6か月前、同僚からこのCMSについて学び、彼女は私に非常に興味を持っていました。
主なものについて簡単に
- Symfony1.4を搭載。
symfonyに慣れていない人-入門チュートリアル 、 公式Webサイト 。 - 標準の管理パネルに加えて、フロントエンド用のインタラクティブな制御インターフェイスがあり、すべての変更はAJAXを介してロードされます。これは編集時に非常に便利です
- 統合されたGoogleアナリティクス、グラフ形式でのサーバーログの便利な表示、自作モジュール、Webコンソール、その他のグッズの管理インターフェイスの生成
以下の詳細な説明とスクリーンショット
サーバー要件
- サーバー:Unix(これは本番用で、開発はDenwerまたはxamppで実行できます)
- PHPバージョン> = 5.2.4
- PHP CLI ON
- memory_limit> = 48Mb
- pdo_mysqlまたはpdo_pgsqlまたはpdo_sqlite
- json> = 1.0
- gd
追加要件:APC、mbstring、graphviz、PHP!= 5.2.9
実際、単純なサイトでは標準の仮想ホスティングが使用され、負荷のあるプロジェクトでは、APCがインストールされたVDSを使用します
チャームディエム
まず、symfony-frameworkで記述されたアプリケーションとしてのDiemは、開発構造全体を保持します。
yml-構成、組み込みキャッシュ、単体テスト、テンプレートの3レベル構造(レイアウト-モジュールテンプレート、部分テンプレート)
第二に、Diemには独自のコード管理ロジック、
命名表記 、
組み込みの検索システム 、一般的なタスクのプラグイン、自作モジュールのコード生成があります。
第三に、私の意見では、エンドユーザーにとっての主な利点は、便利なコンテンツ管理インターフェースです。 これについては後で詳しく説明します。
管理者
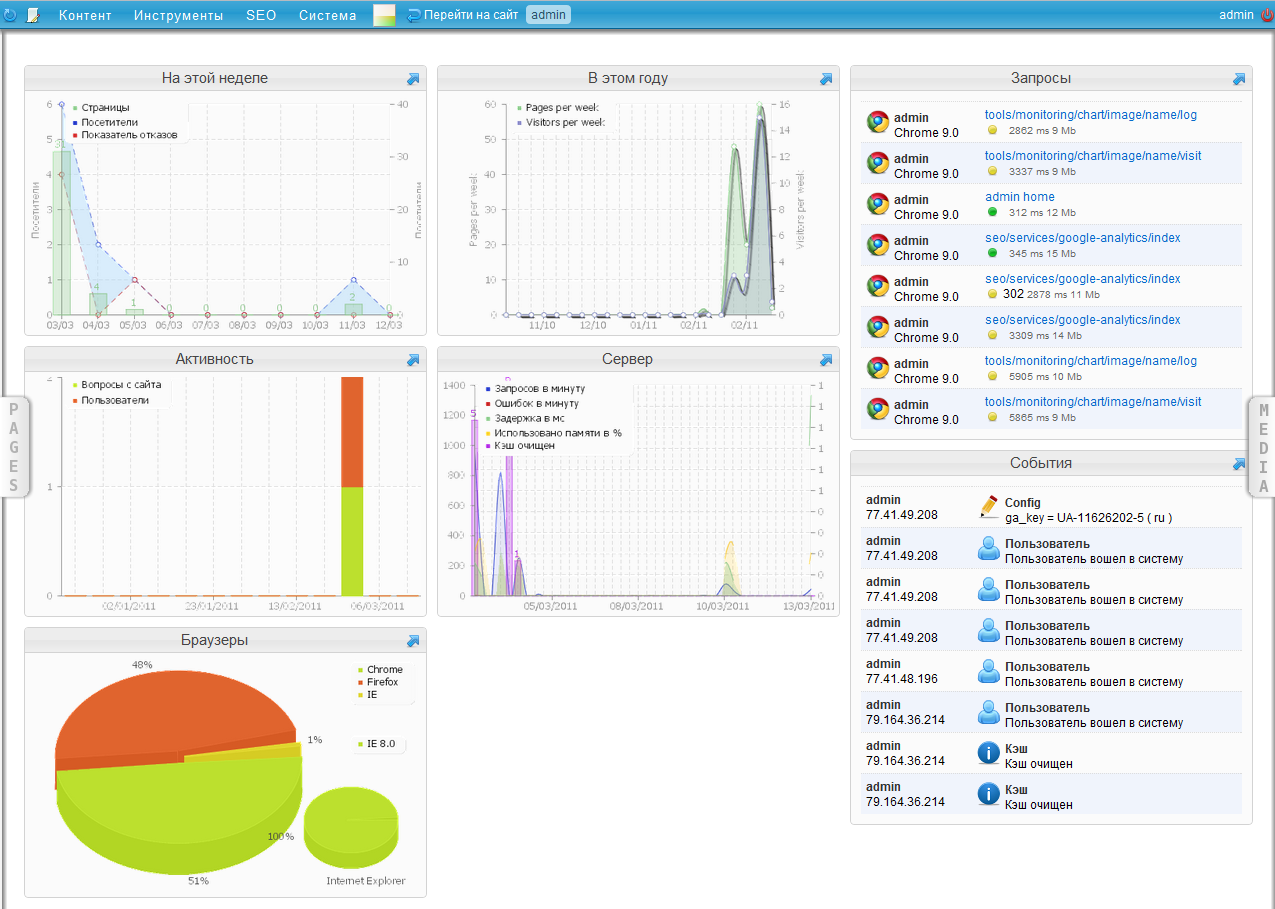
管理パネルのメインページは次のようになります。

サーバーログとgoogle-analytics統計によって生成された概要情報を確認します
上部パネルには、新しいページの作成、キャッシュ、メニュー、APC使用状況インジケーター、symfonyデバッグ情報(クエリの期間、データベースアクセス数、メモリ使用量などに関する情報)を更新するためのボタンがあります。
印象的ですね。 そして、これらはすべてインストール済みのバージョンにすでに含まれています。
独自のモジュールを記述する方法があります。たとえば、次のように、データベース構造とモジュールの動作をymlファイルで記述します。
// config/doctrine/shema.yml<br/>
Category:<br/>
columns:<br/>
name: { type: string(20), notnull: true }<br/>
body: { type: clob, extra: markdown }<br/>
<br/>
Product:<br/>
columns:<br/>
category_id: { type: integer, notnull: true }<br/>
name: { type: string(15), notnull: true }<br/>
body: { type: clob, extra: markdown }<br/>
image: { type: integer, notnull: true }<br/>
cost: { type: integer(5), notnull: true }<br/>
relations:<br/>
Category:<br/>
foreignAlias: Products<br/>
Image:<br/>
class: DmMedia<br/>
local: image<br/>
onDelete: RESTRICT<br/>
<br/>
// config/dm/modules.yml<br/>
"":<br/>
category:<br/>
model: Category<br/>
page: true<br/>
name: "|"<br/>
admin: true<br/>
front: true<br/>
components:<br/>
list:<br/>
cache: true<br/>
show:<br/>
cache: true<br/>
<br/>
product:<br/>
parent: category<br/>
model: Product<br/>
page: true<br/>
name: "|"<br/>
admin: true<br/>
front: true<br/>
components:<br/>
listByCategory:<br/>
filters: [ category ]<br/>
cache: true<br/>
show:<br/>
cache: true<br/>
showLittle:<br/>
cache: trueコンソールから起動します./symfony dm:setup and ...
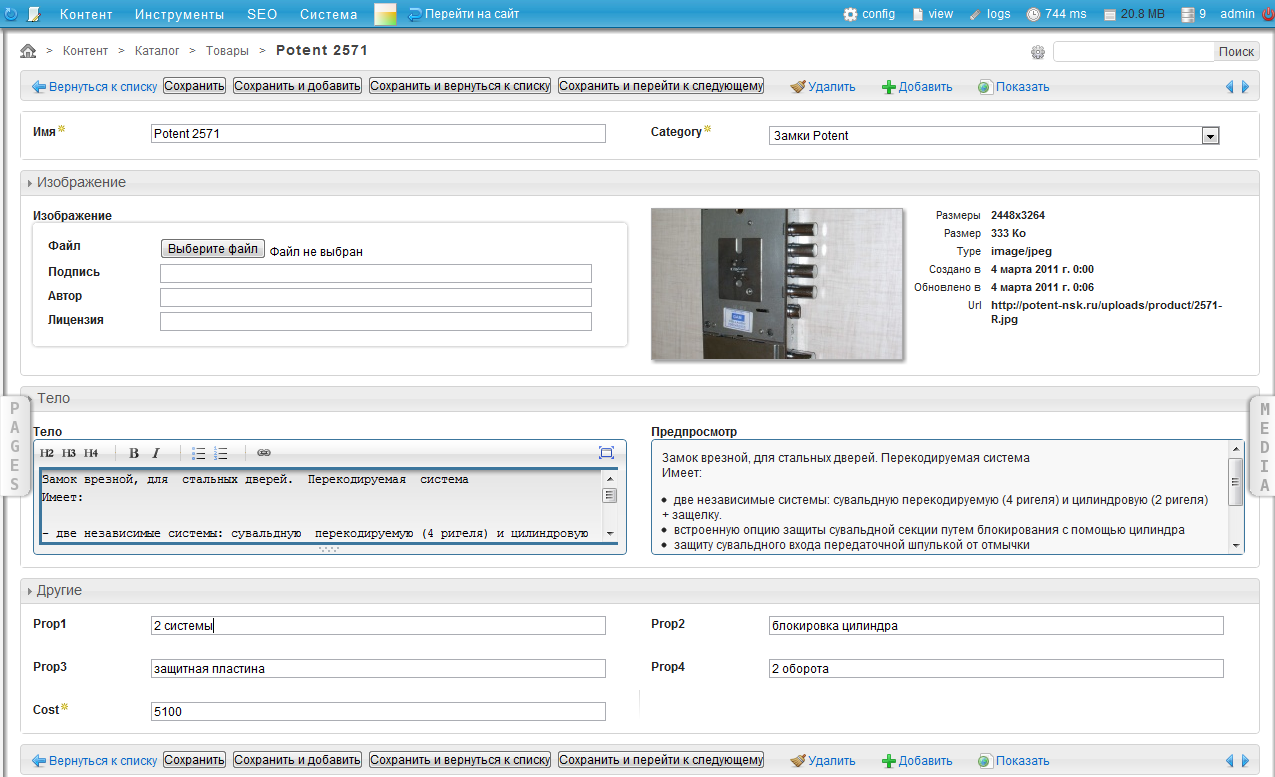
スクリプトは、指定されたスキームに従って必要なモジュール、アクション、およびテンプレートを生成し、管理パネルで商品を管理するためのセクションをすでに見ることができます

キーワードリストとショーに基づいて、リストと単一のディスプレイの形で製品を表示するためのテンプレートが生成されます...
さらに印象的ですか?
その後、記事が続行されるのを待ちます...
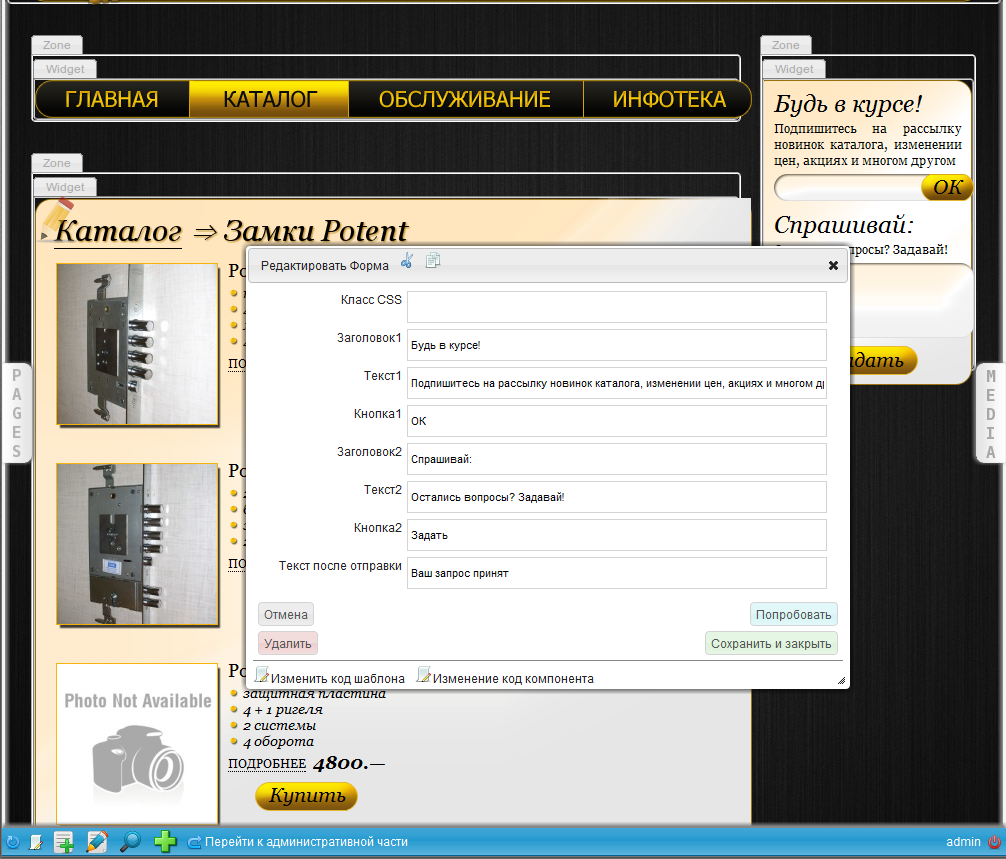
最後に、詳細を書く時間がないもう少しのスクリーンショット:

フィードバックフォームの編集(再び、フォームはyml設定によって生成されます)、css-designを課すために残り、フォームは使用可能な状態になります(検証、データベースへの書き込み、管理パネルでの表示はdiemを提供します)
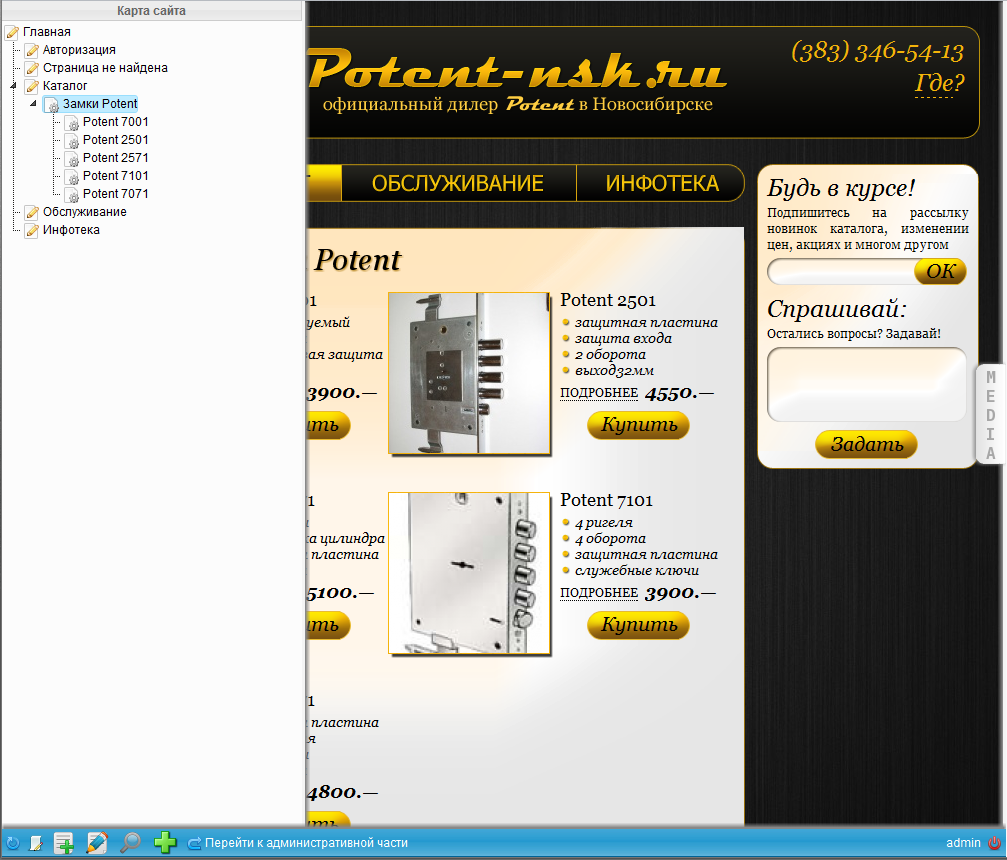
マウスを使用してサイトのすべての場所にマウスをドラッグします。

推測できるように、左側のタブ「ページ」では、サイト構造が非表示になっています。メニューの編集、クイックナビゲーション、ディレクトリへの入力などに使用されます。
参照:
プロジェクトサイトcms-diemで作成されたサイトcms-diemでのWebサイト開発興味のある方は、既製のモジュールの拡張セット(たとえば、フォトギャラリー、オンラインストア、yandex統計との統合など)を備えたRunet用の適合バージョンを作成するために団結することを提案します。
「遊び回る」のは誰ですか-
インストールガイドUPD1:Diemがメモリを消費する量を確認するデバッグが有効でデフォルト設定
memory_usage = 15653864
memory_peak_usage = 15837840合計〜15Mb
通常モード(デバッグなし)および標準設定
memory_usage = 14266416
memory_peak_usage = 14338544合計〜14Mb(1Mbはデバッグを消費します)
swift_mailerをオフにして(パフォーマンスを改善するためにsymfony開発者から助言されたように)
約14Mbも
(Swiftメーラーはどこにも呼び出されませんでした-autoloadeは何もロードしませんでした。同じ量のメモリを消費します)
ページキャッシュを有効にする:
memory_usage = 6275864
memory_peak_usage = 6275864合計約6Mb(さらに8Mbを節約+データベースクエリを最小化)
JoomlaおよびDrupalと比較して興味深い