誰にも秘密ではありません。今日、人口は主にワイドスクリーンモニターに支配されており、垂直方向のピクセル数の節約を余儀なくされています。 これにより、ウィンドウタイトルにコントロールを描画する方法が生まれました。 これで誰も驚かないでしょうが、それでも、Qtでこの問題の解決策をまだ見つけていないので、修正します。

qutIM
ラボの暗いダンジョンでは、ToolFrameWindowクラスが生まれました。これは、QMainWindowやQToolBarなどのクラスに非常に似ています。 WinAPIの試練については説明しませんが、記事を煩雑にしたくありません。 この効果を実現するには、クライアント領域をウィンドウ全体に拡張し、カーソル位置を手動で処理して、ウィンドウを移動およびサイズ変更できるようにする必要があります。 同時に、透明性がなくなります。QtDWMが返ってくるからです。
次に、その使用原理を説明したいと思います。
まず、ウィジェットを設定する必要があります。そのためにボタンヘッダーに描画します。これは、setCentralWidgetメソッドを呼び出すことで行います。
ToolFrameWindow w;
Form form;
w.setCentralWidget(&form);
* This source code was highlighted with Source Code Highlighter .
ToolFrameWindow w;
Form form;
w.setCentralWidget(&form);
* This source code was highlighted with Source Code Highlighter .
ToolFrameWindow w;
Form form;
w.setCentralWidget(&form);
* This source code was highlighted with Source Code Highlighter .
これは、既存のコードの転送を保証し、他のプラットフォームで問題を引き起こさないように、できる限り簡単になるように行われます。
アクションの追加:
ボタンはaddActionメソッドを使用してヘッダーに追加されます。空のaddSpaceを追加したり、addSeparatorセパレーターを追加したりすることもできます。
QAction action(&w);
w.addSpace(16);
w.addAction(&action);
w.addSeparator();
* This source code was highlighted with Source Code Highlighter .
QAction action(&w);
w.addSpace(16);
w.addAction(&action);
w.addSeparator();
* This source code was highlighted with Source Code Highlighter .
QAction action(&w);
w.addSpace(16);
w.addAction(&action);
w.addSeparator();
* This source code was highlighted with Source Code Highlighter .
タブ、ボタン、ラベル、その他のウィジェットの追加:
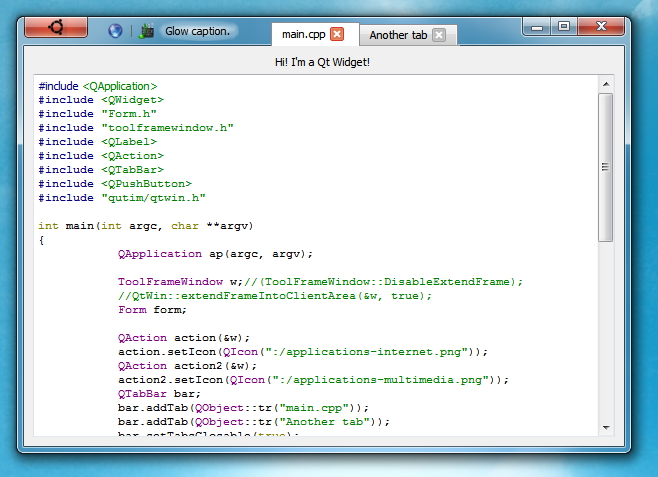
具体的には、この不名誉をすべて追加するために、addWidgetメソッドが提供されました。追加時に、スクリーンショットのようにボタンを作成できるQt :: Aligmentを介して配置を指定できます。 ボタン自体については、qssスタイルを使用したQPushButtonで作られています。特にボーダー画像は本当に役立ちます
QPushButton btn;
btn.setIcon(QIcon( ":/ubuntu.png" ));
btn.setStyleSheet( "QPushButton { "
"border: 5px;"
"border-image: url(:/button.png);"
"}" );
btn.setMinimumSize(64, 22);
btn.setMaximumSize(64, 22);
* This source code was highlighted with Source Code Highlighter .QPushButton btn;
btn.setIcon(QIcon( ":/ubuntu.png" ));
btn.setStyleSheet( "QPushButton { "
"border: 5px;"
"border-image: url(:/button.png);"
"}" );
btn.setMinimumSize(64, 22);
btn.setMaximumSize(64, 22);
* This source code was highlighted with Source Code Highlighter .
テキストの下にグローを描画するために、QGraphicsDropShadowEffectを使用してみましたが、グローの強度が小さすぎました。 これは多少の混乱を招きましたが、古き良き境界線画像を思い出し、馬を動かすことにしました。絵としてグローを描き、境界線画像として適用します
QLabel lbl(QObject::tr( "Glow caption. Text with glow" ));
lbl.setStyleSheet( "QLabel {border-image: url(:/background.png);border: 5px; }" );
* This source code was highlighted with Source Code Highlighter .
完璧ではないことが判明しました。グローの適切なパラメータと寸法を選択するために努力することが多くありますが、一般的にこのソリューションは非常にシンプルであると同時に柔軟です。
タイトルのためにウィジェットのスペースが拡大したため、Qtが時々屋根を破ります。 たとえば、pos()は負の値を取ることができますが、これは理想的ではありません。
おわりに
1つの小さなスクリーンショット:

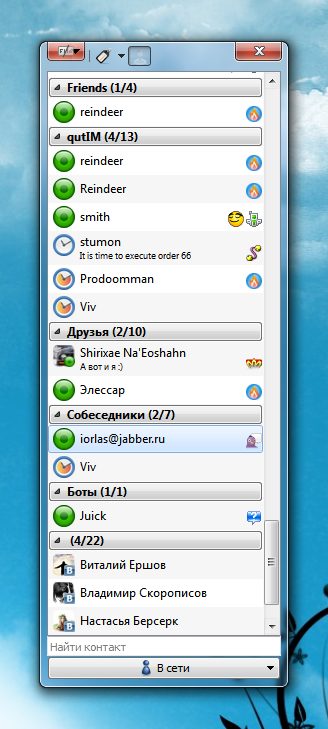
最も大胆な人はこの
プラグインを試すことができ
ます。 しかし、彼はまだ率直に終了していない、彼についての会話が後であります。
APIとの戦争、およびすべてのwinAPIメソッドの実装に対して
dtfに感謝します。 ライブラリコードは、
gitoriousで利用できます(habrahabrタグをダウンロードしてください)。 ライセンスは現在GPLv2です。 コードで使用するには、必要なファイルをプロジェクトにコピーするだけで十分です。テストプログラムはwincaptionディレクトリにあります。