パターンに十分注意する
人々はさまざまなインターフェース(Facebook、Google、Windows、Mac OSなど)を使用して多くの時間を費やしています。 彼らはすでに設計するときに、あなたが直面する問題への本の解決策かもしれません。 したがって、車輪を再発明しないでください。 使い慣れたインタフェースを使用すると、ユーザーが自宅で感じることができますテンプレート。
 CoTweetは、
CoTweetは、メールクライアントテンプレートのが通常です。
テキストを正しく処理する
情報を伝達する主な手段だったとテキストのままで、特別な注意を与えられるべきです。
- コンピューターモニターなどの小さなppiの出力デバイスの場合は、切り刻まれたフォントを使用することが推奨されます。 特に小さなサイズでセリフフォントは、ぼやけて見えます。

- 大文字のテキストを使用しないでください 。 知覚の最良のオプションは、最初の文字が大文字の場合です。
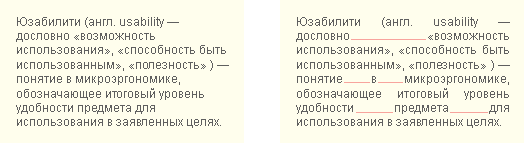
- テキストを揃えないでください。 これは、異なる長さのギャップに起因する知覚を複雑にします。

- 調査(pdf、eng)によると 、水平テキストの読み取り速度は他の領域と比較して最速です。 したがって、たとえば、垂直ラベルのあるメニューは使用しないでください。
「テキスト処理とユーザインタフェース:記事内のテキストの詳細については 、」(ENG)
重要な情報を左側に配置
言語が左から右に書かれ、読まれる文化で育った人々-子供の頃から、ページの左側で読み、書を始める必要があると訓練されました。
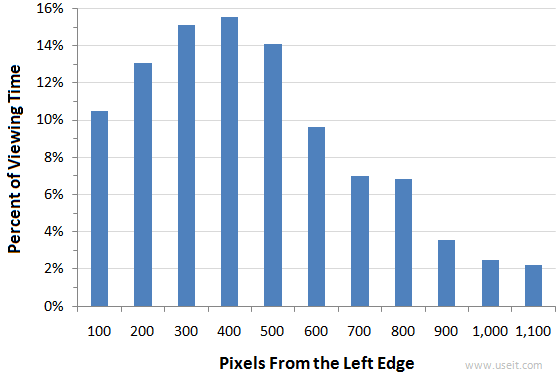
Nielsenの調査によると、これが多くのユーザーがWebページの左側に多くの注意を払っている理由の69%である可能性があります。

これにより、次のことがわかります。
- プロトタイプの設計段階で言語の方向を考慮し、設計の文化的特徴を遵守する必要があります(eng) 。
- 左から右への言語を使用するリソースでは、重要な情報を左側に投稿することをお勧めします。
少ないほど良い
優れたインターフェース設計-気付かないでしょう。 それは余分、不要な要素が邪魔ではありませんが含まれていません。 すべての簡潔、明瞭に理解できます。 次回インターフェイスに新しいパーツを追加することを検討するときは、「これはユーザーにとって本当に必要なのですか?」または「なぜユーザーはこの美しいアニメーション画像が必要なのですか?」と自問してください。 それどころか、製品の機能を低下させることなく、インターフェース要素の数を減らす必要があります。

グーグル - ミニマリストのユーザインタフェースの古典的な例
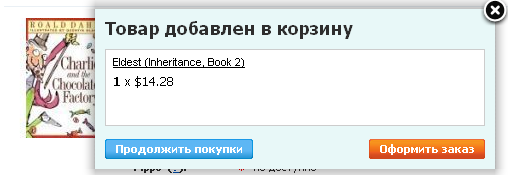
以下のような単一のコンテキスト語を使用しないでください「継続」
「継続する」という言葉は文脈に沿ったものです。 多くの異なる意味をとることができます。 たとえば、オンラインストアがあり、クライアントの頭に「選択した商品に対して支払いたい」という目標がある場合、「続行」という言葉の下では「購入プロセスを続行して支払いステップに進む」という意味になります。 しかし、同時に、彼が「さらにいくつかの製品を購入する」という目標を持っている場合、「継続する」という同じ言葉は、彼にとって「ショッピングを続ける」という異なる意味を持つことになります。
この問題の解決策は簡単です。リンクとボタンに単一の文脈上の単語を使用することは避けてください(「続行」、「戻る」、「送信」など)。

単語の文脈を適切に使用するには、「続ける」
CS-カート反応速度を最適化し、遅延について警告する
60年代後半に行われた研究で、科学者はユーザーが時間をどのように認識しているかを発見しました(Miller、1968):
- 最大0.1秒まで、ユーザーはシステムの応答を即座に認識します。
- 1秒のユーザーは、システムが反応していることを感じます。
- 最大10秒で、ユーザーはシステムが遅くて気が散ることに気づきますが、アプリケーションに注意を向けることができます。 ここでは、進捗インジケータを使用する必要があります。
- 10秒後に、ユーザの注意が完全に消費されます。 彼は別のアプリケーションにコーヒーやスイッチのカップのために残します。 この場合、明らかに状況とプロセスの進行と完了までの残り時間を示します。 キャンセルメカニズムも必要です。
対象の応答のヤコブ・ニールセン条(ENG)結論として、
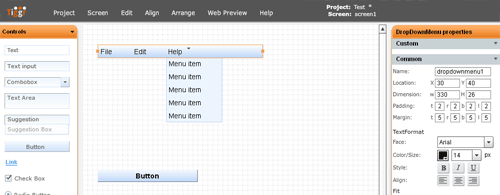
gotiggr.comのインターフェイス
デザイナー向けの便利で曇りのある無料のサービスを私の意見で共有したいと
思います。 これにより、モバイルデバイス用など、さまざまなプロトタイプを作成したり、プロジェクトで共同作業したりできます。

PSこれはコメントあなたのヒントデザイナーインタフェースで見ることがいいです。