多くの人は、お気に入りのブラウザが非常に簡単なことを行う方法を知らないが、緊急に必要であるという事実に直面した可能性があります。 ひざの上で1時間でFF4を上手に教える方法を教えてください。 拡張機能の作成は非常にシンプルで楽しいプロセスである場合もありますが、残念ながら、ドキュメントを見つけるのは必ずしも簡単ではなく、ハウツーはMDN Webサイトのさまざまなコーナーに散らばっており、明確な推奨事項も見つかりませんでした...頭-これは面倒なプロセスであり、グルだけがアクセスできるという神話を生み出しました。 この神話は、この記事を払拭することを意図しています。 入力フィールドの文字体裁を修正する拡張機能を作成し、
タイポグラファーサービスに支援を求めます。

ロースタート
すぐに予約したい:次のすべてはFF4でのみ機能します。 Mozillaの同僚は、
appversion>=4.0という形式の
推奨麺を書くよりも、ブラウザーの両方のバージョンに対して2つの拡張機能を作成する方が簡単になるようにAPIを再設計しました。
だから。
まず、将来の拡張のスケルトンを作成します。 彼らは私たちの面倒を見てくれたので
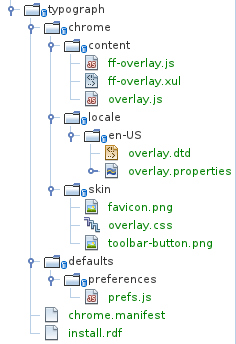
、助けを求めてください。 単純な型に記入し、完成したスケルトンをダウンロードします。 この例では、セットアップダイアログなしで、ツールバーにボタンが1つしかない拡張機能を選択しました。 ジェネレーターが私たちのためにしたことは次のとおりです。

アイコンの描画方法がわからないので、メインの作業を行うサービスから借ります(上記のスクリーンショットでは、既に
skinフォルダーに追加しています)。 それでは、この一連のファイルを使用して次に何をすべきでしょうか?
まず、
/chrome/locale/en-US/overlay.dtdファイルのボタンの表記とツールチップを
/chrome/locale/en-US/overlay.dtdます。
<!ENTITY typographToolbarButton.label "Typo!"> <!ENTITY typographToolbarButton.tooltip "Proceed typography of selected text against Lebedev's tool">
次に、デフォルトでロールバックされたアイコンをアイコンに置き換えます。
pushd chrome/skin && mv favicon.png toolbar-button.png && popd
今では、押すことに対する反応を書き換えるだけです。
いくつかのコード
タイポグラフを次のように使用すると便利です。入力フィールド(
textarea )にフォーカスがあり、そこにテキストがハイライトされている場合、それを
textareaします。 テキストが選択されていない場合、クリップボードの内容を入力します。 まあ、フォーカスが他のどこかにある場合-私たちは何もしません:-)。 したがって、クリップボードの操作方法を学ぶ必要があります(これは最も重要な部分です)。
さあ、始めましょう。 これらの編集はすべて
/chrome/content/overlay.jsファイルに
/chrome/content/overlay.jsます。
私はこの魔法
をMDNの
腸のどこかで掘りました:
var getClipboard = function (flavor) { if (!flavor || flavor == "") flavor = "text/unicode"; var trans = Components.classes["@mozilla.org/widget/transferable;1"] .createInstance(Components.interfaces.nsITransferable); var clip = Components.classes["@mozilla.org/widget/clipboard;1"] .getService(Components.interfaces.nsIClipboard); if (!clip || !trans) return ''; trans.addDataFlavor(flavor); clip.getData(trans, clip.kGlobalClipboard); var str = new Object(); var strLength = new Object(); try { trans.getTransferData(flavor, str, strLength); if (str) str = str.value.QueryInterface(Components.interfaces.nsISupportsString); } catch (e) {
クリップボードの内容、または空の文字列を返します。 ここでコメントすることは何もないようです。
また、入力フォーカスをキャッチする必要があります(このコードは、その些細さのため、舞台裏に残しておきます)。
最後に、テキストを印刷サービスに送信する必要があります。
typo : function () { var focused = document.commandDispatcher.focusedElement; if (!focused || focused.tagName.toLowerCase() != 'textarea') { return; } if (focused.selectionStart != focused.selectionEnd ) { text = focused.value.substring(focused.selectionStart, focused.selectionEnd); } else { text = getClipboard(); } text = text.replace (/&/g, '&'); text = text.replace (/</g, '<'); text = text.replace (/>/g, '>'); var xmlRequest = '<?xml version="1.0" encoding="UTF-8"?>' + '<soap:Envelope xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" ' + 'xmlns:xsd="http://www.w3.org/2001/XMLSchema" ' + 'xmlns:soap="http://schemas.xmlsoap.org/soap/envelope/">' + '<soap:Body>' + '<ProcessText xmlns="http://typograf.artlebedev.ru/webservices/">' + '<text>' + text + '</text>' + '<entityType>' + 3 + '</entityType>' + '<useBr>' + 0 + '</useBr>' + '<useP>' + 0 + '</useP>' + '</ProcessText>' + '</soap:Body>' + '</soap:Envelope>'; var req = new XMLHttpRequest(); req.open('POST', 'http://typograf.artlebedev.ru/webservices/typograf.asmx', true); req.onreadystatechange = function (aEvt) { if (req.readyState == 4) { if (req.status == 200) { var response = req.responseText; var re = /<ProcessTextResult>\s*((.|\n)*?)\s*<\/ProcessTextResult>/m; response = re.exec (response); response = RegExp.$1; response = response.replace (/>/g, '>'); response = response.replace (/</g, '<'); response = response.replace (/&/g, '&'); insertText(response, focused); } else {
実際、それがすべてです。 ボタンが押されたイベントハンドラから
typo関数を呼び出すことは残ります。
onToolbarButtonCommand: function(e) { typograph.typo(); }
そして、これらすべてのジャンクをアーカイブにパックします。
サンプルコード全体と結果として生じる拡張を
人々に伝えることができます。 XPIは拡張ファイルです。zipで解凍すると、コード自体が内部にあります。