あなたのCSSコードは私が好きなように好きですか? そうだとすれば、疑いなく、彼がうまく振る舞い、気分が良くなるだけでなく、見た目も良くなるように努めます。
以下で説明するツールが、コードを理想に近づけることを願っています。

おそらくレビューで提示された最も簡単なサービス。
ツールの機能はそれほど多くありません。- プロパティをアルファベット順に並べ替える
- セレクターをアルファベット順に並べ替えます([安全な整理]チェックボックスがオンの場合-このオプションは使用できません)
- 書式設定スタイルを選択する機能:複数行または単一行
- インポートで接続されたCSSファイルをメインファイルにプルし、無慈悲に処理できる
- 次を使用して処理用のコードを渡すことができます:テキストフィールド、ファイルのアップロード、またはCSSへのリンクの提供
- 結果は、CSSコードの形式で取得するか、ファイルをアップロードできます。

その恐ろしい外観にもかかわらず、このツールはその機能に十分に対応しています。
たくさん設定できます:- スペース/タブ/改行の配置、
- プロパティとセレクター名のソート、
- プロパティ名とセレクターの小文字への変換など。
このサービスで特に気に入ったのは 、サブルールの「ルール」をフォーマット
する機能です(スタイルを整理するのに非常に便利な方法だと思います)。
 多くの機能を提供するかなり強力なツール:
多くの機能を提供するかなり強力なツール:- 「CSS-Code」フィールドに貼り付けるか、スタイルファイルへのリンクとしてCSSをフィードできます
- 結果をテキストまたはファイルで取得できます
- 4種類のソースフォーマットから選択できます。コードを最小サイズに最適化するか、逆に読みやすくすることができます。 「カスタムテンプレート」フィールドでフォーマットテンプレートを設定することが可能です
- ルールを組み合わせ、プロパティレコードを短縮できる
- 必要に応じて、コメントと無効な定義を削除します。
- 上記のサービスと同様に、好きなものをすべてアルファベット順に並べ替え、小文字/大文字に変換します
ところで、このサービスの基礎は、「 CSSTidy 」エンジン -オープンソースのCSSパーサー/オプティマイザーです。 そのため、誰もがブラックジャックとスイッチで自分の美しさを自分のベースに自由に描くことができます。
UPD>コメントで、このサービスの双子へのリンクを促しました: CodeBeautifier 関数のセットはCleanCSSとほぼ同じです(サービスはCSSTidyでも実行されます)。

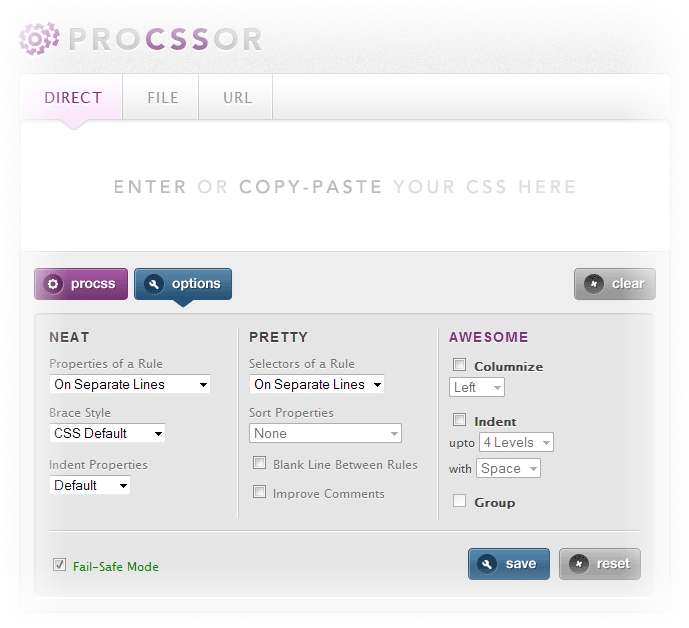
私の洗練された意見では-このレビューで提示されたすべての中で最も便利です。
このサービスは、快適なインターフェイスと非常に明確なツールチップでユーザーを迎え、設定をすばやく理解できるようにします。
自尊心のある精子と同様に、ProCSSorは、入力フィールドにファイルまたはリンクとして、当社からのコードを受け入れます。 結果をブラウザに提供し、ファイルをダウンロードするためのリンクを表示します。
このツールの設定は、ほとんどすべてのユーザーを満足させるのに十分であり、それらをリストすることはあまり意味がありません-すぐに試してみるのが良いです。
このサービスの優れた機能は、次回設定フィールドをスキップしてすぐに高貴なプロセスに進むことができるように、
設定を保存する機能です。
もう1つの魅力
-ProCSSorはAPIを提供します 。ドキュメントは
http://procssor.com/apidoc.pdfにあります。

同胞、habrauser
miripiruniのプロジェクト。
CSScombは、CSSプロパティを特定の順序で並べ替えるツールです 。機能の詳細については、
このページを参照してください 。
アメニティから:- エディターTextMate、Coda、Webstorm、IntelliJIDEA用のプラグインがあります。
- 独自の設定を設定して保存することができます
著者は近い将来、素晴らしいサービスの更新を約束し、
@ csscombチャンネルをフォローすることを申し出ます