前の部分アプリケーション作成ツール
Windows Phone Developer Toolsをインストールすると、次の無料のツールとコンポーネントを入手できます。
- Windows Phone用のExpression Blend
- Visual Studio 2010 Express for Windows Phone
- Windows Phoneエミュレーター
- Zuneソフトウェア
- XNA Game Studio 4.0
- Silverlight
- .NET Framework 4
既にVisual Studio 2010(ProfessionalまたはUltimate)がインストールされている場合は、Windows Phone Developer Toolsをインストールした後、開発に独自のVisual Studio 2010エディションを使用できます。
Windows Phone用のExpression Blend
Expression Blend for Windows Phoneは、グラデーション、アニメーション、トランジションなどの特別な視覚機能を作成および追加できる設計プログラムです。 一部のタスクでは、Expression BlendはVisual Studioよりも使いやすいです。 次のリストには、Expression Blendを使用して簡単に実行できるタスクが含まれています。
- データテンプレートの視覚的な作成
- テストデータの開発中に使用して、データパターンを視覚化する
- コントロールスタイルの視覚的な作成
- アニメーションを作成して表示する
次の画像は、Expression Blendの外観を示しています。

注:
この記事では、Visual Studio 2010 Express for Windows Phoneでの作業方法について説明します。WindowsPhoneのExpression Blendは使用しません。
Visual Studio 2010 Express for Windows Phone
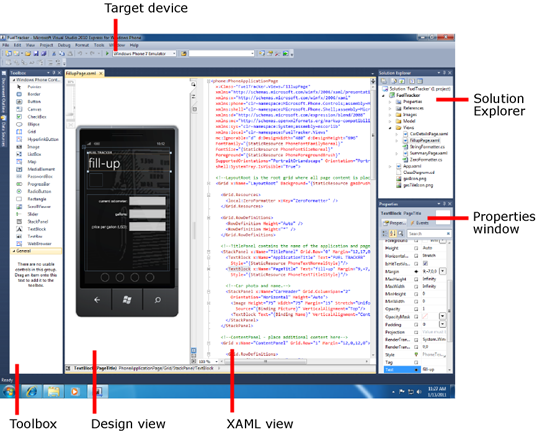
Visual Studio 2010 Express for Windows Phoneには、電話の外観をシミュレートするドラッグアンドドロップデザイナー、コードエディター、およびデバッガーが含まれています。 Visual Studioと連携して他の種類のアプリケーションを開発したことがある場合、モバイルアプリケーション開発環境は非常に馴染みのあるものです。 次の画像は、Visual Studio 2010 Express for Windows Phoneの外観を示しています。

Windows Phoneのデザイナーには、標準のVisual Studioデザイナーに似たツールボックス、デザインビュー、XAMLビュー、ソリューションエクスプローラー、およびプロパティウィンドウが含まれています。 2つの重要な違いは、デザインモードでは表面がWindows Phoneデバイスのように見え、ターゲットデバイス(ターゲットデバイス)が表示されるため、デバイスまたはエミュレーターでアプリケーションをデバッグするかどうかを選択できることです。 次の画像は、縦向きおよび横向きのエミュレータの外観を示しています。

インターフェイス設計ガイドライン
App HubでWindows Phoneアプリケーションを公開する予定がある場合は、確立されたインターフェイス設計の原則について知っておくことが重要です。 設計ガイドラインでは、アプリケーションのユーザーインターフェイスを設計する方法について説明します。
この記事では、インターフェース設計ガイドライン、認証要件、およびその他の重要な情報が必要に応じて繰り返されます。
次の表は、アプリケーションを設計および開発するときに考慮する必要があるインターフェイス設計とアプリケーション要件の基本原則をまとめたものです。 インターフェイス設計に関する推奨事項の完全かつ最新のリストは、次のリンクにあります。
Windows Phone 7のUI設計および相互作用ガイド| カテゴリー | 設計ガイドライン |
|---|
| ナビゲーション、フレーム、およびページ | - ナビゲーションマップを作成するときは、[戻る]ボタンの操作とアプリケーションパネルでのユーザーの操作を考慮してください。
|
| アプリケーションパネル | - アプリケーションバーを使用して、一般的なアプリケーションタスクを実行します。
- アプリケーションパネルのボタンは4つに制限されています。
- 実行頻度の低いアクションをアプリケーションパネルメニューに配置します。
- アイコンを使用してアクションを明確に表現するのが難しい場合は、ボタンとしてではなく、アプリケーションパネルメニューに配置します。
- スクロールが発生しないように、アプリケーションパネルメニューの項目は5つに制限されています。
|
| 戻るボタン | - 戻るまたはコンテキストメニューとダイアログボックスを非表示にする[戻る]ボタンの動作のみを実装する必要があります。 他のすべての実装は禁止されています。
|
| 画面の向き | - デフォルトの向きは縦向きです。 横向きをサポートするには、コードを追加する必要があります。
- アプリケーションが横方向をサポートしている場合、左または右の横方向のみを判別できません。 左右の横向きをサポートする必要があります。
- アプリケーションがテキスト入力をサポートしている場合、ハードウェアキーボードが存在する可能性があるため、横向きをサポートする必要があります。
|
| テーマ | - OLEDディスプレイを搭載したデバイスのバッテリー寿命に深刻な影響を与える可能性があるため、たとえば白い背景などのアプリケーションで白色を使いすぎないようにしてください。
- コントロールのメイン色または背景色が明示的に設定されている場合、暗いテーマと明るいテーマの両方でそのコンテンツが等しくはっきりと見えるようにしてください。 指定した色が表示されない場合は、背景色または原色を明示的に設定して、十分なコントラストが得られるようにするか、より適切な色を選択します。
|
| アプリケーション設定 | - データを上書きまたは削除する、または元に戻せないアプリケーションアクションには、[キャンセル]ボタンが必要です。
- 確認またはキャンセルボタンを備えた追加の画面を使用する場合、これらのボタンを押すと、対応するアクションが実行され、ユーザーがメイン設定メニューに戻ります。
|
| タッチ入力 | - すべての基本的なタスクと一般的なタスクは、1本の指で実行する必要があります。
- タッチコントロールは、タッチにすぐに応答する必要があります。 遅延で動作する、または移行中に遅く見えるタッチコントロールは、ユーザーエクスペリエンスに悪影響を及ぼします。
- 長時間のリソースを集中的に使用する操作の場合、開発者は、進行状況を表示するコンテンツを使用して何かが発生していることを示すフィードバックを提供するか、進行状況バーまたは極端な場合は生の通知の使用を検討する必要があります。 たとえば、ダウンロードプロセス中により多くのコンテンツを表示できます。
- 通常、アイテムのコンテキストメニューまたはオプションページを表示するには、長押しを使用する必要があります。
|
| スクリーンキーボード | - テキストフィールドまたはその他の編集可能な要素の入力機能プロパティを設定して、キーボードのタイプを決定し、適切な印刷メディアを有効にする必要があります。
|
| キャンバスおよびグリッドコントロール | - Canvasコントロールはピクセルベースのマークアップを使用し、固定方向アプリケーションで深く埋め込まれた(ネストされた)コントロールに対してGridコントロールよりも優れたパフォーマンスを提供できます。
- グリッドは、アプリケーションフレームを拡大、縮小、または回転する必要がある場合に最適です。
|
| パノラマおよびピボットコントロール | - PanoramaとPivotはどちらも、デバイスのコンテンツを水平方向にナビゲーションするため、ユーザーは必要に応じて移動したりパンしたりできます。
- より詳細なユーザーエクスペリエンスの出発点として、パノラマコントロールを使用します。
- ピボットを使用して、大量のデータをフィルタリングし、複数のデータセットのビューを提供したり、同じデータの異なるモードを切り替える方法を提供したりします。
- ウィザードアプリケーションなどのナビゲーションタスクにPivotを使用しないでください。
- パノラマセクションのリストまたはグリッドの垂直スクロールは、セクションの境界内にあり、水平スクロールと平行でない限り許容されます。
- ピボットを別のピボットコントロール内に配置しないでください。
- パノラマコントロール内にピボットを配置しないでください。
- アプリケーションは、ピボットページの数を最小限に抑える必要があります。
- ピボットは、同様のタイプの要素またはデータを表示するためにのみ使用する必要があります。
- アプリケーションパネルのボタンを使用して、ピボットコントロール内を移動しないでください。 Pivotにナビゲーション補助が必要な場合は、おそらく正しく使用していません。
|
| テキスト | - 最初にSegoeフォントを使用する必要があります。 代替フォントは注意して使用してください。
- 15ポイントより小さいフォントの使用は避けてください。
- 同じ大文字のスタイルを維持します。
- タイトルバーのアプリケーション名は大文字でなければなりません。
- ページタイトルやリスト名など、アプリケーションの残りのテキストのほとんどにすべて小文字を使用します。 アプリケーションパネルでは、テキストは自動的に小文字で表示されます。
|
追加のリソース
以下は、Windows Phoneの開発について詳しく知ることができる追加リソースへのリンクです。
次の部分