いくつかの興味深いjQueryプラグインの概要を含む別のトピック。
モビリーマップ

独自の画像(ドラッグアンドドロップ、画像上にマーカーを配置、クリックへの応答など)に基づいて、Googleマップに似たインターフェイスを作成できます。
詳細 |
アクションで見るeasingPlugin。 30種類のイージングオプション
animate()およびその他の標準アニメーションメソッドを使用して、アニメーション効果を独自に整理する人に便利なプラグイン すべてに
イージングパラメータがあり、エフェクトのダイナミクスを決定します。 jQueryは、このパラメーターの2つのバリアントのみを提供します-線形とスイング(均一なアニメーションと加速を伴うアニメーション用)。 easingPluginプラグインは、動的モデル用に別の30(!)オプションを提供します。
詳細 |
アクションで見るarbor.js

グラフ視覚化プラグイン。 非常に印象的な効果があります。
アクションで見る小冊子

リーフブックの形式でコンテンツを整理できます。
アクションで見るMobilyselect

要素のアニメーション化されたフィルタリングを整理します。
アクションで見るぎこちないビューライン

ホバー時のドロップダウンノート付きの元の画像スライダー。
詳細 |
アクションで見るliteAccordion

軽量(4,5 kb)および高品質の「アコーディオン」(安価な;-)
アクションで見るスライディング画像ギャラリー

別の非常に独創的なスライダー。
詳細 |
アクションで見るウェイポイント

このプラグインを使用すると、指定したアイテムにウィンドウが巻き戻されたときに起動するハンドラーを設定できます。
アクションで見る地下鉄マップの視覚化

メトロマップを視覚的に表現するためのプラグイン(!)。
詳細 |
アクションで見るテーブル蛍光ペン

カーソルの下の行と列を強調表示してテーブルを作成できます。
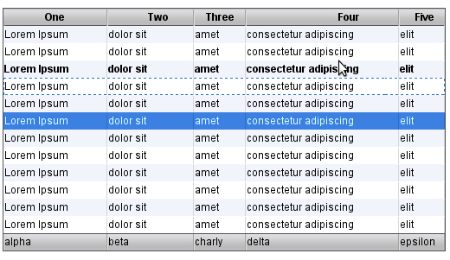
アクションで見る拡張テーブル

テーブルのテーマを設定し、選択した行とカーソルの下の行を強調表示するためのプラグイン。
詳細 |
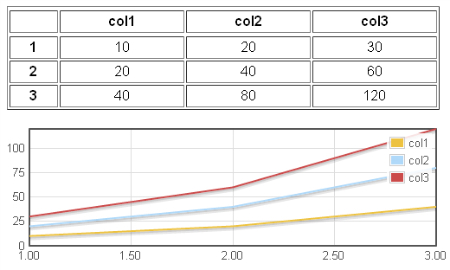
アクションで見るjQueryを使用したGraphTable

表に従ってグラフを描画します。
詳細 |
アクションで見るjQueryページカール

ドラッグアンドドロップページの端を整理するプラグイン
アクションで見るzRSSFEED
任意のサイトからrssを受信するためのプラグイン。 これにはGoogle Feeds APIを使用します。 HTMLの形式で、自分でスタイル設定できるCSSクラスを提供します。
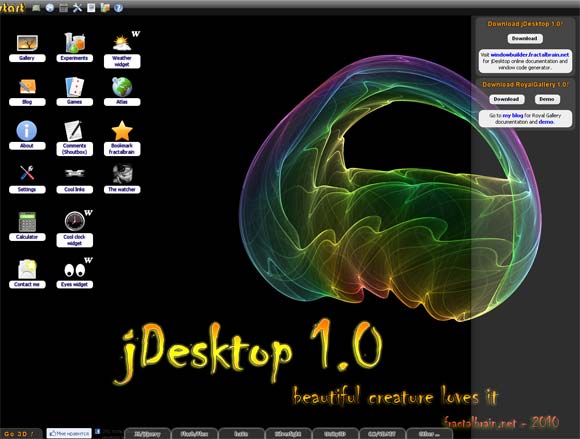
アクションで見るJdesktop

デスクトップスタイルでサイトページを整理できるプラグイン。 ショートカット、アプリ、テーマなどをドラッグアンドドロップします。
アクションで見る