前の部分アプリケーションに複数のページがある場合、ユーザーがこれらのページ間を移動できるようにする必要があります。
レイアウトの作成とは、パネルを追加し、コントロールを配置し、ページの目的の外観と動作を実現するプロパティを設定するプロセスです。
このパートでは、次のことを学習します。
- ハイパーリンクを使用して別のページへの移行を実装する方法。
- ナビゲーションサービスを使用して別のページへの移行を実装する方法。
- ページで使用されている標準パネル。
- XAMLとは何ですか?また、ユーザーインターフェイスを作成するためにどのように使用されますか。
- ページにコントロールを配置する方法。
- 動的マークアップを作成する方法。
ページ間のナビゲーション。
起動時およびシャットダウン時の自動ナビゲーションに加えて、ナビゲーションは通常、ハイパーリンクやボタンなどのユーザーインターフェイスコントロールを使用したり、ハードウェアの戻るボタンを押したりした結果として発生します。 戻るボタンは、特別な処理なしで自動的に戻ります。
ページ間のナビゲーションを実装する最も簡単な方法は、HyperlinkButtonコントロールを使用することです。 NavigationUriプロパティを使用して、目的のページに移動できます。 次の例は、SecondPage.xamlという名前のページに移動する方法を示しています。
< HyperlinkButton NavigateUri ="SecondPage.xaml" /> * This source code was highlighted with Source Code Highlighter .< HyperlinkButton NavigateUri ="SecondPage.xaml" /> * This source code was highlighted with Source Code Highlighter .
< HyperlinkButton NavigateUri ="SecondPage.xaml" /> * This source code was highlighted with Source Code Highlighter .
HyperlinkButtonを使用したくない場合は、NavigationServiceクラスを使用してナビゲーションを実装できます。 このクラスには、ナビゲーションに役立ついくつかのプロパティ、メソッド、およびイベントが含まれています。 NavigationService.Navigateメソッドを使用して、特定のページに移動できます。 次のコードは、Navigateメソッドを呼び出すアプリケーションパネルのボタンをクリックするためのイベントハンドラーを示しています。
- private void FillupButton_Click( オブジェクト送信者、 EventArgs e)
- {
- NavigationService.Navigate(
- new Uri ( " /views/FillupPage.xaml"、UriKind.Relative));
- }
*このソースコードは、 ソースコードハイライターで強調表示されました。
Navigateメソッドは常に、指定されたURIに新しいページインスタンスを作成します。 URIパラメーターを追加して、要求されたページを指定された状態に初期化することもできます(Fuel TrackerはURIパラメーターでステータス情報を送信しません)。 ページ間でデータを転送する他のオプションには、アプリケーションレベルのプロパティ、外部ユーティリティクラス、またはPhoneApplicationService.Stateプロパティの使用が含まれます。
戻るには、NavigationService.GoBackメソッドを使用して、前のページインスタンスに戻ることができます。 もちろん、これは[戻る]ボタンの機能を複製するため、他の機能の一部としてこのメソッドを呼び出す可能性が高くなります。
たとえば、Fuel Trackerアプリケーションの自動車情報ページと給油情報ページには、ユーザーが行った変更を保存し、概要情報を含む最初のページに戻る「保存」ボタンがあります。 ユーザーが代わりに[戻る]ボタンをクリックすると、データを保存せずに移行が戻ります。 アプリケーションは、ユーザーデータをリセットする前に常に確認を求める必要があるため、[戻る]ボタンが押されたというイベントに応答すると便利です。 追加情報については、「入力データの検証」セクションを参照してください。
インターフェース設計の推奨事項:戻るまたはコンテキストメニューとダイアログボックスを非表示にする[戻る]ボタンの動作のみを実装する必要があります。 他のすべての実装は禁止されています。
ページレイアウト:標準パネル
Visual Studioで新しいWindows Phoneアプリケーションプロジェクトを作成すると、ページをマークアップするためのいくつかのパネルと要素が自動的に取得されます。 マークアップの決定のほとんどは、ContentPanelに関連します。 次の画像は、縦向きのページの標準パネルと要素を示しています。

XAMLの概要
Windows Phoneアプリケーションのユーザーインターフェイスは、Extensible Application Markup Language(XAML)と呼ばれる宣言型マークアップ言語を使用して作成されます。 XAMLは、共有クラスの定義を介してマークアップに参加する分離コードファイルを使用して、ユーザーインターフェイス定義をランタイムロジックから分離できるXML形式のファイルです。 Webプログラミングに精通している場合は、XAMLをHTMLとして考えることができますが、より強力です。 HTMLと同様に、XAMLは要素と属性で構成されます。
Visual Studio 2010 Express for Windows PhoneおよびExpression Blend for Windows Phoneを使用すると、コントロールをデザイナーの表面にドラッグアンドドロップし、配置して、視覚的な方法でプロパティを設定できます。 これらのツールは必要なXAMLコードを生成するため、Windows Phoneアプリケーションを作成するためにXAMLに関する広範な知識は必要ありません。 それでも、一般的なアイデアは、XAMLコードを手動で変更する必要があると考える場合に役立ちます。 Visual StudioのXAMLエディターは、IntelliSenseとステートメントの完了(ステートメントの完了)を提供します。 また、XAMLが変更されると、デザイナーのイメージが更新されます。 特定のアイテムに関するヘルプが必要な場合は、そのアイテムにカーソルを合わせてF1を押し、そのアイテムのヘルプトピックに移動します。
XAMLファイルでは、各ユーザーインターフェイスオブジェクトはXAML要素であり、このオブジェクトのプロパティは属性を使用して設定されます。 XAMLは、ユーザーインターフェイスマークアップの子/親の関係を暗黙的に渡します。 次のXAMLコードは、画像(Image)とテキスト(TextBlock)を含むパネル(StackPanel)を表示します。 この例では、属性構文を使用してプロパティが設定されます。
- <!-車の写真と名前.-->
- < StackPanel Orientation = "Horizontal" Margin = "12,130" Height = "110"
- VerticalAlignment = "Top" >
- < 画像の 高さ = "75" 幅 = "75" マージン = "15" ストレッチ = "UniformToFill"
- ソース = "{Binding Picture}" />
- < TextBlock Text = "{Binding Name}" VerticalAlignment = "Center" />
- </ stackpanel >
*このソースコードは、 ソースコードハイライターで強調表示されました。
次の画像は、アプリケーションの起動時にこのXAMLコードがどのように表示されるかを示しています。

コントロールの配置
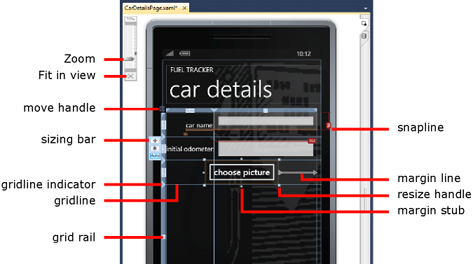
Visual Studioツールボックスからデザイナー画面にアイテムをドラッグするだけで、マークアップの作成を開始できます。 デザインモードで何かを変更するとすぐに、XAMLコードが更新されます。 次の画像は、スナップライン、グリッドライン、マージンラインなど、Visual Studioがコントロールを配置するために提供する視覚的なインジケーターの一部を示しています。

デザイナーのサーフェス上でコントロールを移動する場合、マージン設定と特定の高さと幅の値を使用して、コントロールの正確な位置とサイズを決定します。 コントロールからアプリケーションの端までの境界線は、フィールドが固定され、コントロールからアプリケーションの端までの距離が変わらないことを示します。 どのフィールドが固定されているかは、アプリケーションのサイズが変更されたときにコントロールがサイズ変更または移動する方法に影響する可能性があります。
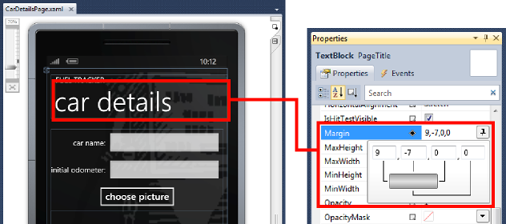
[プロパティ]ウィンドウのフィールドエディターには、各フィールドの設定(マージン)と、これがテキストボックス(テキストボックス)の配置に与える影響が表示されます。 次の図は、フィールドエディターを示しています。

Canvasレイアウトコントロールを使用してコントロールを配置することもできます。 コントロールは、ピクセルで指定されたx座標とy座標に基づいてCanvasに配置されます。
インターフェース設計の推奨事項:Canvasコントロールはピクセルベースのマークアップを使用し、固定方向アプリケーションで深く埋め込まれた(ネストされた)コントロールに対してGridコントロールよりも優れたパフォーマンスを提供できます。
コントロールの場所が正確に指定されている場合、テキストが予想よりも大きい場合、画像のサイズが異なる場合、および縦向きと横向きの両方をサポートする必要がある場合、アプリケーションのレイアウトが壊れる可能性があります。 ダイナミックマークアップは、さまざまな状況でアプリケーションの許容可能な外観を保証する最良の方法です。
動的マークアップを作成する
ダイナミックは、コンテンツと向きに合わせてサイズ変更および適応するマークアップです。 アプリケーションのローカライズまたは横向きのサポートを計画している場合は、動的マークアップを作成する必要があります。
動的レイアウトを作成するには、通常、パネルから派生した次のいずれかのコントロールから始めます。
- グリッドコントロールを使用すると、行と列の形式でアイテムを配置できます。
- StackPanelコントロールは、子アイテムを自動的に垂直または水平に配置します。
インターフェース設計の推奨事項:グリッドは、アプリケーションフレームを拡大、縮小、または回転する必要がある場合に最適です。
適切なレイアウトコントロールの選択に加えて、方向に応じてコントロールが自動的に変更されるように指定できるプロパティ設定がいくつかあります。
動的レイアウトには2つの重要なサイズ設定があります。
- 自動 -コントロールは、コンテンツのサイズが変更されても、コンテンツに合わせてサイズを変更できます。
- * (アスタリスク)-設定された重みに対応する比率で、グリッドコントロールの行と列の間に空きスペースを割り当てます。
動的な動作のStackPanelプロパティを設定するには:- 「Height」および「Width」プロパティを「 Auto 」に設定します。これは、親ページまたはパネルの幅または高さ全体を埋めることを意味します。
動的な動作のグリッドプロパティを設定するには:- [プロパティ]ウィンドウまたはデザイナーを使用して、グリッドに行と列を追加します。
- 行と列の自動サイズまたはアスタリスク(*)を指定します。
次の例は、Fuel Trackerアプリケーションの車両情報ページにあるContentPanelという名前のグリッドコントロールを示しています。 最初の3行の高さはAutoに設定され、4番目は*です。 つまり、最初の3行の高さはコンテンツのサイズによって決まり、最後の行が残りのスペースを占有します。 最初の列の幅はAutoに設定され、2番目の列は残りのスペースを占有します。
- < Grid.RowDefinitions >
- < RowDefinition Height = "Auto" />
- < RowDefinition Height = "Auto" />
- < RowDefinition Height = "Auto" />
- < RowDefinition Height = "*" />
- </ Grid.RowDefinitions >
- < Grid.ColumnDefinitions >
- < ColumnDefinition Width = "Auto" />
- < ColumnDefinition Width = "*" />
- </ Grid.ColumnDefinitions >
*このソースコードは、 ソースコードハイライターで強調表示されました。
- Grid.RowプロパティとGrid.Columnプロパティを使用するか、デザイナーサーフェイスの目的の場所にドラッグして、特定の行と列に子コントロールを配置します。
- 必要に応じて、Grid.RowSpanプロパティとGrid.ColumnSpanプロパティを使用して、複数の行または列を子コントロールに割り当てます。
- コントロールの各固定マージンを確認し、それらが必要であることを確認します。
- すべてのコントロールのサイズを考慮し、必要に応じてHeightプロパティとWidthプロパティを削除し、代わりにMinHeightプロパティまたはMinWidthプロパティを設定します。
テキストコントロールのMinHeightプロパティとMinWidthプロパティを設定すると、テキストが判読不能になったときにサイズに合わせてスケーリングされなくなります。
インターフェース設計の推奨事項:15ポイントより小さいフォントの使用は避けてください。 最初にSegoeフォントを使用する必要があります。
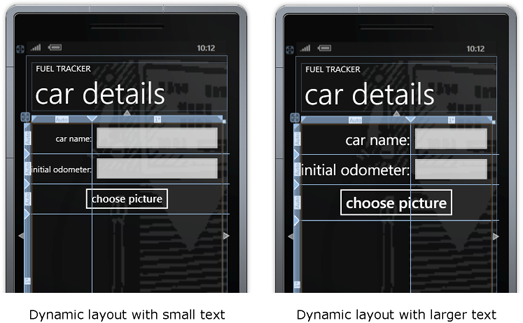
Fuel Trackerでは、ほとんどのコントロールはGridおよびStackPanelコントロールを使用して動的に配置されます。 次の画像は、グリッドを使用する車の詳細ページを示しています。 行と列は、動的なディメンション(自動およびアスタリスク)で定義されています。 右側の画像では、テキストサイズが大きくなり、レイアウトが自動的に調整されていることがわかります。
 次の部分
次の部分