
「15分でASP.NET MVCでWikiを作成する」など、インターネットには多くの例があります。 これらの例の問題は、VideDataまたはViewBagを使用してデータをViewに転送することです。
Html.TextBox()などの型指定されてい
Html.TextBox()メソッドは、フォームの生成に使用されます。 そして、フォームからデータを取得するには、コントローラーメソッドへのパラメーターだけでなく、さらに悪いことに、エンティティ自体をORMから取得します。
これは、人生でそのような「ビデオレッスン」の作成のみを扱う人の観点からすれば素晴らしいことです。 ただし、もう少し複雑なケースでは、もちろん、強く型付けされたモデルを作成し、
Html.TextBoxFor(m=>..)ような厳密に型付けされたメソッドを使用し、フォームからコントローラーメソッドで取得および保持したいものを正確に取得しますすべてのモデルに一貫性があります。
したがって、MVCで開発する場合のルール:
- 各ビューには、独自の個人用ViewModelクラスがあります。
- ViewModelのプロパティが何であるかは、Viewのみが決定します。 残りはコントローラーの問題です。
- ViewModelは、ロジックのない単純なDTOです。
- ViewはViewModelからのデータのみを使用し、それ以上は使用しません。 ビューで
Request.IsAuthenticatedに触れないでください。これにはモデルがあります。
疑問が生じるかもしれませんが、
_Layout (マスターページ)については
どうでしょう -結局、これもビューであり、彼らはモデルも必要としています。 それは非常に合理的です-ビューはモデルによって決定されることを覚えているため、他のすべては後に続きます。 したがって、_Layout.cshtmlに必要なプロパティを使用してアプリケーションでSharedLayoutViewModelクラスを作成し、残りのビューに対してモデルを継承します。 結果フィルターを使用して、コントローラーのすべてのメソッドに対して1つの場所でこのモデルを満たします。 または、コントローラーの基本クラスで
OnResultExecutingをオーバーライドし、そこで実行します。
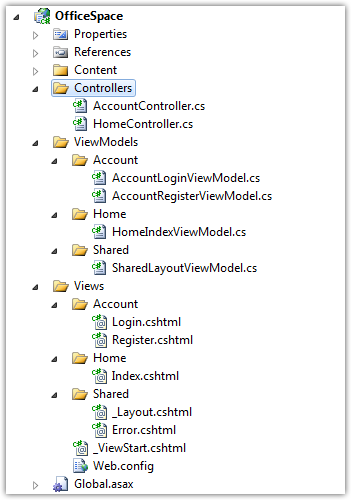
便宜上、モデルをディレクトリに整理します。 そのような構造のバリアントは、かなり実行可能に見えます。

フォームを処理します
このフォームのコントローラー、モデル、ビューを作成してみましょう。

これを行うには、
AccountRegisterViewModelを指定するモデルとしてビューを追加します。
@model AccountRegisterViewModel
< h2 >
Register </ h2 >
@using (Html.BeginForm())
{
@Html.ValidationSummary()
< label >
Name
@Html.TextBoxFor(m = > m.Form.Name)
</ label >
< label >
State
@Html.DropDownListFor(m = > m.Form.State, Model.StateSelectList)
</ label >
< input type ="submit" value ="Register me" />
}
モデルクラスをViewModels / Accountディレクトリのプロジェクトに追加します。これには、Stateドロップダウンリストのデータとフォーム自体のプロパティが含まれます(1つですが、実際には同じビューに複数存在する場合があります)。
public class AccountRegisterViewModel : SharedLayoutViewModel<br/>
{ <br/>
public AccountRegisterForm Form { get ; set ; } <br/>
<br/>
public IEnumerable < SelectListItem > StateSelectList { get ; set ; } <br/>
}
このフォームでは、別のクラスを定義します。 フォームを検証するために必要なDataAnnotations属性が含まれ、IValidatableObjectをいつか実装することもあります。
public class AccountRegisterForm<br/>
{ <br/>
[ Required ] <br/>
public string Name { get ; set ; } <br/>
<br/>
[ Required ] <br/>
public string State { get ; set ; } <br/>
}
togaコントローラー自体は次のようになります。
[ HttpGet ] <br/>
public ActionResult Register ( ) <br/>
{ <br/>
var model = new AccountRegisterViewModel ( ) ; <br/>
<br/>
SetupRegisterViewModel ( model ) ; <br/>
return View ( model ) ; <br/>
} <br/>
<br/>
[ HttpPost ] <br/>
public ActionResult Register ( [ Bind ( Include = "Form" ) ] AccountRegisterViewModel model ) <br/>
{ <br/>
if ( ModelState. IsValid ) <br/>
{ <br/>
// save model.Form <br/>
<br/>
TempData [ "Message" ] = "Thank you for registering" ; <br/>
return RedirectToAction ( "Index" ) ; <br/>
} <br/>
<br/>
SetupRegisterViewModel ( model ) ; <br/>
return View ( model ) ; <br/>
} <br/>
<br/>
private void SetupRegisterViewModel ( AccountRegisterViewModel model ) <br/>
{ <br/>
model. StateSelectList = new SelectList ( new [ ] { string . Empty , "NY" , "VA" } ) ; <br/>
}
以上です。
この例がASP.NET MVC開発者、特にビデオチュートリアルではなくアプリケーションを作成する開発者に役立つことを願っています。
PSこのアプローチのために選択された例は指標ではないことに注意してください。 書式設定なしの2つのフィールドの形式は、読者の時間を節約するためにのみ選択されます。