デスクトップPCで適切に機能するWebフォームは、モバイルデバイスでも必ずしも同じように成功するとは限りません。 デスクトップPCを使用する性質上、Webフォームは生産的ではありません。 モバイルデバイスに固有の制限とその使用状況により、モバイルデバイスでフォームに入力するときの生産性は非常に重要です。 この記事は、モバイルデバイス用の生産的でエラー耐性のあるWebフォームを作成する原則を理解するのに役立ちます。携帯電話の画面上のインターネットは、いくつかの重要な要因の影響を受けます。
- 環境 -人は、群衆の中、時間制限モードまたは明るい光の下でガジェットを使用できます(したがって、画面の画質が低下します)
- ネットワーク -接続は遅く、信頼性が低い場合があります。
- デバイスの機能 -たとえば、デバイスの小さな画面
国際規格
ISO 9241-11によると、使いやすさには、生産性、効率、生産性の3つの重要な指標が含まれています。 ただし、Webデザインは最後の要因に完全には対応していません。通常のコンピューターの大画面でネットワークを使用し、時間制限がなく、強力で信頼性の高いインターネット接続を使用することに慣れています。 一方、携帯電話でのインターネットの使用は、より緊張した環境で行われています。 生産性は重要な要素になりつつあります。 ユーザーが携帯電話でフォームに入力する必要があるほど、さまざまな問題(インターネット接続の中断など)が発生する可能性が高くなります。 したがって、モバイルデバイスで作業する場合、ユーザーが目標をどれだけ早く達成できるかが非常に重要です。
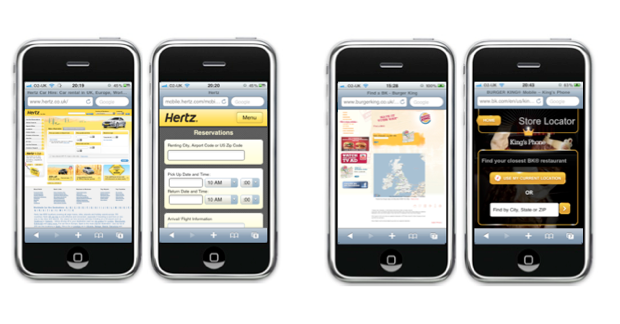
通常のブラウザのWebフォームとモバイルブラウザのWebフォーム
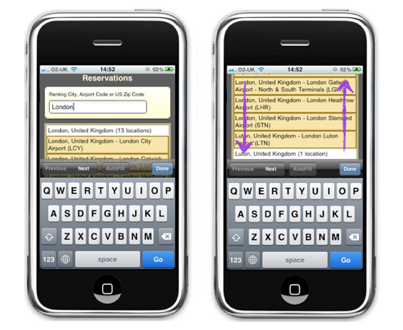
 Hertz and Burger King Locator予約フォーム(左-デスクトップ版、右-モバイル版)
Hertz and Burger King Locator予約フォーム(左-デスクトップ版、右-モバイル版)サイトのモバイルバージョンは、気を散らす要素や広告がない(
ヘルツの予約フォームのバージョンのように)通常のサイトの軽量で単純なバージョンである場合があります。 一方、より軽量でより便利なインターフェースを備えた特別に設計されたバージョンにすることもできます(
たとえば、Burger King Locatorモバイルサイト )。 別のオプションがあります-マークアップの小さな変更。 たとえば、M&S登録ページのように、ヘッダーの場所をフィールドに変更します。
この記事では、モバイル設計アプローチのこれらの原則を詳しく見ていきます。 すべての例は、iOSデバイスのモバイルブラウザーを対象としています。 もちろん、他のモバイルブラウザの場合も原則は同じです。
モバイルフォームデザインの原則
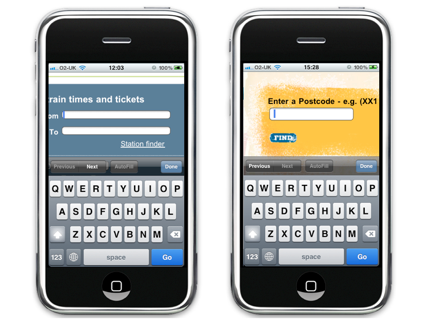
フィールド見出しの垂直方向の配置 Trainline Webサイトのフィールドの左側にある入力フィールド名の場所と、Burger King Webサイトのフィールドの上にある名前の場所
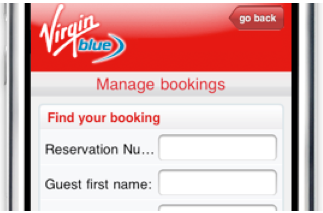
Trainline Webサイトのフィールドの左側にある入力フィールド名の場所と、Burger King Webサイトのフィールドの上にある名前の場所各タイプの配置には長所と短所がありますが、モバイル設計では、フィールド名とフィールド自体を1行に配置することは避けてください。 ユーザーがデータ入力フィールドをクリックすると、このフィールドのサイズが大きくなり、カーソルのフォーカスがそれに変換されます。 フィールド名がフィールド自体と同じ行にある場合、ユーザーはそれらを一緒に見ることができません。 また、携帯電話の小さな画面に長いフィールド名を配置することは困難です。これは、ヴァージンブルーのウェブサイトのモバイル版の予約ページで確認できるものです。
 フィールドの左側に配置されているため、長い名前を完全に表示することはできません
フィールドの左側に配置されているため、長い名前を完全に表示することはできませんこの問題は、入力フィールドの名前をフィールド自体の上に配置することで簡単に解決できます。
余分なものを取り除く
モバイルデザインはできるだけシンプルでクリーンなものにする必要があります。不要な要素を取り除き、ユーザーが主要なタスクに集中できるようにすることで、注意散漫を最小限に抑えることができます。
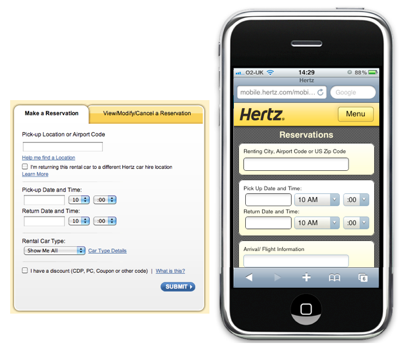
明らかなステップは、不要なフィールドとフォームをすべて取り除くことです。 モバイルデザインには、最も重要で必要なもののみを含める必要があります。 すべての追加オプション、説明、およびボタン「これは何ですか?」は安全に削除する必要があります。これにより、視覚的な混乱がなくなり、ユーザーの生活が楽になります。 たとえば、Hertzはこのタスクを完璧に実行し、モバイルWebサイトに自動車予約フォームを正しく作成しました。不要な情報を追加することなく、清潔で便利に見えます。
 Hertzは、ヒントやヘルプなどの二次要素を削除することで注文フォームを簡素化しました
Hertzは、ヒントやヘルプなどの二次要素を削除することで注文フォームを簡素化しました残すものとそうでないものを決定する場合、単純な原則を使用します-たとえば、フィールドの値が検索結果に影響せず、この結果が画面に表示される方法にのみ影響する場合は、このオプションを安全に削除します。 最も重要なものだけを残してください!
組み合わせる
モバイルデザインを簡素化するもう1つの方法は、一般的なフォームを1つのフォームに結合することです。
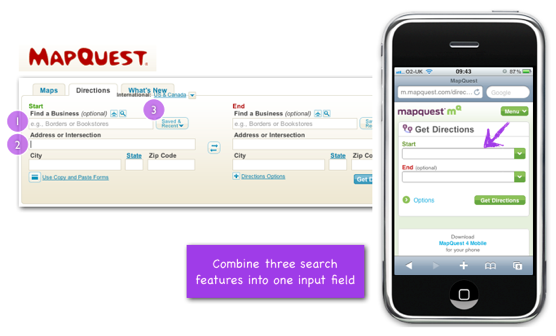
 Mapquestは 、複数の入力フィールドを1つの「スマート」フィールドに結合することにより、フォームを簡素化しました。
Mapquestは 、複数の入力フィールドを1つの「スマート」フィールドに結合することにより、フォームを簡素化しました。Mapquestのデスクトップバージョンで方向を選択すると、開始点と終了点を決定する3つのオプションが表示されます。会社の検索(会社名を選択できる場所)、住所の選択(会社の完全な住所を入力する必要がある場所)、または最後に入力した場所から選択できます以前の場所。 これら3つのフィールドは、PCのブラウザーでは非常に便利ですが、モバイルデバイスのブラウザーのユーザーにとってはあまりにも多くあります(最終的に、ユーザーに非常に多くのオプションを与えると、彼は簡単に混乱する可能性があります)。
そのため、Mapquest Webサイトのモバイルバージョンのデザイナーは、これら3つのオプションを1つのフィールドに組み合わせることにしました。 ユーザーは会社の住所と名前を簡単に入力できます。「スマート」フィールド自体がそれを把握します。
 Mapquest Webサイトのルートの開始点と終了点のスマートフィールド
Mapquest Webサイトのルートの開始点と終了点のスマートフィールドただし、このルールを使用して、要素の数を減らすことにより、サイトに十分な機能と利便性を残してください。
即興
最新のデバイスには、多くの技術的機能があります(たとえば、GPSまたは内蔵コンパスを使用して位置を特定する機能など)。 ユーザーの生活を楽にするために、サイトのモバイルバージョンがこれらの機能を使用していることを確認してください。
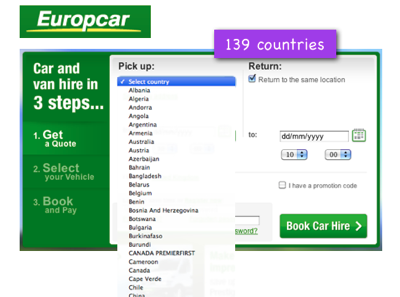
Eurocar Webサイトのデスクトップバージョンの車の予約ページで、ユーザーは139のアイテムで構成される巨大なドロップダウンリストから国を選択するように求められます。
 Eurocar Webサイトのドロップダウンリストには139個のアイテムがあります
Eurocar Webサイトのドロップダウンリストには139個のアイテムがありますサイトのモバイルバージョンでは、ユーザーにとってタスクが少し簡単になりました。国のリスト(最も人気のある国)には40のポジションしか残っていません。
しかし、彼らはそこで止まらず、携帯電話を利用して自分たちの位置を特定することにしました。 これにより、フォームへの記入が簡単になり、モバイルバージョンのサイトを使用した車のレンタルが大幅に容易になりました。
 Eurocar Webサイトのモバイルバージョンは、ユーザーに現在地を自動的に特定するように促します
Eurocar Webサイトのモバイルバージョンは、ユーザーに現在地を自動的に特定するように促します
数ステップで
通常、モバイルバージョンのサイトでは最小限のページ数を使用することをお勧めします。 ただし、フォームへの入力を簡素化するために、この規則に違反する場合があります。
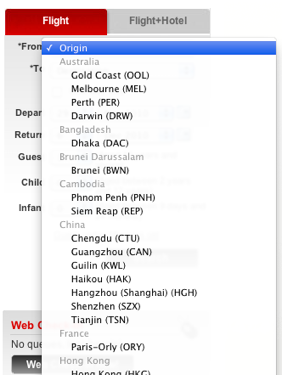
AirAsia.com Webサイトの通常版では、80の都市で構成される「差出人」ドロップダウンリストは、国の数(合計25のサブカテゴリ)によってサブカテゴリに分割されています。 サイトの通常バージョンでは、これは非常にクールに機能し、目的の出発地をすばやく見つけるのに役立ちます。 ただし、モバイルバージョンのサイトでは、このような膨大なリストは明らかに不要です。
 エアアジアのウェブサイトには、出発都市リストが国別にリストされています
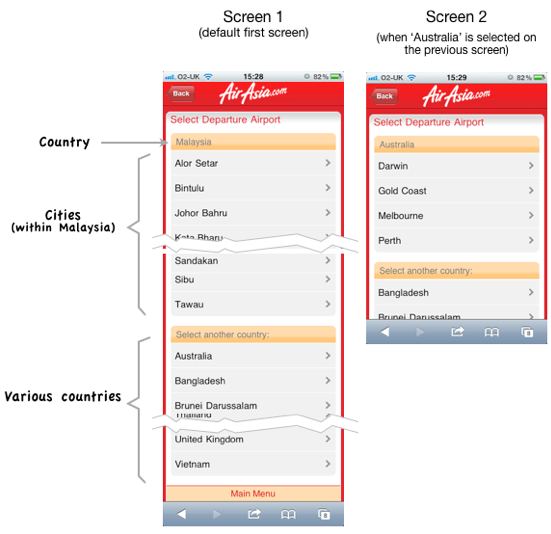
エアアジアのウェブサイトには、出発都市リストが国別にリストされていますそのため、AirAsia Webサイトのモバイルバージョンでは、リストがいくつかの個別の画面の形式で表示されました。 上部の最初の画面に、デフォルトの国名-マレーシアが表示されます(AirAsiaはMailayskaya航空会社であるため)。 国の名前の下-あなたが飛ぶことができるこの国のすべての都市。 このリストの下には、他の国のリストがあります。 ユーザーが別の国の名前をクリックすると、その国の都市のリストを含む新しい画面が開きます。
 サイトのモバイル版では、「出発都市」リストがいくつかの画面にいくつかのステップで表示されます。
サイトのモバイル版では、「出発都市」リストがいくつかの画面にいくつかのステップで表示されます。このアプローチではページのリロードがさらに必要になるという事実にもかかわらず、ユーザーは目の前に巨大で複雑な形を見るのではなく、特定の各ステップに集中することができます。
選択プロセスをいくつかの簡単なステップに分割するときは、無理をしないでください。 ユーザーは、何かを選択する無限のプロセスに関与していると考えてはなりません。 それでも、各ページの余分な要素の数を最小限に抑えて、サイズとダウンロード速度を簡単にします。 新しいページをロードするプロセスは非常に高速でなければなりません。
適切なコントロールを使用する
コントロールをフォームを簡素化できるものに置き換えてみてください。それに応じて、ユーザーとのやり取りを行ってください。
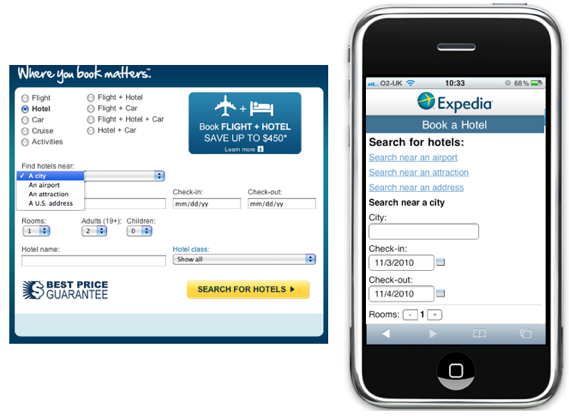
 Expedia予約フォーム-ドロップダウンリストをいくつかのリンクに置き換え
Expedia予約フォーム-ドロップダウンリストをいくつかのリンクに置き換えExpedia Webサイトのユーザーがホテルを選択すると、通常は都市名、空港名、近くの観光スポット、住所で検索します。 サイトの通常バージョンでは、これらのオプションはすべてドロップダウンリストで表されます。 ユーザーが選択したオプションに応じて、彼はさまざまな検索フォームを自分の前に表示します。 Expediaサイトのモバイルバージョンでは、3つの検索オプションが個別のリンクになりました(都市名による検索はデフォルトのオプションのままでした)。 これにより、検索が簡素化され、サイトのクリック数が最小限に抑えられました。
このアプローチでは、さらに注意する必要があります。画面の上部にあるリンクの長いリストにより、フォームが画面から下に移動する可能性があります。 最初の画面には、少なくとも最初の2つまたは3つのフォームフィールドが表示されます。
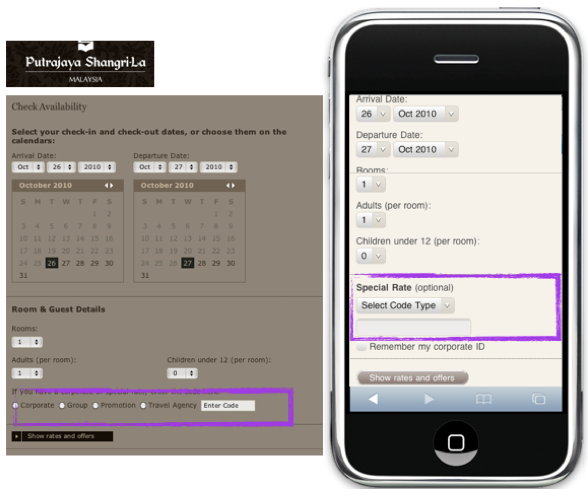
 Shangri-La予約フォーム-多数のラジオボタンをドロップダウンリストに置き換えます
Shangri-La予約フォーム-多数のラジオボタンをドロップダウンリストに置き換えますデスクトップバージョンのシャングリラウェブサイトを使用してホテルの部屋を予約する場合、ユーザーはいくつかのラジオボタンを使用して特別な予約オプションを選択します。 サイトのモバイルバージョンでは、この一連のラジオボタンがドロップダウンリストに置き換えられました。その理由は次のとおりです。
- ラジオボタンは、モバイルデバイスの画面ではあまり見栄えがよくありません(ただし、ボタンは4つしかありません)。
- ラジオボタンで選択された特別なオプションは、一般のユーザーにとってはそれほど重要ではないため(旅行代理店やその他のプロモーションによって選択されます)、ドロップダウンリストで目から削除できます。
サイトのモバイル版のユーザーは、ガジェットの画面上のいくつかのフィールドに入力する必要があります(そして、彼はより速くそれをしたいです)。ここでは、他の少数の人々にのみ重要なあらゆる種類のオプションを示します。
また、モバイル版ではこれらのオプションを無慈悲に完全に削除する方が良いです(これについては、「
不要なものを削除する 」セクションで既に説明しました)。
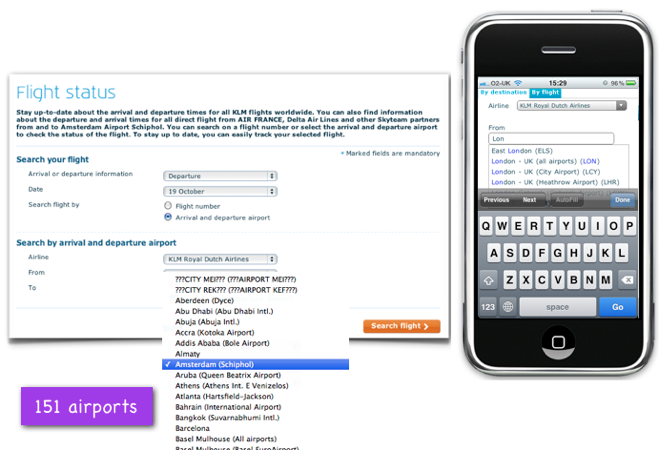
 自動値のある入力フィールドに置き換えられた宛先ドロップダウンリストKLM航空会社の
自動値のある入力フィールドに置き換えられた宛先ドロップダウンリストKLM航空会社のウェブサイトでは
、ユーザーはフライト番号を入力するだけでなく、フライトの開始点と終了点を示すだけでフライトのステータスを確認できます。 サイトの通常バージョンのドロップダウンリストには、151のアイテムが含まれています。 このような長いリストはモバイルデバイスの画面に表示できないことを知って、航空会社のWebサイトのモバイルバージョンのデザイナーは、結果を自動的に置換する入力フィールドに置き換えました。 これは非常にうまく機能します。結局のところ、ユーザーは到着したエンドポイントの名前を知っているので、選択するために数文字を入力するだけです。 ユーザーが不必要な情報で過負荷になることはありません。
適切なリストを選択する
ドロップダウンリストには、
固定リスト (アルファベット順またはその他の順序で提供)または
ワイルドカードリストの 2つの主なタイプがあります。 これらのリストには両方とも長所と短所があります。 リストで提供される情報のタイプ(リストアイテムの数、各アイテムの長さ、またはリスト内のアイテムの場所)に応じて、必要なリストのタイプを選択します。
 固定リストと自動リストいつ固定リストを使用できますか:
固定リストと自動リストいつ固定リストを使用できますか:- ユーザーがリストから選択する内容を正確に知っている場合に役立ちます。
- このようなリストは、ユーザーがアルファベット順または時系列順(国、番号、日付など)に基づいてリスト内の目的のアイテムを検索するときに便利です。 この場合、ユーザーは、必要なアイテムを選択するためにスクロールする必要があるおよその量を知っています。
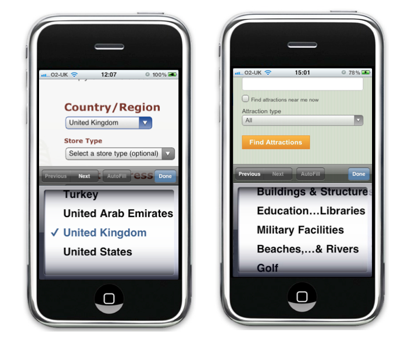
固定リストを適用できない場合:- 固定リストは、リスト内のフィールドがランダムな順序で配置されている場合、またはユーザーが選択するアイテムを知らない可能性が高い場合に不便です。 Tripadvisorアトラクション検索フォームは、固定リストを使用すべきではない場合の良い例です。 30種類のアトラクションがリストから選択できます。 問題は、国のリストとは異なり、この場合、ユーザーは最初に自分が持っているオプションを知らず、探しているものを知らないことです。 ユーザーはリスト全体を下にスクロールし、場合によっては上に戻って最適なオプションを選択する必要があります。
- また、このタイプのリストは、各アイテムに長い名前がある場合は使用しないでください-「...」を使用して必然的に切り捨てられ、ユーザーはそれが何を意味するかを推測するだけです(アイテムのフルネームを読むと機能しません)。
 自動リストの正しい使用例と間違った使用例自動置換でリストを使用できる場合:
自動リストの正しい使用例と間違った使用例自動置換でリストを使用できる場合:- 自動置換リストは、リスト内のアイテムの名前が長すぎる場合に使用すると便利です。 固定リストとは異なり、自動置換リストの項目にはそれぞれ複数の行を含めることができます-これにより、項目が明確になります。
- ユーザーに多くの選択肢があり、この場合の長いリストが収まらない場合(または、リストが不可能であるか、任意の基準でソートする意味がない場合)、自動置換のリストを使用することをお勧めします。
- ユーザーは、リストから何を選択するかをほぼ知っています。必要なアイテムの文字をいくつか入力するだけで、それを見つけることができます。
自動置換リストを使用できない場合- 自動置換リストは、文字を入力するときに提案された自動置換リストが長すぎてそこから目的の項目を選択できない場合に不便です。この場合、ユーザーは入力フィールドに戻って追加の文字を入力し、提案されたオプションの数を減らします。
スマートなデフォルトオプションを提供
サイトのモバイルバージョンのユーザーがタイムアウトモードになっている可能性があります。すべてのフォームにすばやく入力し、必要なアイテムをすべて選択する必要があります。 可能であれば、さまざまな形式でスマートなデフォルトを提供します。
各フォームには独自の使用コンテキストがあります。 たとえば、ユーザーがモバイルサイトを使用して特定の出発時刻の電車を検索する場合、ユーザーはリクエストの入力後いつでも同じ日に出発する電車のスケジュールを知りたいと考えるのが合理的です。 したがって、デフォルトで「出発日」を「今日」、および「時刻」に設定することは合理的です。次の列車の出発時(または、リクエストが6時間後に行われた場合は「夕方」)。
パトリックローヌは、デフォルトでスマートオプションを使用する利点について説明しました。
「デフォルトでは、スマートオプションは製品の使用中に摩擦を和らげ、例外なくすべてのユーザーの生活を簡素化します。 デフォルトのオプションは、実用的でスマートなデザインの基礎です。」
おわりに
サイトのモバイルバージョン用のフォームを含むページを作成するときは、次のことに注意してください。
- ユーザーがこれらのフォームに記入する理由と時期を想像してください。
- 主なものを強調する-ユーザーが記入する必要があること
- サイトのモバイル版を、ユーザーの目がしがみつくものから不要なものすべてを取り除き、抵抗を増やします
- モバイル環境を理解し、この環境に従ってサイトを作成します
モバイルサイトのユーザーにとって最も重要なことは、簡単にすばやく目標を達成することです(目標が何であれ)。
翻訳者からのPS: この記事を楽しんでください。 翻訳の誤りをご指摘いただければ、喜んで訂正いたします。 午後に私に書いてください:)