革命はバージョン2.0.8に成長しましたが、ドキュメントはまだ完成しておらず、ロシア語の記事は非常に少ないため、ほとんどの開発者は急いで使用することはありません。
個人的に、私は「ダミーのための」単一の段階的な指示を見つけなかったので、それを自分で書くことにしました。
もちろん、これは「かなりのダミー」のためのトピックではありませんが、進化に少なくとも少し精通している人々にとっては、革命に切り替えたとき、彼らは私のような異常なものすべてから途切れました。 ここには秘密や巧妙なテクニックはありません。 通常の写真の使い方(かなりたくさんあります)。
設置
個人的には、新しいサイトの%My favourite host%の新しいアカウントを作成します。 私が使用するsshへのデフォルトのアクセス権があります。
したがって、サーバー、サイトディレクトリ(public_htmlなど)に移動し、コンソールで次のように入力します。
wget modx.com/download/direct/modx-2.0.8-pl.zip
unzip ./modx-2.0.8-pl.zip
mv ./modx-2.0.8-pl/* ./
rm -rf ./modx-2.0.8-pl
mv ./ht.access ./.htaccess
そこで、今日の最新のRevolutionリリースをダウンロードし、解凍してすぐにサイトのルートに移動します。
また、フレンドリーURLを使用するには、htaccessをアクティブにする必要があります。
ホスティング事業者のコントロールパネルを使用してこれを行う方が簡単な場合は、便利です。
MODXは展開されています。そのためのデータベースを作成する必要があります。 これは、ホスト管理パネルから行います。 別のユーザーを作成し、そのユーザーにデータベースに対する完全な権限とより良いパスワードを割り当てます。 私のお気に入りのホスト%では、これはすべて6回のマウスクリックで行われます。
確かに、cp1251はデフォルトでそこにあるので、phpmyadminを介してデータベースタイプをutf-8に手動で設定します。 utf-8は非常に優れているため、使用することを強くお勧めします。
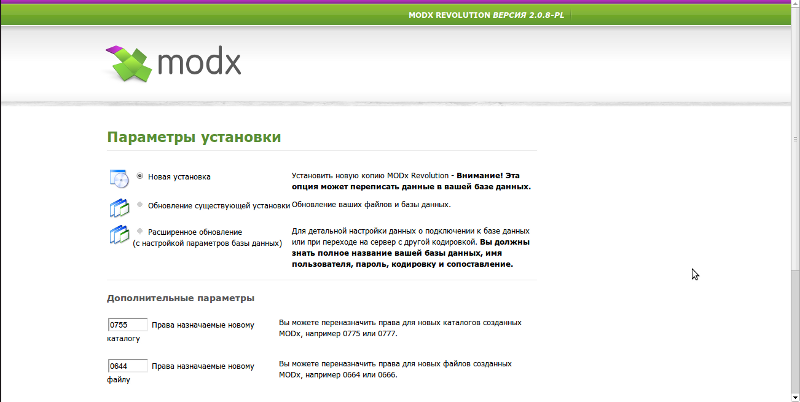
これで、MODXをインストールできます。 address%sitename%/ setup(yes、no / install!)に移動します
PHP 5.3があり、エラー503がクロールする場合、ほとんどの場合、.htaccessで
タイムゾーンを指定する必要があります。次に例を示します。
php_value date.timezone "Asia/Novosibirsk"
ボタンをクリックします。


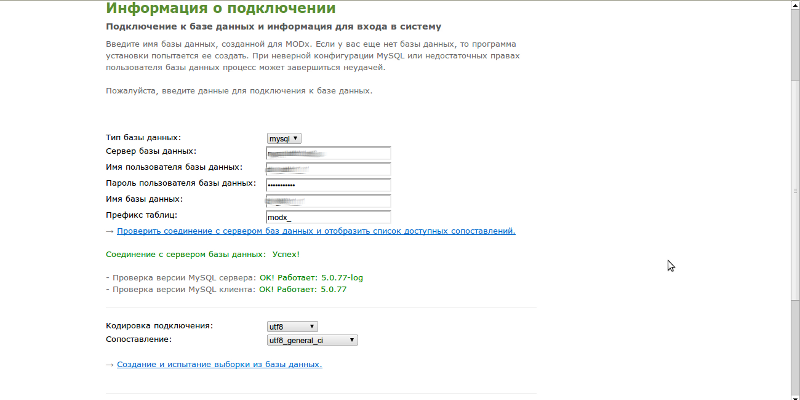
データを入力してデータベースに接続します

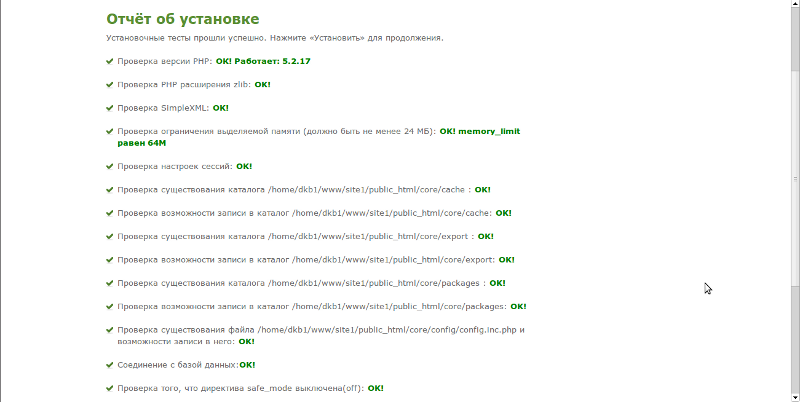
環境チェック

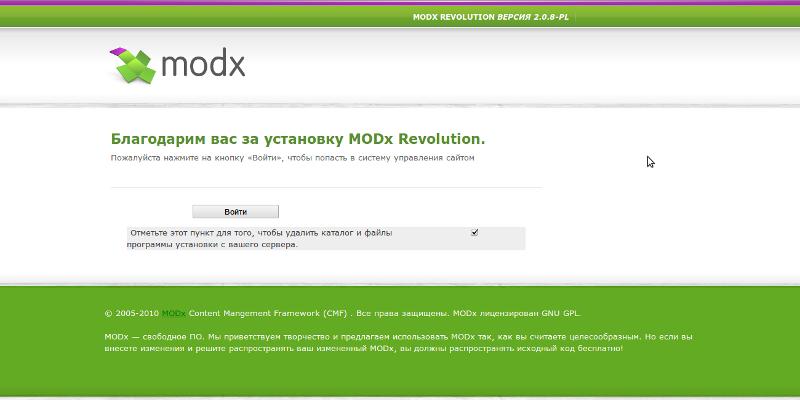
インストールが完了+セキュリティ上の理由からインストールファイルを削除

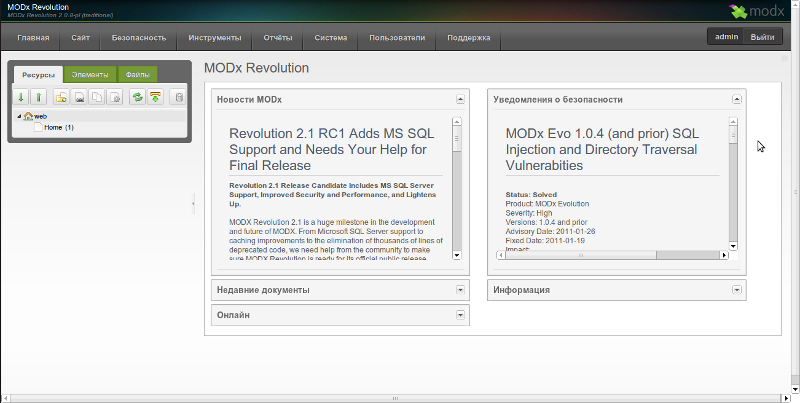
以前に設定したログイン名とパスワードを使用して、コントロールパネルに入ることができます。

おめでとうございます、MODXがインストールされました!

パッケージのインストール
デフォルトでは、Revolutionは完全に裸になっています。 つまり、単一のチャンク、プラグイン、またはスニペットはありません。 しかし、リポジトリシステムがあります。 したがって、まず必要なパッケージを配置します。
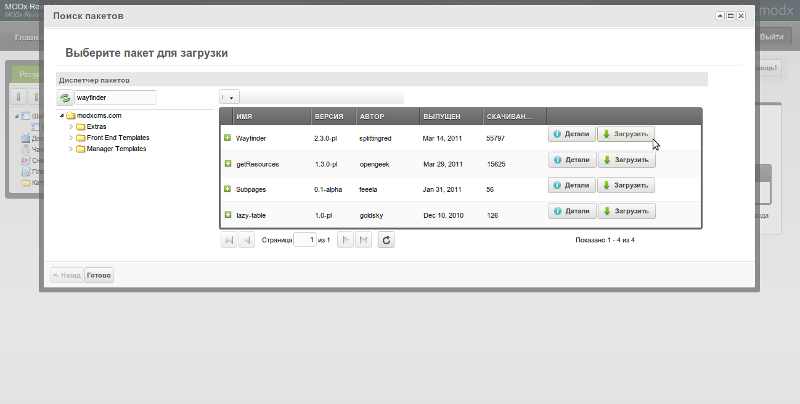
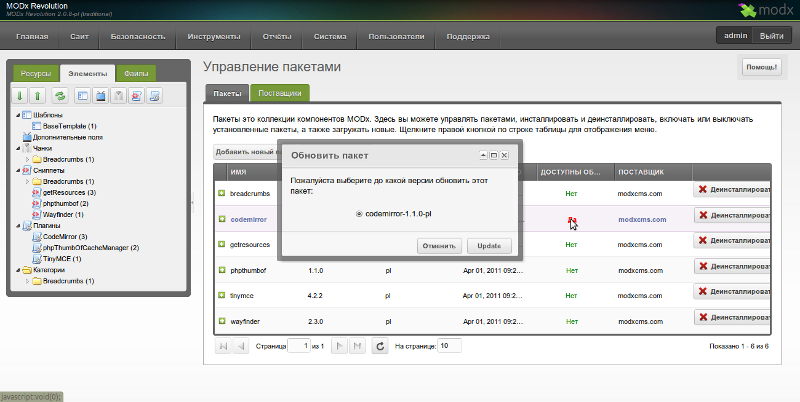
メニューシステム->パッケージ管理に移動します
忘れずに:
Wayfinder-メニュー生成。
getResources-同上置換、リソースを操作します。
CodeMirrorは、構文が強調されたエディターです。
私も置くことを強くお勧めします
TinyMCE-最小のWYSIWYGエディター。 htmlをよく覚えていない場合に便利です。
phpThumbOf-画面に表示されるときに画像のサイズを変更します。 PHxフィルターのように機能します。
パンくずリスト-「ホーム->セクション->サブセクション」のようなナビゲーションを表示するメニューチェーン。
translit-分かりやすいURLのリソースエイリアスの自動音訳。
以下に
、通信スニペット EvoおよびRevoの別の
表を示します 。

パッケージをダウンロードした後、それらもインストールする必要があることに注意してください。

そして、インストール後、もしあれば、パッケージに更新プログラムを置くことをお勧めします。

ワークスペースのセットアップ
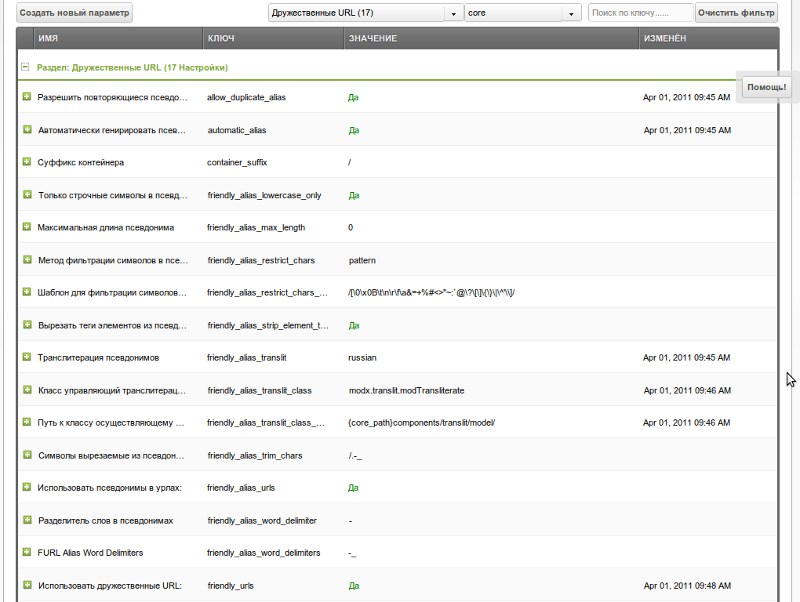
Poke System-> System Setup
システムのセットアップはEvoとは外観がまったく異なりますが、本質は同じです。 目的のパラメーターを見つけて変更します。
カテゴリーによるフィルター+名前による検索があります。 また、エンジン(コア)とスニペットは個別に構成されます。

システムパラメータを自分で作成できるようになり、スニペットとプラグインからアクセスできるようになりました。
設定はすぐに有効になり、「保存」ボタンはありません。
サイト名とわかりやすいURLを設定する必要があります。

ページタイトルに応じてフレンドリーURLのエイリアスを自動的に生成するために、translitパッケージ(Evoのtransaliasの類似物)を既にインストールしています。 次に、スクリーンショットに示すようにすべてを構成します。

他のすべての設定も同様に変更されます。
ほとんどすべて
原則として、一般的なインストールと構成は完了しています。 リソースを作成し、パターンを描き、幸せなゴロゴロで家族を喜ばせることができます。 革命はそれほど怖くありませんでした。
結論として、いくつかのポイント:
タグの違い
EvoおよびRevoタグの適合タグ現在、すべてのタグは角括弧[[]]で囲まれています。
[[*templatevar]]
[[$chunk]]
[[snippet]]
[[+placeholder]]
[[~link]]
[[++system_setting]]
チャンクとスニペットはキャッシュされ、おそらくプレースホルダーもキャッシュされます。 キャッシュなしで呼び出すには、以前と同様に感嘆符を追加します。
[[!$chunk]]
[[!snippet]]
内蔵PHx
誰もが夢見たすべてが起こったのです! PHxはカーネルに組み込まれ、どこでも使用できるようになりました!
これが
ウィキブックであることを知らない人のために。 それは進化のために書かれましたが、全体的には同じです。
Evoとの違い:
次のようなプレースホルダーまたはパラメーターの呼び出し:
[[*templatevar:filter=``]]
[[+placeholder:filter=``]]
フィルターは、パラメーター$ outputおよび$ optionsを受け入れ、エコーを使用して結果を返す任意のスニペットにすることができます。
最も簡単な使用例:
[[*longtitle:is=``:then=` `:else=`: [[*longtitle]]`]]
テレビの処理
テレビを作成するときに、出力のタイプを指定できます。
例:
imgという名前のテレビを作成し、その画像出力タイプを指定し、デフォルトのパラメーターを入力します。ページに[[* img]]として表示されると、画像が表示されます。 つまり、示されているタグimgタイトルなどを直接使用します。 また、出力タイプをテキストに設定すると、以前と同様に画像へのパスのみが表示されます。
ところで、getResourcesはこのチップを理解しています。
このスニペットは、リソースを操作するためのメインツールです。 彼はDitto2を置き換えました(RevoのDitto3もありますが、ベータ版であり、今後更新されません)。
スニペットには、Dittoといくつかの違いがあります。
1.テレビのデフォルト処理は含まれません。 必要なTVをすぐに処理するには
includeTVs = `1`が必要です。
2.デフォルトの出力コンテンツは含まれません!
&includeContent = `1`を使用します。
3.デフォルトではリソースの出力の制限は5です。Dittoがすべてを表示したため、最初にどのようなコンテナからも5つのドキュメントしか出力しなかったのは愚かなことです。
4.デフォルトのテンプレートはありません。
&tpl = ``なしでgetResourcesを呼び出すと、配列内のすべてのプロパティを持つリソースのリストが表示されます-ところで非常に便利です。
5. startIDパラメーターはなく、親があり、Dittoと同じパラメーターのように機能します。
リソースツリー
リソースは以前と同様にカテゴリに分散できますが、現在ではカテゴリは相互に投資されており、必要に応じてすべてのスニペットとチャンクをソートできます。 はい、必要に応じてページをリロードすることなく、マウスでドラッグし、右ボタンで作成します。

一般に、新しいリソースツリーに慣れると、Evolutionに戻る気がしなくなります。 非常に快適です
おわりに
この記事がMODX Revolutionについて少し学ぶのに役立つことを願っています。 コメントで質問に答え、必要に応じてトピックを更新します。
Revolutionの基本情報は
こちらにあります 。