毎日、新しいcss3およびhtml5標準はレイアウトおよびWeb開発者の生活にますます深く入り込み、ブラウザは毎日これらの標準との互換性を高めています。

このイベントに関連して、レイアウトとWebアプリケーションの作成をより簡単にする10個のcss3ボタンを紹介します。
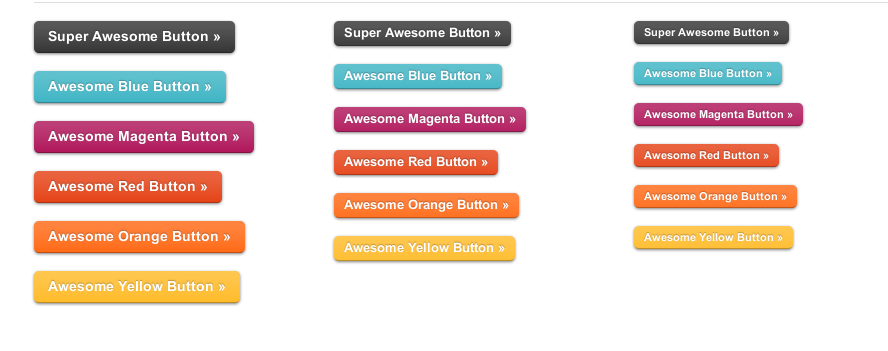
1.驚くばかりのボタン。

このボタンセットはcss3セットとRGBAカラーリングを使用します。
このボタンセットをページに追加するのは難しくありません。cssテンプレートを接続し、必要なクラスをリンクに追加して、色、形状などを変更する必要があります。
接続例:
<a class="large awesome">Super Awesome Button »</a> <a class="large blue awesome">Awesome Blue Button »</a> <a class="large magenta awesome">Awesome Magenta Button »</a> <a class="large red awesome">Awesome Red Button »</a> <a class="large orange awesome">Awesome Orange Button »</a> <a class="large yellow awesome">Awesome Yellow Button »</a>
Super Awesome Buttonsの詳細»2. Googleボタン。

これらのボタンは、Google.comホームページに基づいていました。 また、シンプルでミニマルです。
接続例:
<button type="submit" class="g-button">Search Google</button> <a class="g-button">I'm Feeling lucky</a>
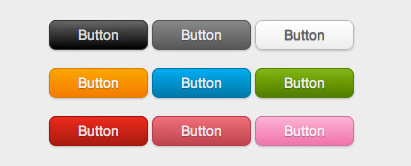
Googleボタンの詳細»3. CSS3グラデーションボタン。

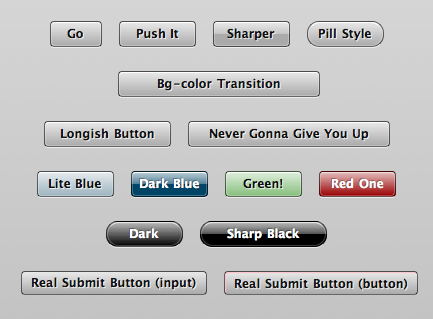
これらのボタンは、上記の超恐ろしいボタンに非常に似ています。 このセットは、いくつかの色(9色)とさまざまな形状で表示されます。
接続例:
<a href="#" class="button black">Rectangle</a> or <a href="#" class="button black bigrounded">Rounded</a> Can be <a href="#" class="button black medium">Medium</a> or <a href="#" class="button black small">Small</a> <input class="button black" type="button" value="Input Element" /> <button class="button black">Button Tag</button> <span class="button black">Span</span> <div class="button black">Div</div> <p class="button black">P Tag</p> <h3 class="button black">H3</h3>
CSS3グラデーションボタンの詳細»4. Kick-Ass CSS3ボタン。

このボタンはデザインの観点からは最も興味深いものではありませんが、下のリンクを使用すると、このようなボタンの作成に関するビデオチュートリアルに慣れることができます。
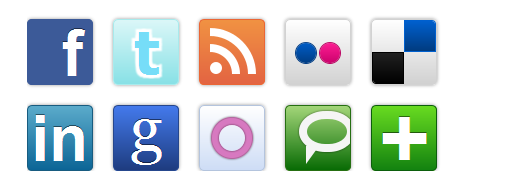
Kick-Ass CSS3ボタンの詳細»5.純粋なCSSソーシャルメディアアイコン。

このセットは、ボタンではなくソーシャルネットワーキングアイコンのセットです。 このセットは、Facebook、Twitter、Flickrなどを含むソーシャルネットワークの10個のアイコンで表されます。
接続例:
<ul> <li class="facebook"><a href="#non" title="Share on Facebook">Facebook</a></li> <li class="twitter"><a href="#non" title="Share on Twitter">Twitter</a></li> <li class="rss"><a href="#non" title="Subscribe to the RSS feed">RSS</a></li> <li class="flickr"><a href="#non" title="Share on Flickr">Flickr</a></li> <li class="delicious"><a href="#non" title="Bookmark on Delicious">Delicious</a></li> <li class="linkedin"><a href="#non" title="Share on LinkedIn">LinkedIn</a></li> <li class="google"><a href="#non" title="Bookmark with Google">Google</a></li> <li class="orkut"><a href="#non" title="Share on Orkut">Orkut</a></li> <li class="technorati"><a href="#non" title="Add to Technorati">Technorati</a></li> <li class="netvibes"><a href="#non" title="Add to NetVibes">NetVibes</a></li> </ul>
Pure CSSソーシャルメディアアイコンの詳細»6.非常に洗練されたCSS3ボタン。

iOsデバイスのすべての所有者は、これらのボタンを間違いなく認識します。最初のバージョン以降、同様のボタンがiOsデバイスに存在します。 これらのボタンは、ここで紹介する多くのボタンと同様に、純粋なcss3で色、サイズ、設定が行われています。
接続例:
<a class="fancy_button" href="#"> <span style="background-color: #070;">Post</span> </a>
非常に洗練されたCSS3ボタンの詳細»7. BonBon:甘いCSS3ボタン。

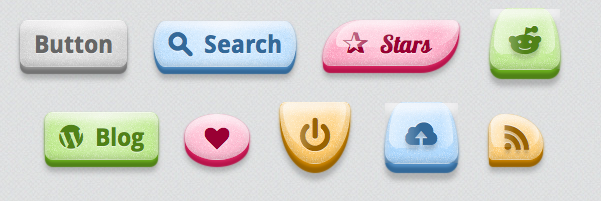
あなたは生まれつきの甘い歯ですか? 次に、これらのボタンはあなたのために設計されています。 彼らはただ食べたいだけの方法で、または最終的にあなたのプロジェクトに適用するように作られています。 きっと好きになる様々な色、形、条件。
接続例:
<a href="" class="button orange glossy">Label</a>
BonBonの詳細:Sweet CSS3ボタン»8.リアルなCSS3ボタン。

興味深いボタンのセット、厳密な色、丸みは間違いなく注目に値します。
接続例:
<a href="#" class="button">Pushit</a>
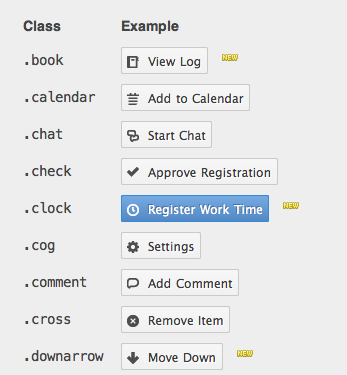
現実的なCSS3ボタンの詳細»9.シンプルなCSS3 Githubボタン。
 github.com
github.comで既に見たようなボタンの実装は、インストールが非常に簡単で、便利で最小限です。 ボタンにアイコンを追加することもできます。
接続例:
<a href="#" class="button">This is a Button</a> <a href="#" class="pill button">This is a Pill Button</a> <a href="#" class="negative button">Divide by Zero</a>
シンプルなCSS3 Githubボタンの詳細»10.柔軟なCSS3トグルボタン。

これらのCss3ボタンは非常にうまく作られていますが、実用的ではありません。Firefoxサポートのみで実装され、他のブラウザは残念ながらサポートされていません。
接続例:
<div class="toggleOnleft">on</div><div class="toggleOFFright">off</div> <div class="toggleOFFleft">on</div><div class="toggleONright">off</div> <div class="toggleDisabledleft">on</div><div class="toggleDisabledright">off</div>
柔軟なCSS3トグルボタンの詳細»