
数年前、私は
周期的なセミのライフサイクルに関する興味深い事実を読みました。 通常、私たちの周りにはこれらの昆虫の多くは見られません。なぜなら、彼らはほとんどの人生を地下で過ごし、静かに植物の根を吸うからです。
しかし、種によっては、7、11、13、または17年ごとに、周期的なセミが同時に光の中に大きく忍び寄って、騒々しい空飛ぶ生き物になり、交尾し、すぐに死にます。
私たちの奇妙なセミは元気に別の世界に向かいますが、明らかな疑問が生じます。それは単なる事故なのでしょうか、それとも数字7、11、13、17は特別なものなのでしょうか?
これらの数字には共通点があることがわかりました。 それらはすべて、それ自体と1だけで除算される
素数です (これらは、1、2、3、5、7、11、13、17、19、23などです)。
なぜこれがそんなに重要なのですか?
研究では、セミ、通常は鳥、クモ、スズメバチ、魚、ヘビを食べる動物の数は、個体数のピークと減少の間で2〜6年の短いサイクルを示すことが多いことが示されています。 したがって、たとえば12年ごとにセミが出現した場合、2、3、4、または6年のライフサイクルを持つ各捕食者は、その数の成長サイクルをセミの通常の出現と同期させることができます。 実際、彼らはおそらくセミの日と呼ばれる大食い祭りを宣言したでしょう。
あなたがセミである場合、それはあまり楽しくありません。
一方、セミのひながスズメバチの個体数の3年のピークの間に現れるほど不幸だった場合、次回は51年後にのみ起こります。 中間世代では、セミは穏やかに個体数を回復させることができ、捕食者の数をはるかに超えています。
機知に富んだ小さなですね?
いいね しかし、これはWebデザインとどのように関係していますか?
数週間前
に、シームレスなタイルの
作成方法を検討しました。 これは非常に便利なことですが、適切なバランスを維持することは困難です。
一方では、タイル効果を最大限に活用するために、できるだけ小さなファイルを使用する必要があります。 ただし、背景に特別な機能(木質繊維の背景にある小さな結び目など)が一定の間隔で繰り返されるとすぐに、自然なチャンスの幻想がすぐに失われます。
たぶん、このパターンを打破するためにセミからアイデアを借りることができますか?
CSSランダム生成
例1
話をやめる。 ここにコンセプトの小さなチェックがあります。 テストは完全に美しく見えるべきではありませんが、本質をよく示しています。 「cの原理」を念頭に置いて、29、37、53ピクセルの3つの正方形の半透明PNGをそれぞれ作成し、テストページのHTML要素に背景画像として設定しました。
 29-a.png
29-a.png (2.0kb)
 37-a.png
37-a.png (1.7kb)
 53-a.png
53-a.png (2.5kb)
html { background-image: url(29-a.png),url(37-a.png), url(53-a.png); padding:0; margin:0; height: 100%; }
そして、これが結果です。結果

ご覧のとおり、これらの正方形は重なり合って相互作用し、新しいパターンと色を生成します。 そして、魔法の素数を使用しているため、パターンは非常に長い間繰り返されません。
どれくらいですか? 29×37×53 ...または56,869ピクセル!
それは私にとって革命でした。 計算を3回チェックしましたが、数学は完全に信頼できます。 これらは、合計で7キロバイト未満の小さなグラフィックファイルであり、幅約57,000ピクセルのテクスチャを生成します。
別の4番目のボックス、たとえば43ピクセルを追加するとどうなるか想像できますか? または、数字が少し残酷になり、あまりにも長い間見ると催眠術をかけることができるため、想像できません。 Webデザインよりも
テラフォーミング惑星により適したフィギュアを手に入れたと言えば十分です。
わかった 理論的には、幾何学的図形はうまく機能しますが、このアイデアを他にどのように使用できますか?
例2

フォトリアリスティックな例を見てみましょう。私たちはそれぞれ、何らかの形で見ることができます。劇場の幕です。 まず、
ここでいくつかの素晴らしいグラフィックを見つけまし
た 。 カーテンを見ると、均一な垂直ブロックに気づくでしょう。
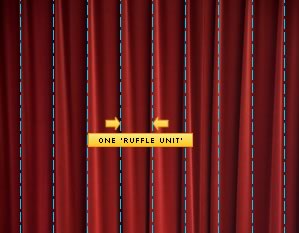
この例では、このギャップを「ラッフルユニット」と呼びます。最初の例とは異なり、使用した画像の厳密なピクセルサイズよりも重要です。
最初に、これらのブロックの1つを選択し、シームレスな背景の要素に変換します。 これは
わずか8kbのjpegです 。

単一のブロックをレンダリングするとき、このグラフィックはシームレスな背景で嫌いなものすべてを表しています。 明確に見える関節に加えて、非常に機械的で、まったく説得力がないように見えます。

第2レベルでは、素数3を使用します。 新しいカーテンセクションを選択して、
3つのアセンブリブロック幅の透明なPNG内に配置します。 左端と右端をぼかすと、背景とシームレスに溶けます。
結果のファイルは15kbにあります。

この新しい要素と前のレイヤーを混ぜると、明らかに最良の結果が得られます。 不自然な周期的パターンは依然として顕著ですが、少し壊れ始めています。
3番目のレイヤーのマジックナンバーは
7です。

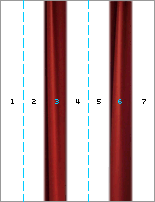
幅7ブロックの新しい透明PNGを作成します。元の画像の2つの新しいセクションを位置3と6に配置します。これが奇妙に聞こえる場合は、左側の図で状況を少し明確にする必要があります。 繰り返しますが、前のレイヤーとのブレンドを容易にするために、画像のエッジをぼかしました。
明らかに、この画像はピクセルとファイルサイズが大きくなりますが、それでも約32kbのサイズを持っています-どんな基準でも残酷ではありません。
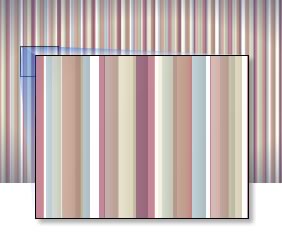
 これは、前の2つのレイヤーをこのグラフィックでカバーしたときに起こったこと
これは、前の2つのレイヤーをこのグラフィックでカバーしたときに起こったことです。 私は結果に非常に満足しています。 もちろん、あなたの目は画像の小さな断片に気付くかもしれませんが、それはおそらく実際に繰り返すので、下層は非常にランダムなので、目はすぐにパターンを探すのをやめます。
この背景を数字の側面から見て、各ブロックを数字で表すと、次のようになります:1、2、3、1、2、6、1、2、1、3、2、1、6、2、1 、1、3、1、1、6、1、1、2、3 ...
そこにはパターンがありますが、認識するのは非常に困難です。
この例では、劇場のカーテンの形をしたほぼ無限の背景のコストはわずか53kbです。 そしてもちろん、必要に応じて、4番目のレイヤー(おそらく11ブロックのサイズ)を簡単に追加できます。 ただし、ここではこれが必要だとは思わない。
また、この例では最小の素数である1、3、および7を使用します。たとえば、11、13、および17を使用すると、特定のサイズでより複雑なバリエーションを作成できます。 実際には、すべては画面の幅に対するテクスチャのスケールになります。
例3
私の最後の例は、素数の楽しみほど実用的な計画ではありません。 基本的な概念は前の2つの例と同じであるため、理論を再び分解するつもりはありませんが、FireBugでそれを編集しようとしても嬉しいです。
2,200年前、中国の皇帝in世皇帝は墓を守るために8,000人の
兵馬cottを作りました。 各戦士、馬、武器の実物大の像は、ユニークな手作りの製品です。
単純なCSS、素数、および一連の画像を使用して、独自の強力な軍隊を組み立てます。 たぶん彼女は十分な成長をしていないかもしれませんが、彼女は多様性をもってそれを受け入れます。
見せます...
私の強大な軍団レゴ!
Legionは、わずか8つの画像で構成され、数千の組み合わせを作成します。 以下を使用します。
まとめ
このアイデアを試しているうちに、うまくいくと思われるいくつかの原則を発見しました。 まず、逆ピラミッドとして構成されている場合、テクスチャマッピングの順序が優れています。

一番下のレイヤーは、一番上のすべてのレイヤーと重なるため、かなり小さくて繰り返すことができます。 実際には、20〜40%しか表示されません。
一方、最上位のレイヤーは必ず最大にする必要がありますが、同時に
飽和が
最小になる必要があります。これは、このレイヤーが他のレイヤーと重複しないためです。 また、最上層に明確に定義された人目を引く詳細を含めないこともおそらく最善です。 無駄を省いて一般化してください。
いずれにせよ、ほとんど常に試行錯誤をする必要があります。
ブラウザのサポート
HTML要素で複数の背景を使用して、マークアップを単純なままにしました。 このオプションは、すべての最新ブラウザー(Firefox 4、Chrome 10、IE9、Opera 11、Safari 5)でサポートされていますが、明らかに、すべての古いバージョンではありません。
ただし、下位互換性が条件である場合、
html 、
bodyおよび
divコンテナのタイリングが適切なオプションである可能性があります。 おそらくコンテナはセマンティックではないかもしれませんが、この小さなinがサイト全体に大きな影響を与える可能性があります。 それはあなた次第です。
これら3つの例が最初に思い浮かびましたが、このアイデアを使用するためのより多くの文学的方法があると確信しています。 例:
- 無限の街並み
- ユニークなウッドテクスチャ
- 星空
- 密林
- 曇り空
他にもアイデアはあるのでしょうか?