
多くの標準ボタン、レイアウトなどのCSSを記述するのは秘密ではありません。 とても怠け者です。 以下はCSSジェネレーターの選択です(CSSジェネレーターだけでなく)。これは、場合によっては、誰かの人生を単純化するかもしれません。 多くのジェネレーターは、CSSの深い知識がなくても正常に使用できます。
(注意!多くの写真)
実際には、ジェネレータ自体のリスト、写真は
クリック可能です。
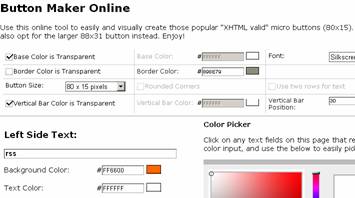
ボタンメーカーオンライン

このサービスは、小さな80×15ボタンを作成するためのツールを提供し、88×31も利用できます。
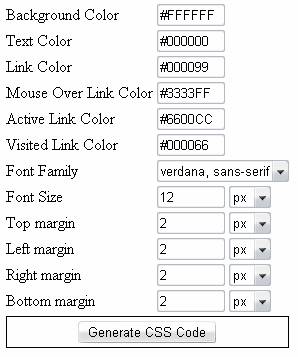
CSSジェネレーター

Webページのスタイルを選択できます。 左側のパレットをクリックして、色を変更できます。 スタイルの変更はすべて、ページにすぐに表示されます。
CSSジェネレーター

カラー編集などの標準機能に加えて、リンクの外観を変更できます。
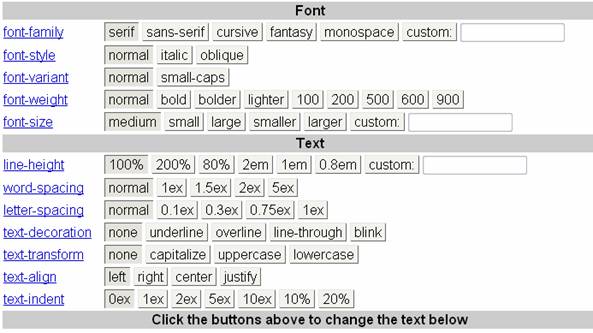
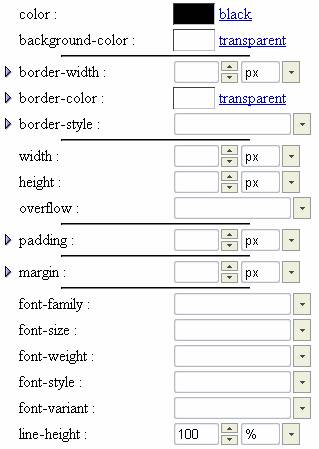
CSSフォントおよびテキストスタイルウィザード

このサービスは、フォントのプロパティを編集し、テキストをデザインする機能を提供します。
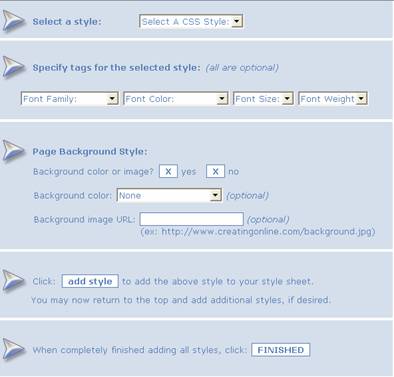
カスケードスタイルシート-CSS-ジェネレーター

少し時代遅れの(しかし適切な)ジェネレータ、誰かがそれを好きになるかもしれません。
カスケードスタイルシートCSSジェネレーター

スタイルを操作するための素晴らしいサービス。
CSSレイアウトジェネレーター

名前が示すように、サービスはレイアウトの生成に使用されます。
CSSメニュージェネレーター

メニューのCSS(またはHTML)コードを生成するために使用されます。
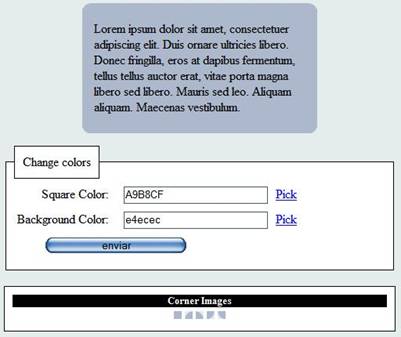
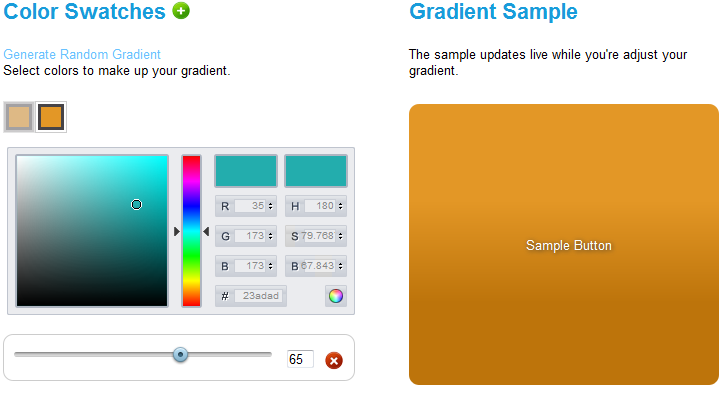
CSSボタンとテキストフィールドジェネレーター

テキストフィールドとボタンのジェネレータ。 非常にインタラクティブ。
CSSフォームコードメーカー

このサービスは、フォームのレイアウトを作成するためのツールを提供します。
CSSレイアウトジェネレーター

シンプルなジェネレーター。 「ゴム」レイアウトと固定の両方のシンプルなレイアウトを作成できます。
CSS Rounded Box Generator

角の丸いブロックのコードジェネレーター。
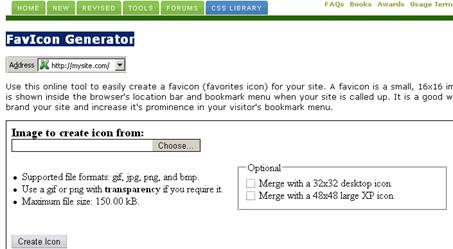
ファビコンジェネレーター

(あまり話題ではありません)ファビコン標準サイズ16x16のジェネレーター。
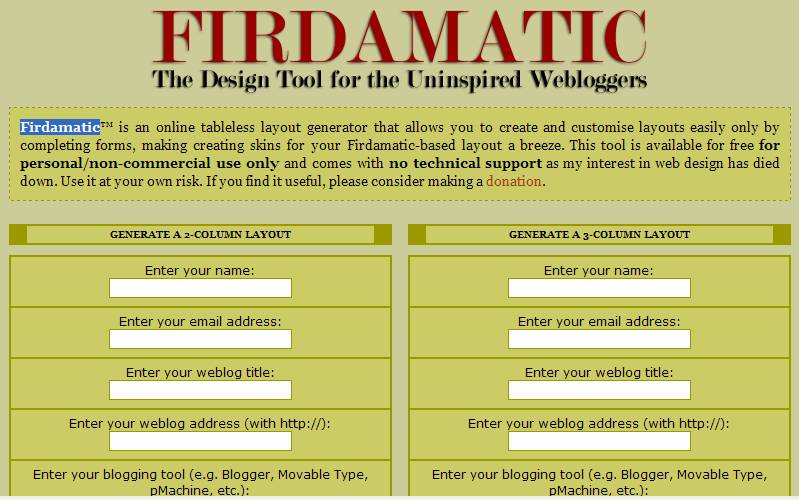
Firdamatic

テーブルなしのレイアウトジェネレーター。 レイアウトは、フォームに入力するだけで作成されます。
グラデーション画像メーカー

グラデーション画像ジェネレーター。 また、まったくトピックではありませんが、たとえば、同じボタンの背景ジェネレーターとして役立ちます。
HTMLおよびCSSテーブルの境界線スタイルウィザード

境界線スタイルの実験に使用できます。
ジョトフォーム

フォームを生成するための素晴らしいサービス。 Webデザインの経験がほとんどない人向けに設計されているため、非常にインタラクティブです。
リストオマティック

リストベースのナビゲーションジェネレータ。 設計にはCSSを使用します。
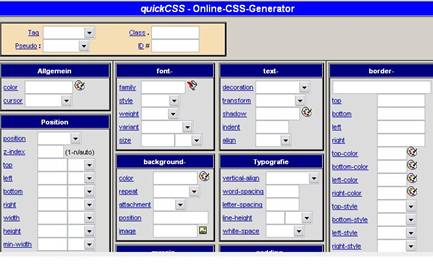
quickCSS

CSSをすばやく生成するためのツールを使用すると、マウスを1回クリックするだけで開始できます。
QrONE CSSデザイナー

別のCSSジェネレーター。 おそらく誰かが便利だと思うでしょう。
リボンルールジェネレーター

いわゆる「リボンルール」のジェネレータ。 生成には、同じ色の異なる色合いを使用します。
RoundedCornrジェネレーター

角が丸いブロック用の別のジェネレータ。
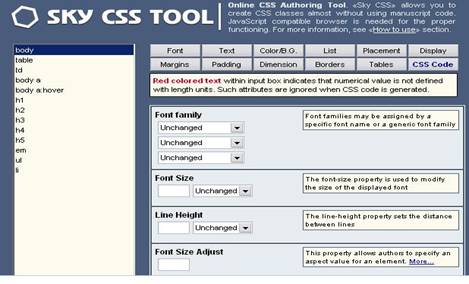
スカイCSSツール

CSSクラスのコードを生成します。
スパンキーコーナー

個々の丸いコーナーのジェネレーター。
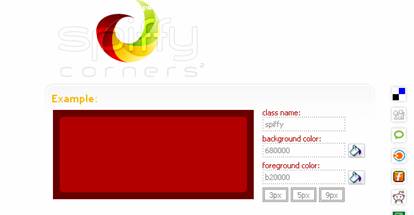
ぴりっとする箱

角が丸いブロック用のジェネレータ:-)
角張った角

写真やJavaScriptのない丸いコーナージェネレーター。
ジェネレーター形式

フォーム用の別のCSSジェネレーター。
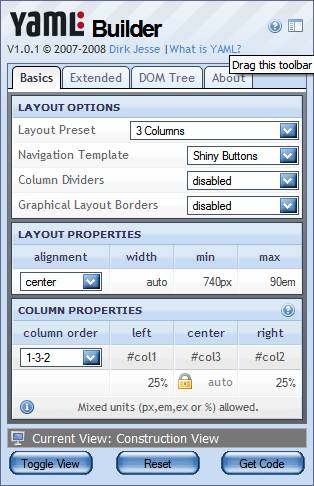
Yamlビルダー

YAMLを作成するためのインタラクティブなインターフェースを備えたサービス。
CSStemplater

レイアウトジェネレーター。 「ゴム」と固定レイアウトをサポートします。 キャップとフッターを追加することができます。
1-3列テンプレートジェネレータ

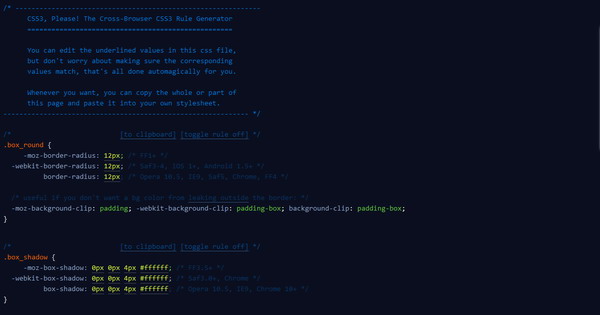
CSS3please

CSS3のクロスブラウザールールジェネレーター。
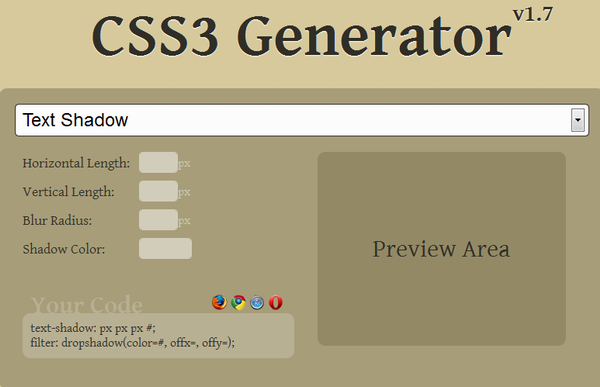
CSS3ジェネレーター

CSS3勾配ジェネレーター
 トピックを埋めるための提案はコメントに書いてください。
トピックを埋めるための提案はコメントに書いてください。