 トピック「デザイナー
トピック「デザイナーオブハブレ」が
発表されてから1年が経ち
ましたが、その間ずっとデザイナーは生き続け、発展してきました。
私は先史時代から始めます-私は主に私のニーズのためにこのトピックを作成しました-知り合いや友人が「はい、シンプルなウェブサイト、あなたにとって価値があるもの」と尋ねる頻度を想像することはできません;最後に、テーマを作成することにしました、CMS Wordpressに基づいて「シンプルな」独自の名刺サイトを作成するのに必要な時間を最小限にします。 その後、彼はトピックをwordpress.orgリポジトリにアップロードすることにしました。そこで、トピックはそのニッチを見つけました-いわゆる フレームワークの。 トピックが最上位のリポジトリに入った時点で、同様の機能を持つトピックを見つけることができませんでしたが、状況は変わりました。
前回の発表を読んで読者を悩ませるべきではないと思うので、このトピックで実装されているすべての機能について説明します。 誰かが変更の履歴に興味がある場合、バージョンの履歴を保持しようとしました 。
すべてのテーマ設定は、別のページ
/wp-admin/themes.php?page=functions.php配置されます。このページは、ブックマークに分割されます。
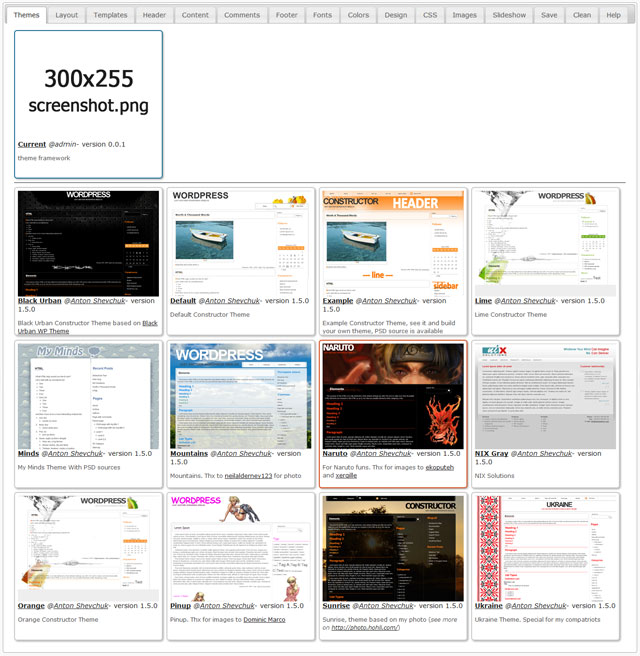
テーマ
Designerには、サブトピックの概念があります。 変更可能なすべての設定をテーマとして保存し、サブトピックを含むフォルダーをFTP経由でコピーすることにより、別のホスティングに転送できます(将来、管理パネルから入力を実装する予定です)。 最近、特定のブログに関連付けられ、他のブログには表示されないサブトピックを作成する機能を実現しました(これは、WP 3.xに基づいてネットワークを整理することに関するものです)。

各サブトピックは、
config.php設定
config.phpと
styles.cssスタイル
styles.css (wordpressの通常のテーマに似てい
styles.css )。 2番目のものですべてが多かれ少なかれ明確な場合、最初のものは次のとおりです。
<?php return array( "sidebar" => 'right', // sidebar position 'layout' => array( // layouts styles ), 'title' => array( // title 'pos' => 'left top', // - position 'hidden' => false // - hidden title text ), "content" => array( // content "author" => 0, // - link to author page ), 'comments' => array( ), "footer" => array( // footer text "text" => null, ), "fonts" => array( // fonts ), "menu" => array( // menu with links ), "slideshow" => array( // Slideshow options ), 'design' => array( ), "images" => array( // background images ), "opacity" => 'light', // type of opacity "color" => array( // theme colors ) );
このリストからファイルの意味が明確になると思い
ます 。
完全なリストは
プロジェクトリポジトリで入手でき
ます 。
そうそう-被写体にたくさんの写真があるかもしれません。
レイアウト
このトピックでは、サイドバーの場所について6つのオプションのいずれかを選択でき、すべてのセクションのサイズをカスタマイズできます。

パターン
7つの利用可能なテンプレートのいずれかを使用するか
、独自のテンプレートを
作成することで、ブログの情報の表示を簡単に変更でき
ます 。

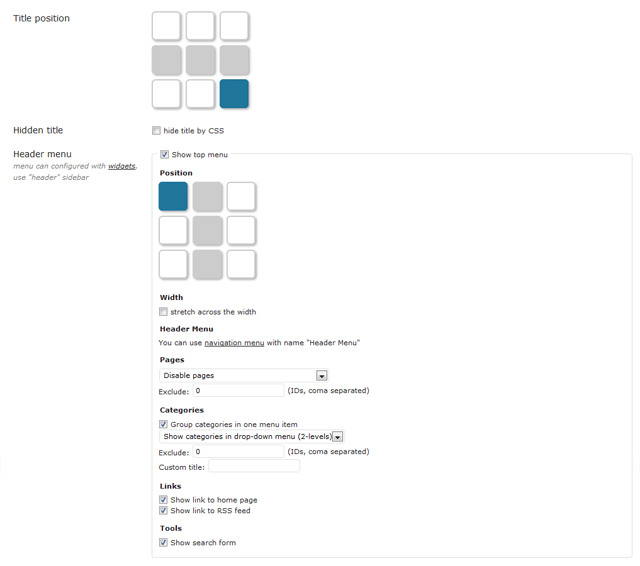
「ハット」サイト
このセクションでは、サイトヘッダー(場所)とメニューを設定するためのオプションが削除されました。

サイトメニューは、標準のワードプレス機能を使用して構成することもできます。
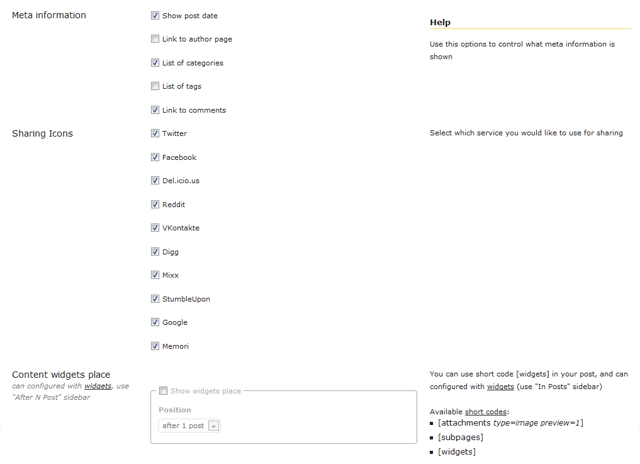
内容
ここにはそれほど多くの設定はありません-これは、著者のページへのリンクを表示するオプションであり、投稿のリストを表示するときにウィジェットを表示する場所を選択するオプションです(たとえば、最初の投稿の直後にウィジェットを表示し、そこに広告ユニットを配置します):

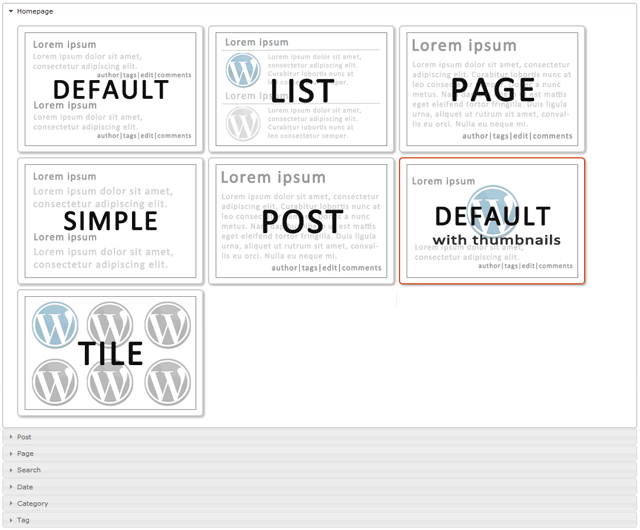
投稿を編集するときは、
次のテンプレートのいずれかを使用できます。
サポートされている
ショートコード :
- [添付ファイルの種類=画像プレビュー= 1]-添付ファイルを出力します
- [サブページ]-サブページのリスト
- [ウィジェット]-[投稿内]サイドバーからウィジェットを表示します
コメント
アバターのサイズとその場所をカスタマイズします。

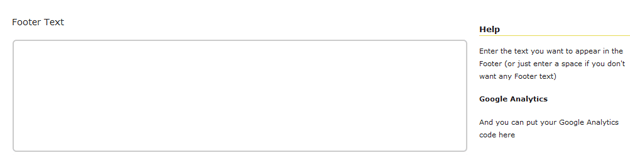
サイトの「地下室」
ページの一番下に挿入されるように、大きなテキストフィールドのみがあり、著作権またはある種のカウンターに最適です。 HTML + CSS + JavaScript挿入をサポート:

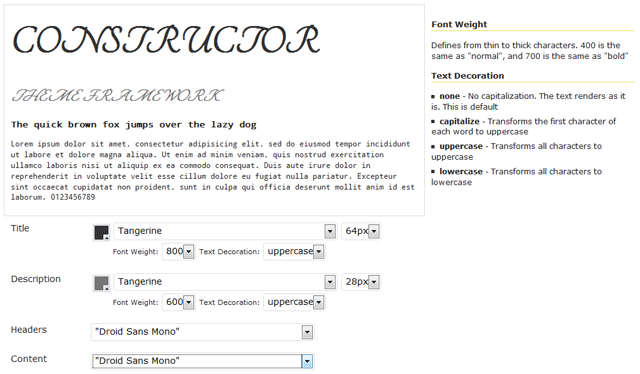
フォント
現時点では、サイトの名前と説明、見出し、テキスト用のフォントをインストールできます。 標準のセーフウェブフォントと、Googleの30以上のフォントフェースフォントから選択できます(キリル文字もサポートされています)。

色
このタブでは、さまざまなページ要素(見出し、テキスト、境界線、背景)の色を選択できます。

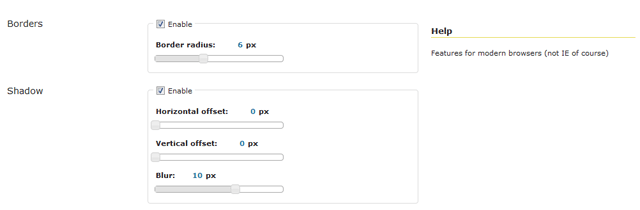
設計
このタブは、このトピック内で変更できるCSS3チップで強調表示されています。

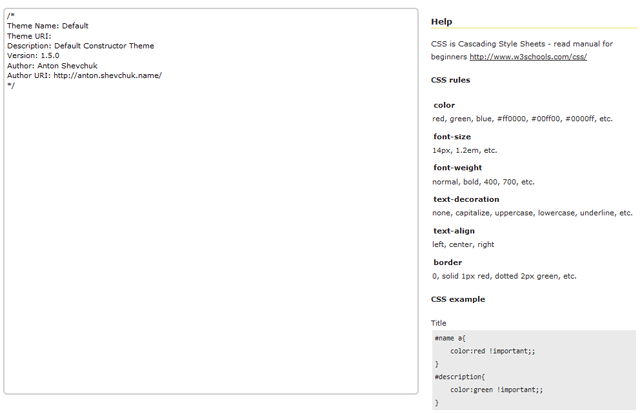
CSS
上級ユーザーの場合、特定のトピックのCSSを変更できます。

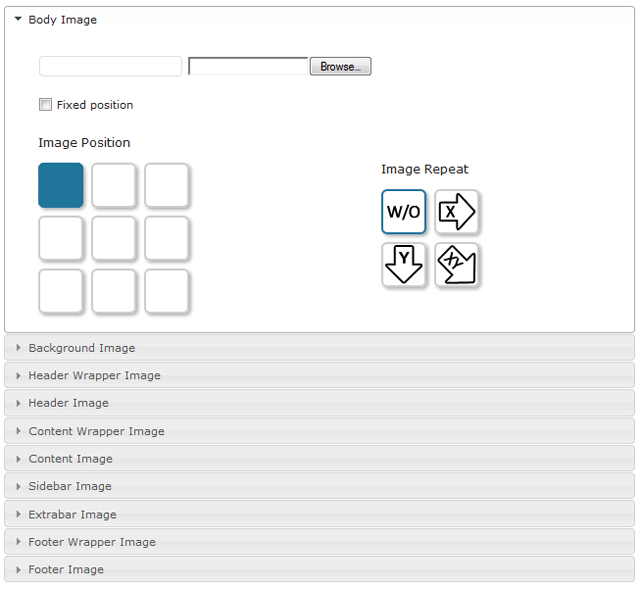
画像
このオプションは洗練されたもの用です-さまざまなページ要素に背景画像を設定できます:

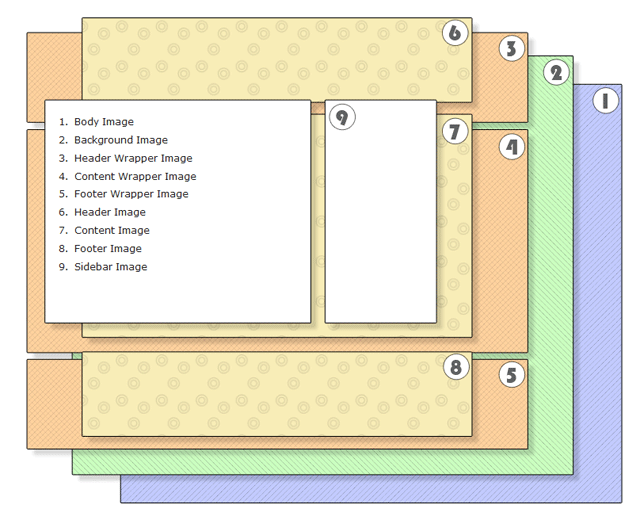
要素は次のとおりです。

スライドショー
このタブでは、スライドショーの表示を有効にできます。 デフォルトでは、スライドショーはサムネイル付きの投稿の写真を使用しますが、NextGen Galleryプラグインからギャラリーを使用することもできます。

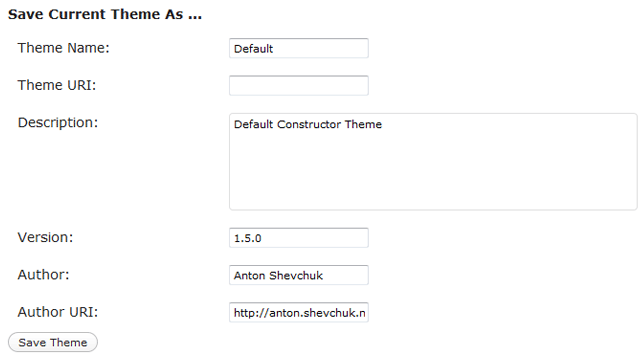
保存中
現在のすべての変更を独自のサブテーマとして保存して、テーマを更新しても消えないようにすることをお勧めします(wpによるトピックの更新-古いバージョンを削除し、新しいバージョンをインストールします)。

サブテーマは
uploads/constructor/themesフォルダーに保存されます
クリーニング
テーマ設定と既存のすべてのカスタムサブテーマをクリアします。

助けて
適切なタブで収集された有用な情報やその他へのリンク。
ウィジェットについてもう少し
このトピックでは、いわゆる ウィジェットの「サイドバー」:
- トップメニュー-トップメニューでは、ウィジェットを追加することもできますが、正しい表示を保証することはできません(ページ、カテゴリのウィジェットで動作します)。
- N投稿後-コンテンツタブで番号「N」を示し、メインおよびカテゴリのN投稿後のウィジェットを表示します
- 投稿で-ショートコードでウィジェットを表示します[ウィジェット]
- サイドバー、カテゴリのサイドバー、投稿のサイドバー、ページのサイドバー-「サイドバー」はレイアウトタブの青い列です。このリンクは次のように機能します。デフォルトでは、サイドバーサイドバーのウィジェットが表示されます(ウィジェットの場所の名前は何ですか)。 ウィジェットがカテゴリのサイドバーにも割り当てられている場合は、カテゴリページでこの特定のサイドバーを表示します。
- エクストラバーなど-緑の列、サイドバーに似た動作
- フッターなど-サイドバーはコンテンツの後に、著作権のある行に表示されます。
皆のためではない
あなたがネットワークWPの管理者であれば、
constructor/admin/admin.phpファイルに注意することをお勧めします-ここでは、好きではないテーマモジュールを無効にすることができます:
$constructor_modules = array( __('Themes', 'constructor') => 'themes', __('Layout', 'constructor') => 'layout', __('Templates', 'constructor') => 'templates', __('Header', 'constructor') => 'header', __('Content', 'constructor') => 'content', __('Comments','constructor') => 'comments', __('Footer', 'constructor') => 'footer', __('Fonts', 'constructor') => 'fonts', __('Colors', 'constructor') => 'colors', __('Design', 'constructor') => 'design', __('CSS', 'constructor') => 'css', __('Images', 'constructor') => 'images', __('Slideshow', 'constructor') => 'slideshow', __('Save', 'constructor') => 'save', __('Clean', 'constructor') => 'clean', __('Help', 'constructor') => 'help' );
今後の計画
- 設定ファイルをPHP形式からより便利で「リスクの少ない」JSON(またはYAML)に切り替える可能性を考慮してください-管理インターフェースを介してサブトピックを埋める機能を提供するため
- テーマ設定をメニューの別のセクションに移動します
- ソーシャル統合の追加(1.5.7で行われました)
- 標準のスライドショーをきれいにする
- HTML5サポート
- その他のサブトピック
- より多くの異なるパターン。
合計
現時点では、
300,000を超えるテーマの
ダウンロード 、4を超える評価、70の投票があります。 このトピックの作業は
報われる ;)
比較のために、次のリンクを確認することをお勧めします(少なくとも、この投稿で役立つものも参照してください)。