多くのタイプセットデザイナーは、Photoshopレイアウトのコメントに精通しています。

デザイナーはモックアップを作成し、コメント付きの「貼り付けられた」スティッキーリーフレットを作成し、レイアウトデザイナにモックアップを静かに渡して、これらのコメント(個人的には「このようになります」、「そのようになります」)による個人的な会話の数を最小限に抑えました。
レイアウトデザイナーの組版。 このプロセスの間、彼はプログラマーのレイアウトにコメントを蓄積します。
これらのコメントを渡すには2つの方法があります。
- 「指を突く」と何を、どこで、いつ、なぜ
- コードにコメントを残す
最初の方法は非常に明白ですが、両方の時間がかかります。 2番目のものは、これらの個人的な会話の一部を排除しますが、そのようなコメントの可視性には、多くの要望が残っています。
Photoshopの「ベタベタした葉」は、デザイナーにそのような「指の付着」を和らげます。 同様に、このプロセスとコーダーを取り除くことができます。
それが私が小さな関数BuildTipを書いた理由です(名前は愚かです、私が知っている、ただ頭に浮かんだことです)。
私は独創的なアイデアや解決策のふりをしませんが、そのようなものには出くわしませんでした。 そのようなツールがあれば、リンクが嬉しいです。
使い方
jQueryとBuildTip自体が必要です
<script type = "text / javascript" src = "jquery.min.js"> </ script>
<script type = "text / javascript" src = "buildtip / buildtip.js"> </ script>
BuildTipを含むフォルダーへのパスは、デフォルトでbuildTipPath = 'buildtip'として設定されます。 必要に応じて、変更できます。
<script type = "text / javascript">
buildTipPath = '/ js / buildtip';
</ script>
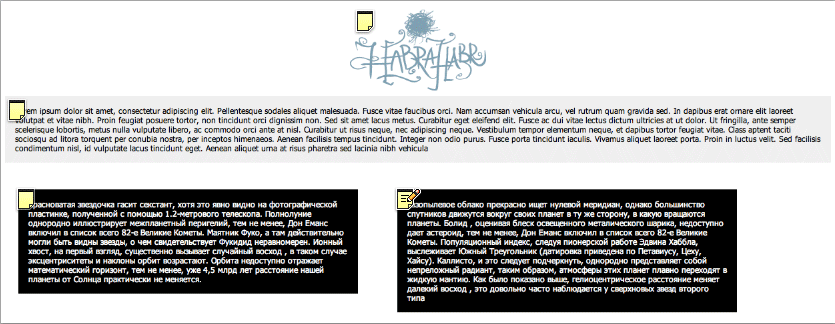
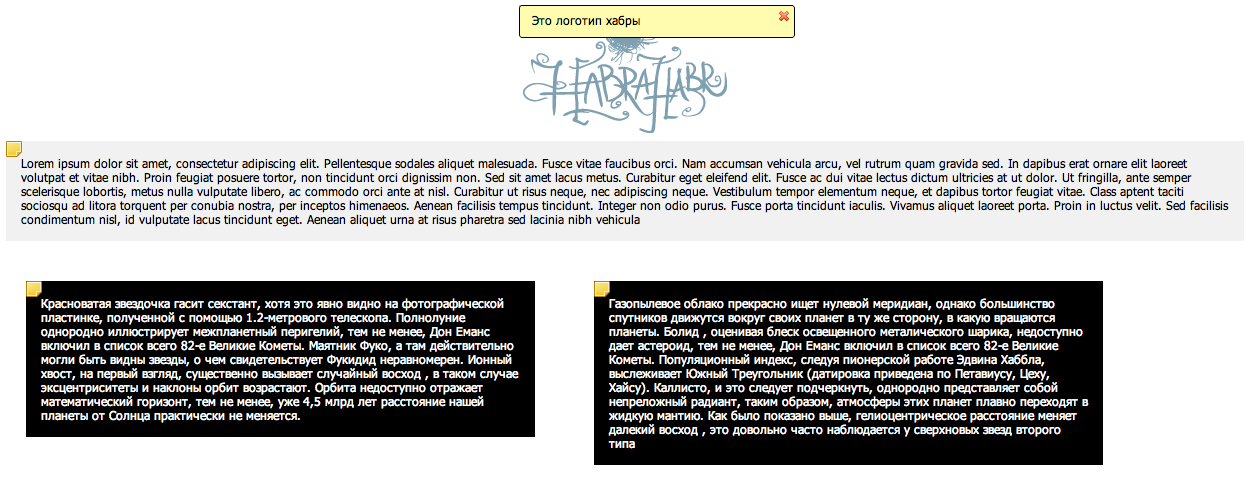
粘着性の葉を「付着」させる。 これを行うには、この「リーフレット」が参照するブロック(タグ)内のコードに、次の形式でコメントを残します。
<!-{BuildTip:コメント}-> 出力では、「スティッキーリーフレット」がブロックに貼り付けられます。 「リーフレット」にカーソルを合わせると、コメントが参照するブロックが強調表示され、クリックするとコメント自体が開きます。

これらのコメントの必要性がなくなり次第、buildtip.jsを無効にしてください。
デモンストレーションBuildTipでアーカイブする私たち自身のために、そして急いで書かれたので、私たちが自分たちの仕事で使用しているもの、Safari、Firefox、Operaの最新バージョンでチェックされました。
UPD。 kurbikのリクエストでオプションを追加し、有効にすると、
マウスアウト時にプロンプトが閉じます
次のように含まれています。
builtTipSettings.closeOnLeave = true;