良い一日!
このトピックでは、Samsung Badaプラットフォームでのいくつかのユーザーコントロールとフォームの操作を示すコード例とともに基本情報を要約します。 ボタン、入力フィールド、ラベル(ラベル)を備えたサンプルアプリケーションは、
ここから入手でき
ます 。 誰が気にします-私たちは猫を求めます。
フォーム
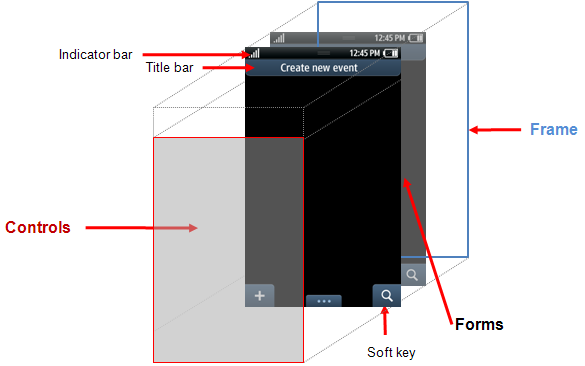
Badaのドキュメントでは、フォームはモバイルデバイスの画面のメイン領域を指します。アプリケーションはこの領域を占有し、3つの部分に分かれています。
- インジケータ領域-現在の状態、信号、充電などを表示するシステム機能向け
- クライアント領域-アプリケーションのグラフィックコンポーネントを表示するように設計された画面の主要部分。
- コマンドエリア-ソフトボタンとオプションメニュー(オプションメニュー)用に設計された画面の下部
このスキーム(ドキュメントの写真)は次のとおりです。

Samsung Badaにはいくつかのタイプのアプリケーション(Flashベースのアプリケーションを含む)がありますが、ここでは「フォームベース」のみを考慮します。 彼らと一緒に働くには?
ダイアグラムを見てみましょう(ドキュメントからも):

Badaアプリケーションの基本は「フレーム」です。これはアプリケーションのメイン「ウィンドウ」であり、1つのみです。
「フレーム」は、任意の数のフォーム(または、スマートフォンのハードウェアリソースが許可する量)を使用して視覚状態を制御します。 これに基づいて、フォームを操作する順序は次のようになります。
- Frameへのリンクを取得して、フォームを追加して表示できるようにします
- 実際に、フォームを作成します
- 必要に応じてフレームにアタッチし、最新の状態にして「描画してください」
Badaのフォームは、GUIデザイナーを使用するかコードから作成するという2つの方法で作成できることに注意してください。 Delphiの思い出は、最初の選択肢から始めます。
「フォームベース」のアプリケーションを作成すると(完全に明らかなウィザードがあります)、すぐに環境にボタンが配置された特定のフォームが表示されます。 別のフォームを追加し、いくつかのコントロールを視覚的に入力します-このためには、環境のリソースウィンドウでフォームノードを見つけて右クリックし、明らかな挿入ウィザードで、フラグで作成する新しいフォームのサイズを選択します。 IDF_FORM2としてリソースに表示されます(数字に正確)。 開発環境の[プロパティ]タブでフォームの視覚的なプロパティを変更できます。 GUIデザイナーからフォームにいくつかのコントロールを転送します。これにより、2番目のフォームが最初のフォームとは何らかの形で異なります。たとえば、ボタンやタイマーです。
これでコード。
フォームクラスのヘッダーファイルでは、Applicationオブジェクトを操作し、それを通じて「Frame」に影響を与えることができるように、<FApp.h>プロジェクトに(インクルード)を含めます。 すぐに保護されたセクションで、新しいフォームへのリンクを追加します。
Osp::Ui::Controls::Form *__newForm;
クラスの実装に戻り、イベント識別子を処理するためのテンプレートを持つActionPerformedメソッドを見つけます(詳細については、初心者向けの最初のトピックへのリンクを上部に参照してください)。次のコードを記述します。
switch(actionId) { case ID_BUTTON_OK: { Frame *pFrame = Application::GetInstance()->GetAppFrame()->GetFrame(); __newForm = new Form(); __newForm->Construct(L"IDF_FORM1"); pFrame->AddControl(*__newForm); pFrame->SetCurrentForm(*__newForm); __newForm->Draw(); __newForm->Show(); } break; default: break; }
そこで何が起こっていますか? 「フレーム」アプリケーションへのリンクを取得し、その名前を使用してプロジェクトリソースからフォームを作成し([プロパティ]タブで変更できます)、フォームを[フレーム]に追加し、現在の状態にして表示します。
シミュレータを実行し、ボタンをクリックして、作成した新しい「2番目の」フォームを確認します(ここではすべてが明らかなようです。そのため、スクリーンショットを撮らないようにします)。 表示されたフォームでは、現在の最初のフォームを設定して(SetCurrentFormを使用)、戻ることができます。
フォームを作成する2番目のオプションは「プログラムで」です。
コードをすぐに提供します。
Form* pForm = new Form(); pForm->Construct(FORM_STYLE_TITLE | FORM_STYLE_INDICATOR | FORM_STYLE_SOFTKEY_0 | FORM_STYLE_OPTIONKEY); Frame *pFrame = Application::GetInstance()->GetAppFrame()->GetFrame(); pFrame->AddControl(*pForm); pForm->Draw(); pForm->Show();
ここで行われるアクションは前のアクションに似ています-最初にフォームを宣言して作成し、次にその視覚的プロパティを設定します(ここではフォームに見出し、インジケーター(充電レベルのあるバーなど)があることを要求します)オプションのメニュー)、アプリケーションへのリンクを取得し、フォームを追加します。
リスト
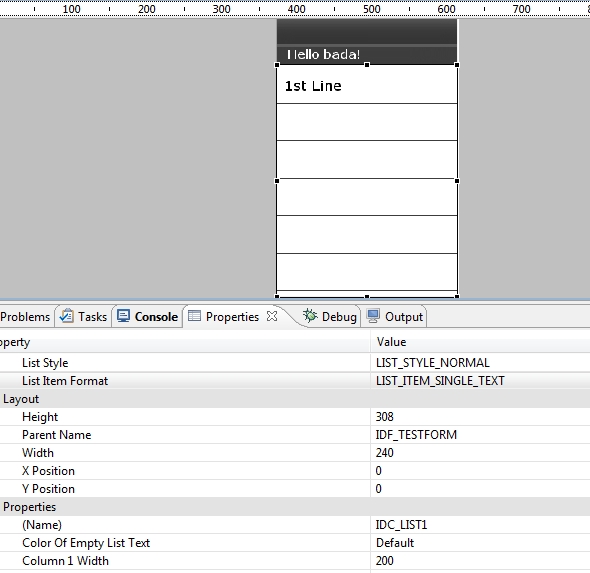
フォーム上に単純なテキストリストを作成する方法を見てみましょう。たとえば、電話帳の非常に単純化されたバージョンです。 これを行うには、対応する名前のリストを持つGUIコンポーネントがあります-それはあなたに都合の良い方法でフォームに配置する必要があります(それにもかかわらず、通常は全体のフォームを取ります:)。 フォームにリストを作成し、環境内のプロパティのタブに移動して、値を変更します。
- LIST_STYLE_NORMALのリストスタイル。数値またはラジオボタンではなく、「通常の」リストを表示することをシステムに明確にします(ただし、ここで実験することはかなり可能です)
- LIST_ITEM_SINGLE_TEXTのリストアイテムの形式。これにより、写真のない単純なリストが作成されます。
- Column1 Widthは明らかなプロパティです。200に設定します。つまり、フォームの幅です。
- 行1の高さは、それほど明白なプロパティではありません。リストアイテムが「厚すぎ」ないように、50に等しくしています。
次のようなフォームになります。

そして、実際には、OnInitializing(void)フォーム初期化メソッドに追加する必要があるコードは次のとおりです。
最初の行はリスト自体へのリンクを取得し、次の行はリストに5つの要素を追加しています。 リストのAddItemメソッドは、SDKで次のように宣言されています。
result Osp::Ui::Controls::List::AddItem ( const Osp::Base::String * pText1, const Osp::Base::String * pText2, const Osp::Graphics::Bitmap * pBitmap1, const Osp::Graphics::Bitmap * pBitmap2, int itemId = 0 )
-ここで、pText1とpText2は2、3行で、pBitmap1とpBitmap2は2、3の画像で、itemIdはリスト項目のクリックを処理する必要がある場合の識別子です。 ここで、ところで、SDK開発者にはいくつかの謎があります-LIST_ITEM_DOUBLE_FULLTEXT_TEXT_IMAGEと呼ばれるリストスタイルには、2行と特定の画像を表示するために、pText1とpText2の行が必要になる場合がありますが、適切なスタイル(同時に2枚の写真を表示しました)私は見つけませんでした。 でも、多分私はまだ何かを理解していませんでした:)
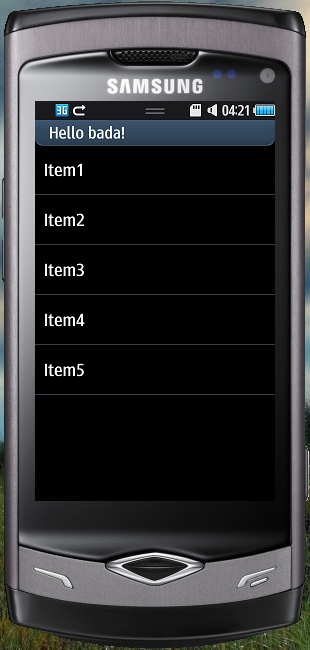
シミュレーターを実行し、結果を賞賛します。

もちろん、リスト項目がフォームに収まらない場合は、スクロールできます。
タブ
ここのすべても非常に簡単です。 プロパティに「タブ」を提供するフォームの場合、Show Tabを必要なText TabまたはIcon Tab値のいずれかに設定する必要があります(プロパティの意味は明らかですよね?)。 フォームの上部の「タブ」ページの下に空のスペースがあり、OnInitializing(void)フォームに「プログラムで」追加します。
シミュレーターが起動し、以下が表示されます。

私の意見では、ちょうど:)しかし、ここで私たちは発言する必要があります。 「タブ」にはテキストだけでなくグラフィックの見出しも含めることができ、同時に3つのテキストと4つのグラフィックの「タブ」を画面に表示できることは既に明らかです。 それらがさらにある場合、キューの隣にキューが表示され(SDKの用語では「キュー」)、「タブ」をスクロールできることを理解できます。
ご清聴ありがとうございました! バダのために働く必要がある場合、このトピックが誰かを助けることを願っています。 頑張ってください;)