オープンソースのコンテンツ管理システムeZ Publishで簡単なサイトを作成する小さな例を挙げたいと思います。 キャンペーンに長所、短所、そしてもちろんそれがなぜ必要なのかを伝えようと思います。
はじめに
eZ Publish-エンタープライズオープンソースCMSとして位置付けられています。 GNU General Public Licenseの下で、eZ Systemsによって開発されました。
PHPで書かれています。
eZ Publishの主な機能は、オープン性、高いスケーラビリティ、および使用の柔軟性です。この場合、通常、企業の顧客を引き付け、他の人を怖がらせます。
システムの利点
- 無料のオープンソース
- 安定した安全なシステム。 セキュリティの問題は非常にまれです(システムの人気が低いためですか?)。また、オープンソースを使用すると、自分で問題を解決できるだけでなく、新しい問題を見つけたいという強い要望もあります。
- 機能によって補完されて絶えず進化しており、セキュリティのバグはすぐに解決されます。 安定性に関心のある小さなコミュニティ、主にコンサルティングスタジオがあります。
- 柔軟で拡張性に優れています。 これにより、新しいバージョンに切り替えたときに、問題なく機能を追加できます。
たとえば、1つのインストールで好きなだけサイトをインストールする機能。 または、病気の脳がさまようとすぐにコンテンツを編集するためのデザインをカスタマイズする機能。 つまり、標準の管理パネルを使用する必要はありませんが、独自に作成したり、フロントエンドで直接コンテンツを編集/追加したりできます。 - クラスタでの便利な作業。 クイックセットアップ。
- MySQL、PostgreSQL、Oracleをサポートします。
- 高機能システム。 基本構成には、かなり複雑なサイトを編成するためのすべてのツールが含まれています。 組み込みの機能に加えて、ベンダーとは別の拡張機能があります。たとえば、
eZ Find-柔軟な検索エンジン
eZ JS Core-ajax、jQuery、Yahoo! ユーザーインターフェース
eZ ODF-OpenOfficeとの統合
eZ OE-WYSIWYGビジュアルエディター
eZ Oracle-Oracle DBMSのエンジン
eZ Flow-Webインターフェースを介したフロントエンドデザインの編集と整理。
eZ IE-ビジュアル画像エディター
などなど。 - コミュニティには、オープンソースとGPLを使用した既製のソリューションも数多くあります。
- ベンダーからの有料サポートにより、パフォーマンスが保証されます。 自動更新を含む。
- 使いやすさ。 システムの知識があれば、単純なサイトを非常に迅速に編成できます。 だから彼女は時々彼女の名前を正当化します。
欠点
- システムの主な問題は、問題の解決策を探すことです。 時には不合理な複雑さのため、問題の原因を特定することは非常に困難です。 最も単純な困難でさえ解決するためには、多くの場合、多くの努力と特別なスキルが必要になりますが、多くの場合、ソリューションは非常に単純です。 時々、新参者はヒステリックに戦って、システム自体とそのすべての開発者の両方を呪いました。なぜなら、彼らは何が起こっているのかを理解できず、それを修正する方法について話していなかったからです。 経験豊富な開発者でさえ行き詰まることがよくあります。ソースコードを調べて、なぜ機能しないのかを判断する必要があります。
問題はEasy Publishではなく、その使用によって生じることを強調する必要があります。 構成の柔軟性により、このシステムの作成者でさえ混乱させることができます 。 - 設定の不適切で不正確な処理により、遅かれ早かれ、精神科医を含む専門家の助けが必要になる時が来るでしょう。 マイナーなアクションが非常に「奇妙な」作業サイトにつながる場合。
- システムの速度には、多くの要望があります。 早く呼び出すことはできません。 非常に多くの悪夢のような要求、クラスと関係の階層における途方もない混乱。 サイトを開発するときは、常にパフォーマンスを考慮する必要があります。 この場合も、システムの特別な資格と知識が必要です。
- リソースを非常に要求し、構成が困難です。 このため、共有ホスティングでのインストールはほとんどありません。 ほとんどの場合、Easy Publishは専用サーバーまたは仮想サーバーにインストールされ、Webサーバー、中間キャッシングなどのシステムを個別に構成できます。
たとえば、テンプレート内のキャッシュのキーが誤って管理されている場合、キャッシュのサイズがデータベースのサイズを何度も超える可能性があります。 顧客は、1週間で100 Gbをキャッシュに入力し、すべてのディスク領域を埋めることができたことに非常に驚きます。 - 新しいバージョンに移行する適切な手段はありません。 アップグレードは、手動で、資格のある開発者の監督の下で実行する必要があります。 多くの場合、データベースをアップグレードしてコードを置き換えるだけでは不十分だからです。
- エディターがサイトのコンテンツを変更するだけの場合、デザイナーまたはレイアウトデザイナーは完全に甘くありません。 データが表示されるテンプレート言語は、別のプログラミング言語に似ています。 また、同様の言語で作業するための特定の知識またはスキルが必要であるため、レイアウトはかなり時間のかかる作業になります。
まだ興味がありますか? 次に説明に進みます。 しかし、極端な初心者は、実際のタスクに直接行くことをお勧めします。
非常に短い説明
一般に、eZ Publishは、組み込みライブラリに基づくサイト開発環境であり、その上に相互接続された多数の機能が編成されています。
技術的な詳細なしで、システムの主要な要素について話してみましょう。
コンテンツモデル
このようなシステムを使用する基礎は、サイト要素が何らかのタイプまたはクラスのオブジェクトであるオブジェクト指向コンテンツモデルの理解に基づいています。
クラスは、一連のフィールドまたは属性から形成されます。 各属性は、そのデータ型に責任があります。 たとえば、線、画像、または単なるファイル。
各変更は、オブジェクトのバージョンにコミットされます。 必要に応じて、公開および変更したデータをより早く返すことができます。 将来の公開のために下書きを保存することもできます。
クラスのようなオブジェクトは、異なる言語への翻訳を持つことができます。
テンプレートエンジン
データを表すために、自己記述型テンプレートエンジンeZ Templateが使用されます。
テンプレートは、ほとんどの場合、ユーザーにデータを表示するときに使用されます。 たとえば、メールレターを送信するフォームや、クラスの属性の編集がどのように見えるかなどです。
eZテンプレートは、単なるデータを提示する手段というよりも、コーディング言語です。 Smartyに似た独自のそれほど単純ではない構文を持っているか、Smartyがそれに似ています(eZテンプレートは前世紀から開発されたため)。
テンプレート言語には、独自の制御構造、演算子または関数、コメント機能、変数の操作などがあります。 この機能のほとんどは、独自の演算子、関数を追加することで拡張でき、サイトでの作業が大幅に簡素化されます。
テンプレートのオーバーライド
データに独自のテンプレートがない場合、それに応じてデータは表示されません。
基本的な配信では、eZ Publishには表示するデータに必要なすべてのテンプレートがあります。
データの独自のプレゼンテーションを作成し、ugい標準テンプレートを使用しないようにするには、独自のテンプレートでオーバーライドする必要があります。
テンプレートはすべてのデータに使用されるため、これにより、基本的なインストールファイルを編集しなくても、好みに合わせてすべてのデザインを作成できます。
キャッシング
テンプレートをこのように密に使用するには、キャッシュツールを使用することが不可欠です。そうしないと、サイトは単に非常に遅くなります。
キャッシングにはいくつかのタイプがあります。
- 各テンプレートはPHP(テンプレートキャッシュ)でコンパイルします
- テンプレートの結果もキャッシュできます(コンテンツビューキャッシュ)
- テンプレート内の特別なブロックがキャッシュされます(テンプレートブロックキャッシュ)
- 静的キャッシュ。ページ全体を一度に保存できます(静的キャッシュ)
- キャッシュできるすべてのデータもキャッシュに保存されます。たとえば、ラインフィード変換、クラス識別子などです。
キャッシュの操作は、手動のキャッシュクリーニングができるだけ少なくなるように設計されています。 それでも、多くの場合、手動でクリーニングする必要があります。
ウェブサイト
このシステムにより、一度に1つのインストールで複数のサイトをホストできます。
このために、サイトへのアクセスが考案されました。
サイトアクセスは、次のような特定のサイトの設定を示します。
- 使用するデータベース
- 選択するサイトのデザイン
- どの言語
- などなど
設定
システム設定はiniファイルに保存されます。 構成可能なほとんどすべてが設定ファイルに取り出されます。
したがって、それらを上書きするシステムも実装されました。
つまり、設定を上書きしたり、独自の設定を作成したりできます。
一般に、設定にはいくつかのレベルがあります。
- グローバル設定(設定フォルダーにあります)
- すべておよびすべてのサイトのオーバーライド(設定/オーバーライドフォルダー内)
- サイトアクセスのオーバーライド、つまり 具体的にはサイト(settings / siteaccessフォルダーにあります)
拡張機能
拡張機能では、既存の機能を再定義するか、独自の機能を追加できます。 サイトのコードを保存する必要があるのは拡張機能です。
eZ Publishは、多くの標準的な便利な拡張機能も使用します。
モジュールと「良い」* URL
モジュールと(*)素敵なURLについても言及する価値があります。
各ノードには独自の一意のURLがあります。 2種類あります
1.コンテンツツリー内のノードの名前と位置に基づいて形成されるnice url。 たとえば、Folderオブジェクトの下にArticleオブジェクトがある場合、支払いURLは/ Folder / Articleになります
2.オブジェクトにアクセスするための基本モジュール-/ content / view / full / [NodeId]
どこで
- コンテンツはモジュールであり、実際は単なるフォルダーです
- viewはモジュールフォルダー内のphpファイルです。この場合、オブジェクトの表示に使用されます
- full-これはビューに渡されるパラメーターです。この場合、オブジェクトの内容を完全に表示するにはテンプレートを表示する必要があることを示します
実用的なタスク
目的:非常に単純化されたhabrahabr.ruホームページを作成して、Easy Publishingでの作業を実演します。
つまり、正の評価を持つメインへの投稿の結論。
私たちは単純な人ではないため、標準のインストーラーは使用しませんが、Easy Publishの喜びの全体的な
負担をよりよく感じるために、すべてを手動で実行しようとします。
- ここで、 ez.no / eZPublish / Requirementsシステム要件を見つけることができます 。 一般的に、> = PHP 5.2、Apache 2、MySQL 5です。
- eZ Publish 4.4.0をダウンロード
$ wget share.ez.no/content/download/103518/477729/version/1/file/ezpublishcommunity-4.4.0-with_ezc-gpl.tar.gz
- ファイルを解凍します
$ tar xfz ezpublishcommunity-4.4.0-with_ezc-gpl.tar.gz - 新しいデータベースを作成する
mysql> create database habr default character set utf8; - ベースを初期化する
$ cd ezpublishcommunity-4.4.0-with_ezc-gpl
mysql -uroot habr < kernel/sql/mysql/kernel_schema.sql
mysql -uroot habr < kernel/sql/common/cleandata.sql - ダウンロード拡張機能 narod.ru/disk/5898167001/habr-example-ezpublish.tar.gz.html
Easy Publishのルートフォルダーにインストールします
$ tar xfz habr-example-ezpublish.tar.gz - VirtualHostを初期化する
<VirtualHost habr:80>
ServerName habr:80
ServerAdmin root @ localhost
DocumentRoot PATH
<ディレクトリパス>
オプションFollowSymLinksインデックスExecCGI
AllowOverrideなし
注文許可、拒否
すべてから許可
</ Directory>
Rewriteengine on
RewriteRule ^ / var / [^ /] + / cache / public /.*-[L]
#既知のすべてのデータディレクトリについて、Apacheに直接提供させます
RewriteRule ^ / var / storage /.*-[L]
RewriteRule ^ / var / [^ /] + /ストレージ/.*-[L]
RewriteRule ^ / var / cache / texttoimage /.*-[L]
RewriteRule ^ / var / [^ /] + / cache / texttoimage /.*-[L]
RewriteRule ^ /デザイン/ [^ /] + /(スタイルシート|画像| javascript)/.*-[L]
RewriteRule ^ / share /アイコン/.*-[L]
RewriteRule ^ /拡張子/.*-[L]
RewriteRule。* /Index.php
</ VirtualHost>
- 管理パネルに入り、ロシア語を追加します
habr / habr_admin / content / translationsに移動して追加します。
User: admin
Password: publish
- クラスを作成する
レーティングが0を超える投稿のメインリストに作成します。
便宜上、Habrクラスのグループを作成します。
ここにhabr / habr_admin / class / grouplistを追加します
- Frontpage識別子と1つのテキストフィールドを使用して、 Frontpageクラスを作成する必要があります。
- Name [ ]
このクラスのオブジェクトは、 habrメインページで利用できます。
このオブジェクトでは、必要な投稿が選択されます。
これを行うには、作成されたHabrグループに移動し、「新しいクラス」をクリックします。
属性を追加します。
- また、ブログのリストをどこかに保存する必要があります。そのために、次のフィールドを持つブログ識別子とBlogsクラスを作成します。
- Name [ ]
- Description [ ]
- [ ]
- 同じフィールドに加えて、それぞれにブログのBlogクラス(id:blog)を作成します。
- Index [. ] —
- [ ]
- 各ブログには投稿があります。そのために、クラスPost (id:post)を作成します
マージンあり
- Name [ ]
- Content [ ]
- Tags [ ]
- Raiting [ ]
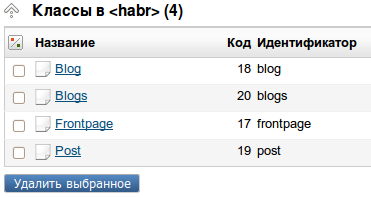
これにより、クラスのリストが表示されます。

すべてのクラスの準備ができました。コンテンツツリーの整理を開始できます。 - メインオブジェクトを作成する
- カスタマイズ
そのため、新しく作成されたオブジェクトはメインページに表示され、デフォルト(ノード2)では表示されません
ファイルextension/habr/settings/siteaccess/rus/site.ini.append.phpを編集する必要がありますextension/habr/settings/siteaccess/rus/site.ini.append.php
[SiteSettings]
IndexPage=/content/view/full/62
DefaultPage=/content/view/full/62
62は、このオブジェクトのノード(ノードコード)です。
このyadiが作成したオブジェクトと一致することを確認してください。 - ブログのリポジトリを作成する
したがって、同じページでBlogsクラスのオブジェクトも作成します。

- ブログを作成します
Blogsに移動して、 Blogタイプのオブジェクトを作成します。

- テスト投稿を作成する
これらのブログでは、タイプPostのオブジェクトを作成します。
お客様の裁量でコンテンツを記入します。
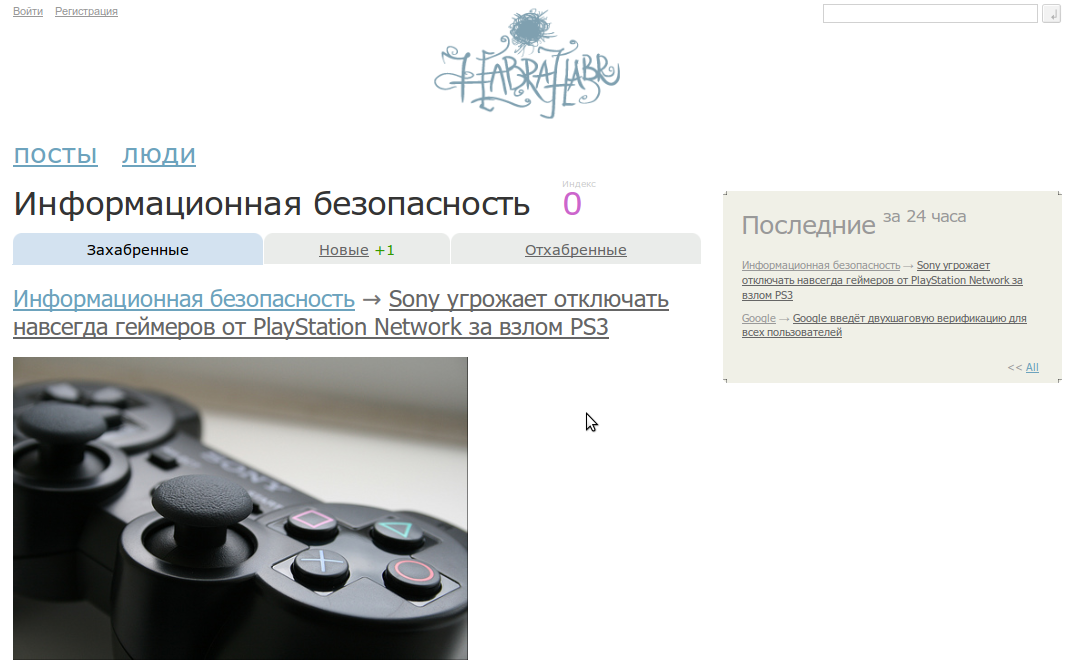
ただし、投稿の一部は負の評価を持たなければならず、一部はメインの評価でフィルタリングする必要があります。 - さて、 habrのメインページに移動すると 、以下が表示されます。

仕組みの説明
- 設定では、デフォルトでロシアのデフォルトサイトが設定されています
settings/override/site.ini.append[SiteSettings]:DefaultAccess=rus - 私たちは、habrデザインがsaitaxas rusに使用されることを決定しました
extension/habr/settings/siteaccess/rus/site.ini.append.php[DesignSettings]:SiteDesign=habr
extension/habr/designフォルダーには、 extension/habr/designフォルダーがあります。この場合、 habrデザインが使用されます。
ここでは、使用される言語、つまり rus-RU :
[RegionalSettings]
ロケール= rus-RU
ContentObjectLocale = rus-RU
ShowUntranslatedObjects =無効
SiteLanguageList [] = rus-RU
SiteLanguageList [] = eng-GB
TextTranslation =有効
- 最初に解析される最も重要なテンプレートを作成しました。
extension/habr/design/habr/templates/pagelayout.tpl - サイトのロシア語部分と英語部分については、 frontpageおよびpostクラスのオブジェクトのデフォルトテンプレートを再定義しました。
extension/habr/settings/siteaccess/rus/override.ini.append.php:
[full_blog_section]
ソース=ノード/ビュー/ full.tpl
#オーバーライドされたテンプレート
MatchFile = full / frontpage.tpl
サブディレクトリ=テンプレート
#フロントページクラスの場合
一致[class_identifier] = frontpage
[full_post]
ソース=ノード/ビュー/ full.tpl
MatchFile = full / post.tpl
サブディレクトリ=テンプレート
一致[class_identifier] = post
[line_post]
ソース=ノード/ビュー/ line.tpl
MatchFile = line / post.tpl
サブディレクトリ=テンプレート
一致[class_identifier] = post
- さらに、 フロントページ
extension/habr/design/habr/override/templates/full/frontpage.tplの再定義されたテンプレートでは、次のように記述できます。
{def $ node_array = fetch(content、list、
ハッシュ(parent_node_id、2、
深さ3、
オフセット、$ view_parameters.offset、
制限、10
sort_by、配列( 'published'、false())、
class_filter_type、 'include'、
class_filter_array、配列( 'post')、
attribute_filter、
array(array( 'post / raiting'、 '>'、 '0')))}
{for node $ node_array as $ node_item}
{node_view_gui view = line content_node = $ node_item}
{/ foreach}
$ node_arrayには、評価が0を超える最初の10件の投稿が含まれます。
{node_view_gui view=line content_node=$node_item} -ビュー(ビュー)行のノードのテンプレートを表示することを決定します。
この場合、テンプレートが表示されます。
extension/habr/design/habr/override/templates/line/post.tpl
新しい投稿のみを表示するには、filter属性を使用できます。
attribute_filter、配列(「および」、
配列( 'published'、 '> ='、sub(currentdate()、86400))、
配列( 'post / raiting'、 '>'、 '0'))
評価が0を超える新しい投稿のみが登録されます。
- メインから投稿のリンクをクリックすると、テンプレートが使用されます:
extension/habr/design/habr/override/templates/full/post.tpl
そして、次のようになります。

- 小さな追加:テンプレートは文字列を翻訳する機能を使用します
{"New"|i18n( "habr" )}
ロシア語への翻訳はこちらです:
extension/habr/translations/rus-RU/translation.ts
つまり、サイトを別の言語に切り替える場合、ファイルに翻訳を追加するだけで済みます。
まとめ
もちろん、このサイトは劣悪なものであることが判明しました。コンテンツを追加するためのテンプレートの追加、その他多くの変更が必要になります。 この例の意味は、どこから始めればよいかを示すことです。そして、マニュアルを吸う、バグレポートを読む、壁に頭を叩く、一般に、私たちがやりたいことすべてをしなければなりません。
ez.no -eZ Publishを開発している会社のウェブサイト
doc.ez.no-オンラインドキュメント
issues.ez.no-バグトラッカー
projects.ez.no-コミュニティの既成ソリューション
share.ez.no-コミュニティサイト