス
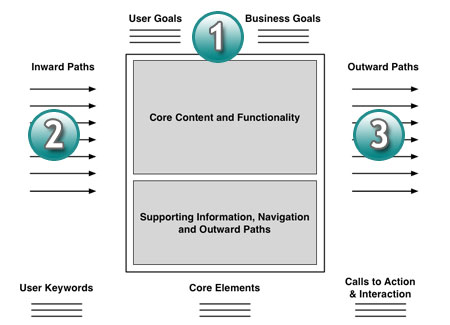
Are Hallandメソッドを使用して、情報アーキテクチャを全面的に設計しました。
- 優先順位付けとカーネル設計-機能要素と情報要素の優先順位を設定することにより、ユーザーが目標を達成できるようにします。
- コアパスの設計-ファセット分類、メニュー、検索、rss、電子メールなどを使用した検索エンジンの発行から、ユーザーがページに到達する方法を分析する必要があります。
- カーネルから発生する関連パスの提案-アクションへの明示的な呼び出しとユーザータスクを完了する機能を提供することにより、ビジネス目標とユーザー目標の両方が達成可能であることを確認する必要があります。

CW.comの場合、ホーム(ホーム)ページ、ホームレベルセクション、ニュースページ、および主要コンテンツの中心に焦点を当てました:トップニュースと「エディターの選択」または「外部リソースからのベスト」。 ページで優先順位を設定する際には、主要な機能と関連コンテンツも含めて検討する必要があります。

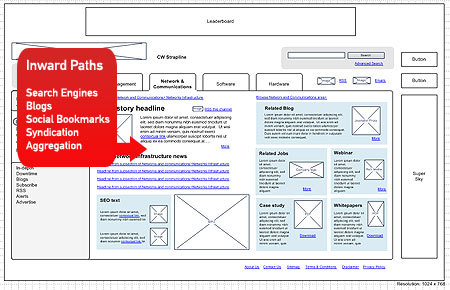
次に、ユーザーがページに到達する可能性が最も高いインバウンドパスを調べました。

受信パスには、検索エンジン、ブログ、ブックマーク、シンジケーションチャネル、コンテンツ集約、rss、電子メールサブスクリプションからのリンクが含まれていました。 エントリパスを検討することで、適切なページにユーザーを引き付けるためのマーケティングチャネルに集中することができました。 サイト訪問者が使用する可能性が最も高いキーワードと概念に焦点を当てることで、検索クエリとオンラインマーケティングキャンペーンのページを最適化することができました。
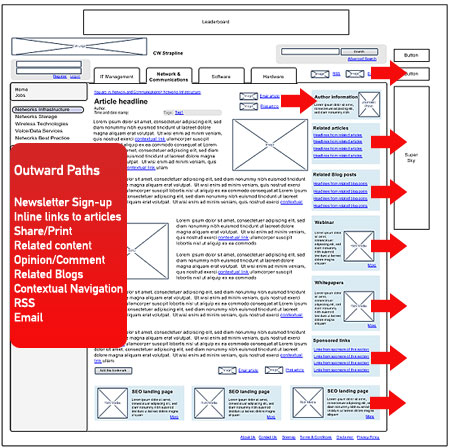
その結果、ユーザーがビジネス目標に沿ってオンラインタスクを完了するのを支援するアウトバウンドパスを設計しました。

これらのアウトバウンドパスには以下が含まれます。
- ニュースレター購読
- ページトラフィックを増やすための関連記事への内部リンク
- ニュース記事の共有、印刷、またはメール送信
- ビデオや音声などの関連情報へのリンク
- フォーラムとブログの募集
- 集約された情報または「編集上の選択」へのコンテキストナビゲーション
- RSSフィードを購読する
- コンテンツの優先順位付け

レイアウト(ページレイアウト)が承認されるとすぐに、コンテンツが整理され、ユーザーのタスクに対応する商業的な観点から最も重要なものがページの上部に表示されるようになりました。 プロジェクトがユーザーでテストされた後、一部の要素はインタラクティブプロセスと同様に変更されましたが、チームの相互作用のおかげで、重要な決定は最初の概念ビジョンから最終プロジェクトまでそのままでした。
開発サイクル
レイアウトはビジュアルデザイナーに引き継がれ、インターフェイスとグラフィック要素の開発に取り組み始めました。 開発者は、設計が変更される前に、古いサイトに個々の機能要素を実装しました。

これらの柔軟な方法により、古いサイトは新機能の利点を感じることができました。 ただし、新しいデザインではサイトが根本的に変更されたため、古いスタイルの「ビッグバン」でサイトをリリースする必要がありました。 これは、おそらく、新製品を発売する際の柔軟な開発方法論によって生じる問題でした。 柔軟な方法論は多くの小さな変更に焦点を合わせており、追加の変更を実装する場合はうまく機能しますが、完全に新しいサイトを立ち上げる場合は機能しません。
htmlページが実装されるとすぐに、最適化とプロモーションの要件が定義および実装されました。 サイトが開始されるまでに、4つの主要なテストの反復が実施されていました。

全体的なソリューション
概念モデルやレイアウトなどのUXソリューションを提供することで、設計チームと開発チームのすべてのメンバーに要件がより完全に伝えられます。 このアプローチは、マーケティング、編集スタッフ、営業およびビジネスの要件をユーザーのニーズと要件に変換します。 ビジョンは、ITチームの決定の実行可能性の評価に従って調整され、私たちが望むサイトのユーザーへの提供を保証しました。

情報アーキテクチャの中核は、将来の変更を念頭に置いて設計されました。 優れたサイトの構造は、変更および適応できる必要があります。
UCDとアジャイル開発の方法論は連携できますが、設計と開発のサイクルをつなげることができる人がいることがより重要です(機能させることができますか?)。 プロジェクトのコンセプト、プロトタイプ、および設計決定の合理的な説明を含む情報アーキテクチャ戦略は、製品ビジョンが開発チームの各メンバーに正確に転送されるようにするのに役立ち、製品は製品の一般的なビジョンに従って柔軟な開発プロセスの一部として開発されました。