console.log()メソッドは、ユーザーに影響を与えずにデバッグ情報を表示するための優れた方法です。 しかし、コンソールオブジェクトには他にも同じように便利なメソッドがたくさんあることをご存知ですか? 開発者がこの機能を使用することは非常にまれであり、非ブロッキングアラートに限定されます。 さて、これを修正しましょう。
簡単なメモ:デバッグコードを使用すると、パフォーマンスに悪影響を与える可能性があります。 製品版から削除します。
単なるメッセージ以上のもの
あまり知られていないコンソールメソッドに飛び込む前に、console.log機能を詳細に検討してください。 たとえば、任意の数の引数を渡す機能:
var foo = {baz: "tubular", goo: "rad"}, bar = "baz"; console.log("string",1,foo.goo,bar,foo.baz);
その結果、渡されたすべての引数が表示され、スペースで区切られます。 もちろん、これは良いことですが、これらのすべての引数をきれいにフォーマットされたメッセージの形式で何らかの方法で導出できればさらに良いでしょう。 しかし、待ってください...私たちはできます!
他の言語の
printf()関数に精通している場合は、お急ぎください:console.log()は同様に動作します。 最後の例を取り上げ、最初の引数をわずかに変更した形式で渡します。
var foo = {baz: "tubular", goo: "rad"}, bar = "baz"; console.log( "%s theory is %d %s concept. I can only describe it as %s and %s", "string", 1, foo.goo, bar, foo.baz );
%sとは何ですか?
いい質問です! これらは、対応する値に(優先順位の順に)置き換えられるエスケープシーケンスです。 数(また、%Iまたは%Fを使用することができる) - %Sは「%D、»の文字列値として解釈します。
そのようなシーケンスが出現するたびに、次の引数に順番に置き換えられます。 最初のオカレンスは最初のオカレンス(もちろん、最初の行の引数の後ろ)にあります。
引数を使用するための手順は、私たちが持って帰りたいと思う引数の数を$記号を使用して、彼に帰属手動で変更することができます。
var foo = {baz: "tubular", goo: "rad"}, bar = "baz"; console.log( "%2$d theory is %d %s concept. I can only describe it as %s and %s", "string",1,foo.goo,bar,foo.baz ); 、グー": "RAD"}、バー= "バズ"。 var foo = {baz: "tubular", goo: "rad"}, bar = "baz"; console.log( "%2$d theory is %d %s concept. I can only describe it as %s and %s", "string",1,foo.goo,bar,foo.baz );
このコマンドは、「2番目の引数から始めて、次の引数から始めます」と言っています。 ご覧のとおり、引数のないシーケンスは変更されていません。
最初の引数(フォーマット文字列)も引数の番号付け(最初から来る)に関係しています。 したがって、この例では、最後の引数は5番になります。しかし、5つの引数のみを指定し、同時に2番目から開始しました。 したがって、引数の最後の制御シーケンスは取得されず、変更されていません。
これを修正するには、文字列の形式を変更して、「ポインタ」が特定のポイントで引数のリストと同期する次の要素にならないようにします。 その後、すべてが期待どおりに機能します。
var foo = {baz: "tubular", goo: "rad"}, bar = "baz"; console.log( "%2$d theory is %1$s %3$s concept. I can only describe it as %s and %s", "string",1,foo.goo,bar,foo.baz ); 、グー": "RAD"}、バー= "バズ"。 var foo = {baz: "tubular", goo: "rad"}, bar = "baz"; console.log( "%2$d theory is %1$s %3$s concept. I can only describe it as %s and %s", "string",1,foo.goo,bar,foo.baz );
引数を正しく表示するには、2番目と3番目の要素の出力順序を変更する必要があります。 他の要素はすでに正しい位置にあるので、それらの位置を示す必要はありません。 引数は、2、1、3、4、5の順序で使用されます。
行の書式設定は強力なツールであり、氷山の一角だけを取り上げました。 自分で遊んでみて
、Joe Hewittsが
コンソールについて書いていることを読ん
でください 。
さまざまな種類のメッセージ
ログのようなメソッドがいくつかありますが、外観が異なります。 つまり:console.info()、console.warn()、console.error()。
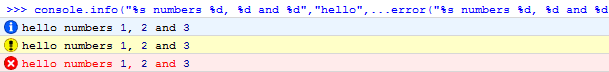
console.info("%s numbers %d, %d and %d","hello",1,2,3); 、%dと%D"、 "こんにちは"、1,2,3)。 console.info("%s numbers %d, %d and %d","hello",1,2,3); 、%dと%dの"、 "こんにちは"、1,2,3)。 console.info("%s numbers %d, %d and %d","hello",1,2,3);
 Firebugのconsole.info()、console.warn()、console.error()
Firebugのconsole.info()、console.warn()、console.error()3つのメソッドはすべて、形式に従って行を出力し、任意の数の引数を受け入れることができます。
DOMログ
ログでDOMノードを何らかの方法で指定する必要がある場合、console.dir()またはconsole.dirxml()メソッドを使用するのが最善です。これらのメソッドは、要素のプロパティを一覧表示したり、要素のHTMLコードを表示したりできます。
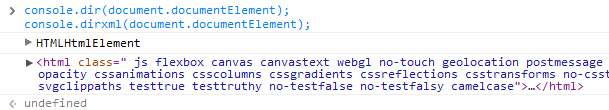
console.dir(document.documentElement); console.dirxml(document.documentElement);
 Chromeでconsole.dir()およびconsole.dirxml()をご覧ください。
Chromeでconsole.dir()およびconsole.dirxml()をご覧ください。グルーピング
ログをグループ化して作業を簡素化すると便利な場合があります。 この目的のために存在console.group()メソッド、console.groupCollapsed()とconsole.groupEnd()。
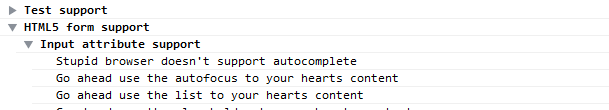
console.group("Overlord"); console.log("Overlord stuff"); console.group("Lord"); console.log("Overlord stuff"); console.group("Minion"); console.log("Minion stuff"); console.groupEnd(); console.groupCollapsed("Servant"); console.log("Servant stuff");
 Safariコンソールでのグループ化。
Safariコンソールでのグループ化。ご覧のとおり、グループへの連続した呼び出しによりサブフォルダーが作成されます。 フォルダーを閉じるには、console.groupEnd()メソッドを使用します。 console.groupCollapsed()メソッドはconsole.group()に似ていますが、すべてのコンテンツを含むグループが最初に最小化されるという唯一の例外があります。
プロファイリングと計測
コンソールでは、console.time()およびconsole.timeEnd()メソッドを使用して時間を正確に測定することもできます。 実行時間を測定するコードの前に最初の呼び出しを配置し、その後に2番目の呼び出しを配置します。
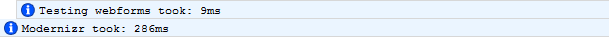
console.time("Execution time took");
 Firefoxでのconsole.time()およびconsole.timeEnd()の動作例
Firefoxでのconsole.time()およびconsole.timeEnd()の動作例タイマーはラベルで相互接続されているため(最初の引数として渡され、任意の文字列を指定できます)、同時に複数のタイマーを開始できます。 console.timeEnd()が機能すると、ラベルとミリ秒単位の経過時間を含むメッセージが表示されます。
時間の測定に加えて、あなたは、詳細にどこで、どのくらいの時間が費やされているブラウザを示している、スタックをプロファイリング、コードやディスプレイをプロファイリングすることができます。
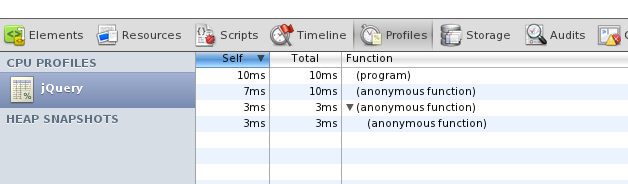
console.profile();
 Chromeでのプロファイリング。
Chromeでのプロファイリング。アサート
複雑なプロジェクトで作業しているときは、ユニットコードをテストでカバーすることが重要です。 これにより、愚かな間違いや起こりうるリグレッションが回避されます。 幸いなことに、コンソールにはアサートが含まれています。
アサートすると、コードにルールを適用し、このコードの実行結果が期待どおりであることを確認できます。 console.assert()メソッドにより、基本的なコードのテストが可能になります。何か問題が発生した場合、例外がスローされます。 最初の引数には、関数、同等性のテスト、オブジェクトの存在のテストなど、必要なものを指定できます。
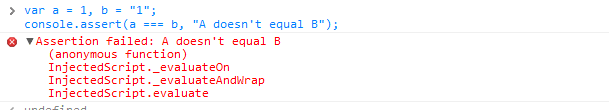
var a = 1, b = "1"; console.assert(a === b, "A doesn't equal B");
 Chromeでアサート
Chromeでアサートassertメソッドは、必須の条件(この場合は、単純な厳密な同等性チェック)と、2番目の引数として、最初の条件が満たされない場合にスローされる例外とともにコンソールに表示されるメッセージを受け入れます。
ブラウザのサポート
これらのメソッドのほとんどは非常によくサポートされています。 IE8 +、Firebug拡張機能を備えたFirefox、Opera、またはSafariやChromeなどのWebkitブラウザー。 ただし、いくつかの違いがあります。Firefox、Safari、Chromeはより広くサポートされています。 互換性をチェックする最も簡単な方法は、すべてのメソッドを持つオブジェクトの出力コンソールになりconsole.dir(コンソール)行うことができます。
Dragonflyを使用するOperaは、行のフォーマットとプロファイリングを除くほとんどのメソッドをサポートします(プロファイル、profileEndメソッドは実装されていますが、これらは単なるスタブです)。
IE8は、書式設定文字列やアサートを含む多くの機能もサポートしていますが、タイミング、プロファイリング、dirまたはdirxmlメソッドはサポートしていません。
firebug liteは、サポートしていないブラウザーのコンソールにメソッドを追加できることに注意してください。
これはコンソールの完全なリストではありませんが、デバッグとテストのプロセスを大幅に簡素化する最も有用な機能をリストしました。 取得した知識を使用し、文字列のログのみに限定されません。
エクストラ
だから、これは記事の非常に無料の翻訳でしたが、今私は自分から少し追加したいと思います:
Node.JS(ブランチ0.2)は、log、info、warn、error、dir、time / timeEnd、assert、およびtraceメソッドをサポートしています。
logは置換の引数の順序を変更できませんが、置換自体は実装されています。 トレースメソッドが呼び出されると、コールスタックがコンソールに表示されます(すべてのメソッドは何も返さず、単にコンソールに書き込みます)。 それはChromeとOperaで少なくともよく働きます。
OperaとChromeでは、既にリストされているものに加えて、次のメソッドが実装されています。
count-メソッド呼び出しが存在する行がすでに実行された回数を表示します。 引数は、呼び出し回数の前に表示される文字列を渡します。
デバッグ-ログと違いはありません。
Operaにはテーブルメソッドもあります。これ
は、美しい引数の
プレートを
構築するはずですが、何もしません。
実際、Operaは少し奇妙です。 議論中の機能の結果は、標準コンソールではなく、Dragonflyスペースで検索する必要があります(ただし、これは論理的です)。 さらに、それらのいくつかは一度に2つの場所で見つけることができます:「エラーのコンソール」タブと「スクリプト」-> REPL。
また、Chromeでは、コンソールオブジェクトにmemoryプロパティがあります。これは、totalJSHeapSizeプロパティとusedJSHeapSizeプロパティを持つオブジェクトです。 ただし、Chromium Iでは、ゼロ以外の値を持つこれらのプロパティを見つけることができませんでした。