前の部分このパートでは、次のことを学習します。
- 縦向きと横向きのサポートを実装する方法。
- 利用可能なコントロールと適切なコントロールの選択方法。
- パノラマコントロールとピボットコントロールの選択方法。
- コントロールを使用してテキストを入力する方法。
- 制御イベントの処理方法。
縦向きと横向きをサポート
Windows Phoneアプリケーションでは、縦向きが標準です。 横向きのサポートを実装するには、追加のコードを記述する必要があります。 アプリケーションが縦向きと横向きの両方をサポートすることを示すには、XAMLまたはコードでSupportedOrientationsプロパティをPortraitOrLandscapeに設定する必要があります。 次に、アプリケーションのページのコンテンツが横向きで正しく表示されることを確認する必要があります。
インターフェース設計の推奨事項:アプリケーションがテキスト入力をサポートしている場合、ハードウェアキーボードが存在する可能性があるため、横向きをサポートする必要があります。
コンテンツが縦向きと横向きの両方で正しく表示されるようにするには、さまざまな方法があります。 2つの主な方法は、スクロールとグリッドレイアウトです。 これらの方法は、単独で、または互いに組み合わせて使用できます。
スクロールは、ScrollViewerコントロールにあるStackPanelコントロールを使用します。 コンテンツがリストとして表示される場合、またはページ上でさまざまなコントロールが次々と続く場合、このメソッドを使用します。 StackPanelを使用すると、子の順序を次々に設定でき、ScrollViewerコントロールを使用すると、ユーザーインターフェイス要素が画面に収まらない場合にStackPanelの内容をスクロールできます。
スクロールポートレートとランドスケープのサポート- SupportedOrientationsページのプロパティをPortraitOrLandscapeに変更します。
- 標準のグリッドをScrollViewerとStackPanelに置き換えます。
2番目のメソッドであるグリッドを使用すると、ユーザーインターフェイス要素をグリッドコントロールに配置できます。 必要に応じて、方向の変更が発生すると、プログラムで要素をグリッド内の他のセルに移動します。
グリッドを使用した縦向きと横向きのサポート- SupportedOrientationsページのプロパティをPortraitOrLandscapeに変更します。
- グリッドをコンテンツのパネルとして使用します。
- 必要に応じて、OrientationChangedイベントハンドラーを作成し、要素をグリッドに移動するコードを追加します。
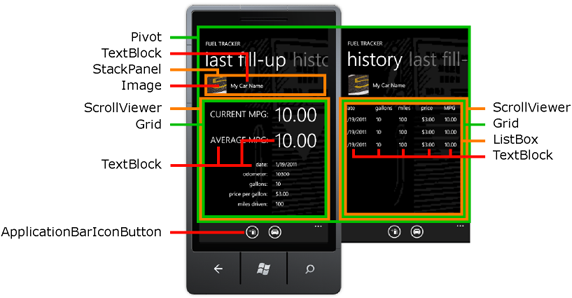
Fuel Trackerはグリッドを使用しますが、ScrollViewerコントロールも使用して、ユーザーがリスト内のすべてのアイテムを表示できるようにします。 マークアップは非常に単純なので、OrientationChangedイベントの処理に関連する変更を行う必要はありません。 次の画像は、車両情報ページで方向を変更するときのアプリケーションの動作を示しています。

アプリケーションのコントロールは、データを表示し、ユーザーがアプリケーションと対話できるようにするために使用されます。
コントロールの選択
ツールボックスからデザイナーの表面にドラッグするだけで、多数のコントロールを使用できます。

次の表は、アプリケーションの要件に応じて使用するコントロールに関するガイダンスを提供します。 この表には、Silverlightコントロール(ButtonやTextBoxなど)、およびWindows Phone用に特別に設計されたコントロール(PanoramaやPivotなど)が示されています。
Silverlight for Windows Phone Toolkitには他にもコントロールがあり
ます 。
| アプリケーション要件 | 制御 |
|---|
| ナビゲーション | PhoneApplicationFrame
PhoneApplicationPage
ApplicationBarIconButton
ApplicationBarMenuItem
HyperlinkButton |
| マークアップ | ボーダー
キャンバス
コンテンツ制御
グリッド
パノラマ
ピボット
スタックパネル
スクロールビューア
VirtualizingStackPanel |
| テキスト表示 | テキストブロック |
| テキスト入力 | テキストボックス
パスワードボックス |
| アイテムのリストを表示する | リストボックス |
| ボタン | ボタン
HyperlinkButton |
| リストから選択するコントロール | チェックボックス
ラジオボタン
スライダー
コンボボックス* |
| 画像表示 | 画像 |
| カードを使用する | Bingマップ |
| ビデオディスプレイ | メディア要素 |
| HTMLレンダリング | ウェブブラウザ |
| 進捗状況 | プログレスバー |
| ポップアップメッセージ | ポップアップ |
* Metroデザインでは定型化されていませんが、適切にデザインされていれば使用できます。
パフォーマンス改善のヒント:ProgressBarコントロールを不確定モードで使用すると、アプリケーションのパフォーマンスに影響する可能性があります。 不確定な進行状況バーが必要な場合は、独自のコントロールを作成することを検討してください。
パフォーマンス改善のヒント:リソースを集中的に使用するコントロール(Bing Mapsやビデオなど)を使用し、アプリケーションのメモリが不足している場合、DeviceExtendedProperties.GetValueメソッドを呼び出してメモリ使用量を監視できます。
次の画像は、Fuel Trackerの概要ページで特定のコントロールを使用する例を示しています。 このページでは、Pivotコントロールを使用して使用可能なスペースを拡張していることに注意してください。

パノラマコントロールとピボットコントロールを選択する
Windows Phoneには、マークアップ領域を効果的に拡張する2つの特別なコントロールがあります。 パノラマコントロールとピボットコントロールは、ページのコンテンツを水平方向にナビゲートする機能を提供します。これにより、ユーザーは必要に応じてコンテンツをすばやくめくることができます。 パノラマコントロールは、要素のパノラマビューを作成します。 ピボットコントロールを使用すると、アプリケーション内の大規模なデータセットのビューを簡単に管理できます。 Pivotコントロールをナビゲーションインターフェイスとして使用して、大きなセットをフィルタリングしたり、ビューを切り替えたりできます。
Fuel Trackerアプリケーションの概要ページでは、Pivotコントロール要素が使用されます。これにより、ユーザーは最後の給油に関する情報とすべての給油に関する概要情報をすばやく切り替えることができます。 当初、この情報は1ページにありました。 しかし、そのようなマークアップは非常に乱雑なページの感覚を作り出したので、2つの異なるビューがピボットコントロールに配置されました
パノラマおよびピボットコントロールの設計ガイドライン:- 詳細については、出発点としてパノラマ要素を使用してください。
- ピボットコントロールを使用して大量のデータをフィルター処理し、複数のデータセットを表示したり、同じデータの異なる表示モードを切り替えたりする機能を提供します。
- ウィザードなどのナビゲーションタスクにピボットコントロールを使用しないでください。
- パノラマセクションのリストまたはグリッドの垂直スクロールは、セクションの境界内にあり、水平スクロールと平行でない限り許容されます。
- ピボットコントロールを別のピボットコントロール内に配置しないでください。
- パノラマコントロール内にピボットコントロールを配置しないでください。
- アプリケーションでPivotを含むページの数を最小限に抑える必要があります。
- ピボットコントロールは、このタイプのアイテムまたはデータを表示するためにのみ使用してください。
- アプリケーションパネルのボタンを使用して、ピボットコントロール内を移動しないでください。 Pivotにナビゲーション補助が必要な場合、おそらく他の目的で使用しています。
コントロールを使用してテキストを入力する
アプリケーションにテキストを入力するためのコントロールを追加するときは、ソフトキーボード(SIP)とも呼ばれる画面キーボード用のスペースを確保する必要があります。 キーボードがボタンやその他のナビゲーションコントロールを非表示にしないようにする必要があります。 この動作を防止する1つの方法は、ナビゲーションバーをアプリケーションバーに配置することです。
ユーザー入力エラーを防ぐには、コントロールのInputScopeプロパティを設定して、最も適切なスクリーンキーボードを使用する必要があります。 InputScope値の2つの例を次の表に示します。
| キーボード | レイアウト |
|---|
| 電話番号 | 12個の数字キーを使用したレイアウト

|
| テキスト | 自動修正やテキスト提案などの機能を備えた標準レイアウト

|
正しいキーボードレイアウトを提供すると、ユーザーが間違える可能性が制限されますが、ユーザー入力検証も実装する必要があります。
インターフェース設計の推奨事項:アプリケーションがテキスト入力をサポートしている場合、ハードウェアキーボードが存在する可能性があるため、横向きをサポートする必要があります。
イベントコントロールの処理
ジェスチャイベントは、ユーザーが画面上で指をタップまたはスワイプするなどして画面と対話するときに発生します。 ジェスチャー処理はすべてのユーザーインターフェイス要素に自動的に含まれ、すべてのジェスチャーを標準イベントに変換します。 たとえば、Buttonコントロールには、ボタンが押されたときに発生するClickイベントが含まれます。 イベントを処理するイベントハンドラーと呼ばれるメソッドを作成します。 [プロパティ]ウィンドウまたはXAMLコードでイベントハンドラーを作成できます。
[プロパティ]ウィンドウの[
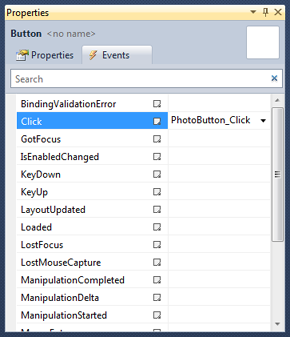
イベント ]タブを使用して、イベントハンドラーを作成できます。 [プロパティ]ウィンドウには、選択したコントロールで使用可能なすべてのイベントが一覧表示されます。 次の画像は、Buttonのイベントの一部を示しています。

デフォルト名でイベントハンドラを作成するには、[プロパティ]ウィンドウでイベント名をダブルクリックします。 イベントハンドラーが作成され、コードビハインドファイルがコードエディターで開かれます。 次のコードスニペットは、ButtonコントロールのClickイベントハンドラーを示しています。
private void PhotoButton_Click( object sender, RoutedEventArgs e) { } * This source code was highlighted with Source Code Highlighter .private void PhotoButton_Click( object sender, RoutedEventArgs e) { } * This source code was highlighted with Source Code Highlighter .private void PhotoButton_Click( object sender, RoutedEventArgs e) { } * This source code was highlighted with Source Code Highlighter .private void PhotoButton_Click( object sender, RoutedEventArgs e) { } * This source code was highlighted with Source Code Highlighter .
private void PhotoButton_Click( object sender, RoutedEventArgs e) { } * This source code was highlighted with Source Code Highlighter .
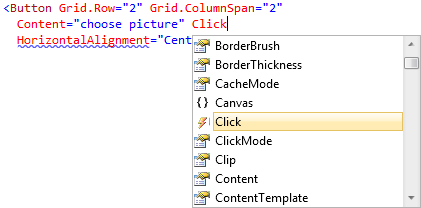
XAMLでイベントハンドラーを作成することもできます。 XAML編集モードで、処理するイベントの名前を入力します。 XAML編集モードで入力を開始すると、IntelliSenseウィンドウが表示されます。 次の画像は、XAMLコードでClickイベントを定義する方法を示しています。

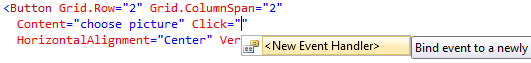
イベントを定義したら、イベントハンドラーの名前を指定するか、表示されるIntelliSenseウィンドウで
<New Event Handler>をダブルクリックします。 次の画像は、新しいイベントハンドラーの作成に役立つように表示されるIntelliSenseウィンドウを示しています。

次のXAMLコードは、ButtonコントロールのClickイベントを
PhotoButton_Clickイベント
ハンドラーにアタッチします。
- < ボタン グリッド 。 行 = "2" グリッド 。 ColumnSpan = "2"
- コンテンツ =「画像を選択」 クリック =「PhotoButton_Click」
- HorizontalAlignment = "Center" VerticalAlignment = "Center" />
*このソースコードは、 ソースコードハイライターで強調表示されました。
次の部分