
PhoneGapは、iOS、Android、Blackberry、WebOS、Symbian、Windows Mobileなど、さまざまなプラットフォーム向けのHTML、JavaScript、CSSのモバイルアプリケーションを(ほとんどアプリケーションコードを変更することなく)開発できるオープンソースプラットフォームです。 その魅力は、特定のプラットフォームの開発スキルを必要としないことです。 JavaScriptでアプリケーションを記述し、マークアップにHTMLとCSSを使用します。 通常のWebサイトまたはWebサービスとしてモバイルアプリケーションを作成します。
PhoneGapエンジンは、ブラウザーAPIを拡張し、加速度センサーへのアクセス、カメラへのアクセス(これまでの写真のみ)、コンパスへのアクセス、連絡先リストへのアクセス、オーディオファイルの録音と再生、ファイルシステムへのアクセスを提供し、さまざまなHTML5リポジトリーでの作業を可能にしますlocalStorage、Web SQLなど。また、クロスドメインアドレスにシームレスにアクセスできます。
PhoneGapプラットフォームに加えて、これまでのところ、ワンクリックですべてのデバイス用の無料のアプリケーションビルダーがあります。
jQuery Mobile
誰もが知っていると思いますが、もう一度思い出させてください。 jQuery Mobileは、問題なくモバイルWebサイトおよびモバイルWebアプリケーションを開発できるjQueryアドオンです。
HTML、JavaScript、CSS、jQueryを知っていて、Java、Objective-Cなどに問題があるが、モバイル開発を試してみたい場合は、この記事が役立ちます。
Tumblr Reader(別のhabriderを作成したくありませんでした)というAndroid用モバイルアプリケーション(iOSはテストアプリケーションに多くの労力を必要とします:Macのみ、開発者証明書が必要です)を作成します。
開発ソフトウェアパッケージをインストールする
Eclipse + ADTプラグインをお持ちの場合、この部分はスキップできます。
オリジナル記事 。
詳細な記事 。
1.
Eclipse Classicをダウンロードしてインストールし
ます2.
Javaプラットフォーム(JDK)をダウンロードしてインストールし
ます3.
Android SDKをダウンロードしてインストールし
ますSDKマネージャーを起動し、すべてのモジュールを選択してすべてインストールします(約20分かかります)
4.
ADTプラグインをインストールする
5.
ADTプラグインの構成-Android SDKへのパスを指定する必要があります。そうしないと何も機能しません
6.
PhoneGapの最新バージョンをダウンロードします(執筆時点では0.9.4でした)
Androidエミュレーターの作成
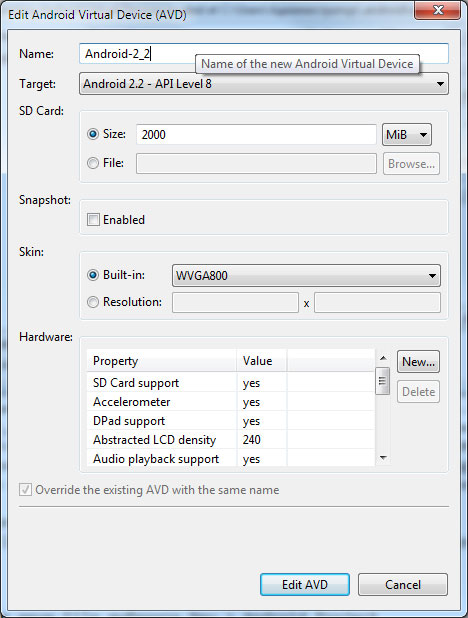
SDKマネージャーを開き(さまざまなウィンドウを開いて閉じることができます)、仮想デバイスを選択し、新規をクリックします...
スクリーンショットに示すようにエミュレーターを作成します。
 重要:
重要: Android 2.2が必要です。 Windowsを使用しており、ユーザー名にANSI文字が含まれていない場合は、
c:\Users\\.android\avd\Android-2_2.avd作成した後、次を実行します
c:\Users\\.android\avd\Android-2_2.avdを
c:\Android\Android-2_2.avdなどの別のフォルダーに移動し
c:\Android\Android-2_2.avd 、ファイル
Android-2_2.iniを開き、
path=を適切なものに変更し
path= 。
プロジェクト作成
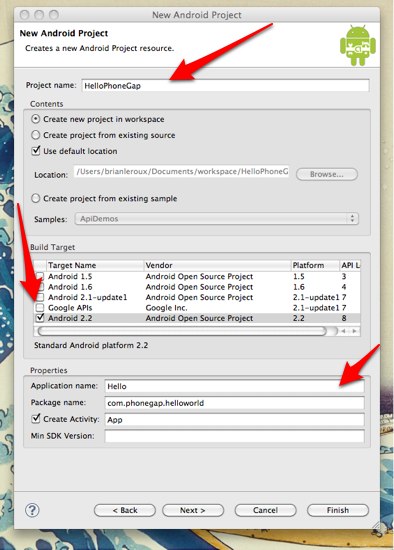
1. FileメニューからEclipseを起動し、
New > Android Project選択します
 公式チュートリアルのスクリーンショット
公式チュートリアルのスクリーンショット2.プロジェクトのルートディレクトリで、2つのフォルダー/ libsおよび/ asset / wwwを作成します
phonegap-0.9.4アーカイブから、phonegap.jarを/ libsにコピーします
リポジトリから/ assets / wwwでGitチェックアウトを実行します:git://github.com/azproduction/phonegap-tumblr-reader.gitまたは
github.com/azproduction/phonegap-tumblr-reader/archives/masterからアーカイブをダウンロードして解凍します/資産/ wwwリポジトリに既製のアプリケーションがあるため、記事からコピーする必要はありません。
3.
phonegap.jarを追加するこれを行うには、プロジェクトルートを右クリックし、[プロパティ]を選択し、リストで[Java
phonegap.jar ]を選択し、[ライブラリ]タブを選択し、[JARの追加...]をクリックして、
phonegap.jarへのパスを指定します

4. src /フォルダーにある
TumblrReader.javaファイルを開きます
4.1。
Activityを
DroidGap4.2。
setContentView()を
super.loadUrl("file:///android_asset/www/index.html");置き換え
super.loadUrl("file:///android_asset/www/index.html");4.3。
import com.phonegap.*;追加し
import com.phonegap.*;
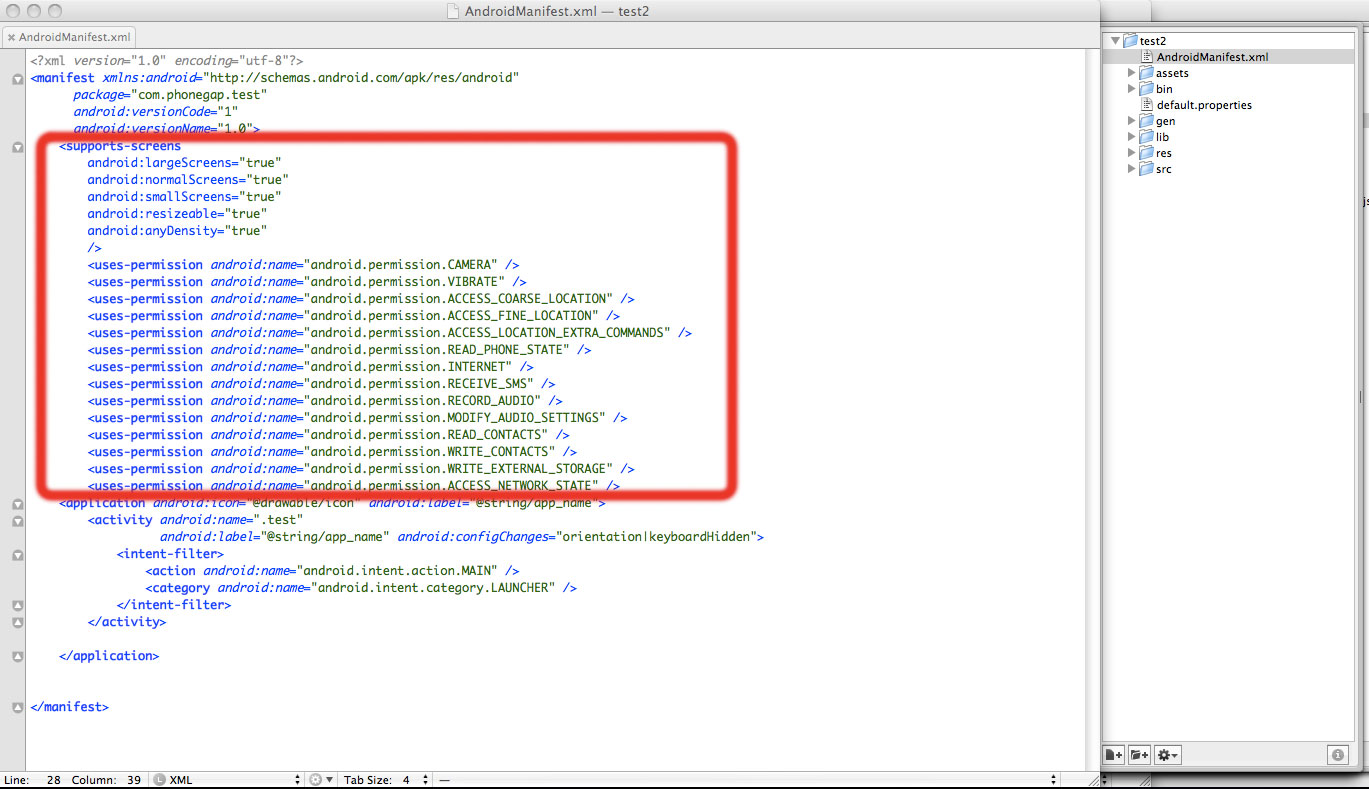
6. AndroidManifest.xmlを開き、次のコードを追加します(特定のリソースにアクセスできます)
android.permission.INTERNETのみが必要です。
<supports-screens android:largeScreens="true" android:normalScreens="true" android:smallScreens="true" android:resizeable="true" android:anyDensity="true" /> <uses-permission android:name="android.permission.INTERNET" />
APIを試す場合は、すべてのオプションを追加します。
<uses-permission android:name="android.permission.CAMERA" /> <uses-permission android:name="android.permission.VIBRATE" /> <uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> <uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" /> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="android.permission.RECEIVE_SMS" /> <uses-permission android:name="android.permission.RECORD_AUDIO" /> <uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" /> <uses-permission android:name="android.permission.READ_CONTACTS" /> <uses-permission android:name="android.permission.WRITE_CONTACTS" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
アクティビティタグに
android:configChanges="orientation|keyboardHidden"追加
android:configChanges="orientation|keyboardHidden"
7.エミュレーターでアプリケーションを実行します:
Run As > Android Applicationすべてを正しく行っ
Run As > Android Application場合、アプリケーションを含むエミュレーターが開きます。
Tumblrリーダーの作成
記事の残りの部分では、アプリケーションの段階的な作成について説明します。 これでEclipseを最小化して、お気に入りのエディターを開くことができます。 エミュレーターでアプリケーションを再起動するには、Eclipseが必要です。
アプリケーションスケルトンindex.html
jQuery Mobileページの作成の原則にとどまりません。 自分で読むことができます。
/assets/wwwフォルダーに
index.htmlを作成します
<!DOCTYPE HTML> <html> <head> </head> <body> </body> </html>
必要なスクリプトを接続します
<head> <title>Tumblr Reader</title> <link rel="stylesheet" href="libs/jquery.mobile.css" /> <link rel="stylesheet" href="css/main.css" /> <script type="text/javascript" charset="utf-8" src="libs/jquery.js"></script> <script type="text/javascript" charset="utf-8" src="libs/jquery.mobile.js"></script> <script type="text/javascript" charset="utf-8" src="libs/phonegap.js"></script> <script type="text/javascript" charset="utf-8" src="js/main.js"></script> </head>
本文にjQuery Mobileページを追加-「小さな写真のリスト」別名ダッシュボード
<div data-role="page" id="dashboard"> <div data-role="header" data-position="fixed"> <a href="#options" data-icon="gear">Options</a> <h1>Dashboard</h1> </div> <div data-role="content"> <div class="ui-grid-b" id="dashboard-list"> </div> </div> </div>
小さな画像をクリックすると、大きな画像のあるページが開き、「大きな画像」ページを追加します
<div data-role="page" id="dialog"> <div data-role="header"> <a data-rel="back" data-icon="back">Back</a> <h1>Image</h1> <a href="about:blank" data-icon="search" data-theme="b" id="full-image">Full</a> </div> <div data-role="content"> <p><img src="about:blank" /></p> </div> </div>
デフォルトでは、写真はdesign.tumblr.com(最初に思いついたもの)からダウンロードされ、名前を変更できるように設定ページを追加します。
<div data-role="page" id="options"> <div data-role="header"> <h1>Options</h1> </div> <div data-role="content"> <div data-role="fieldcontain"> <label for="name">Tumblr user:</label> <input type="text" name="name" id="options-name" value="" /> </div> <a data-role="button">Ok</a> </div> </div>
github.com/azproduction/phonegap-tumblr-reader/blob/master/index.htmlのフルバージョン
スケルトンの準備ができました。CSS(ファイルcss / main.css)を追加します
#dashboard-list div, #dialog p { text-align: center; }
アプリケーションロジックjs / main.js
最初に、JSON出力セクションで
Tumblr APIを調べ
ます 。JSON形式については、参照により少し説明します。
http://%user%.tumblr.com/api/read/json
この形式のJavaScriptが提供されます。
var tumblr_api_read = {}
純粋なJSON(P)ではないのは残念ですが、すべてを解決するjQuery.getScriptがあります。 この形式についてはこれ以上何も知られていない。 ソースから、
tumblr_api_read.tumblelog.titleがブログのタイトルであり、
tumblr_api_read.postsが次の形式の投稿の配列であることが明らかになりました。
[{ 'type': 'photo', 'photo-url-1280': 'http://...', 'photo-url-250': 'http://...', 'photo-url-75': 'http://...', }, ...]
これらのフィールドのみを使用するため、残りについては説明しません。
絵のリストを描くためのレンダリング
各画像は次の形式になります。
<div class="ui-block-a"> <a href="#dialog"> <img data-full-src="http://..." data-big-src="http://..." src="http://..." /> </a> </div>
レンダリングコード:
var render = function (posts) { var view = '',
Tumblr APIを使用したデータローダー
URLローダーのプル
http://%user%.tumblr.com/api/read/json
画像のリストを描画するデータを使用して、対応するデータを受け取ります。
var load = function (user) { user = user || 'tumblr';
アプリケーション初期化子
localStorageからユーザー名を初期化し、プリロードし、他の小さなことを行います。
var init = function () {
ソースmain.js:
github.com/azproduction/phonegap-tumblr-reader/blob/master/js/main.jsこれで、アプリケーションは完全に準備が整いました
Run As > Android Application Emulatorで実行できます。少し編集してアプリケーションを再構築したくない場合は、WebKitブラウザーで
index.htmlを開きます。
PhoneGap Buildのすべてのプラットフォームのアプリケーションを収集します
1.ページ
build.phonegap.comでアプリケーションを送信する必要があります(5分以内に回答を受け取りました)
2.ベータコード付きの手紙が郵送先に
届きます。build.phonegap.com/ people / sign_upで使用して
ください。3.ログインしたら、
build.phonegap.com / appsにアクセスし
ます4.アーカイブまたはindex.htmlファイルのアップロードオプションを選択します。
5. / asset / wwwのコンテンツを.zipにパックしてアーカイブを送信します。アーカイブの代わりにgitリポジトリを使用できます
6. [作成]をクリックし、PhoneGap Buildがすべてのプラットフォーム用のアプリケーションをビルドするまで少し待ちます
あなたのアプリケーションがダウンロードできるようになりました
build.phonegap.com/apps/9296 (私のビルド)
参照資料
1.何かを収集してダウンロードするのが面倒な場合は、
アプリケーションをオンラインで見ることができ
ます2. Android、webOS、Symbian用の完成したアプリケーションを
ここからダウンロードできます(PhoneGap Buildに登録する必要があります)。iOSには証明書が必要です。Blackberryには特別なファイル名が必要です。
3.登録なしのダウンロード
Android 1 (Building PhoneGap Buildには追加の権限が必要)、
Android 2 (manual assembly only
android.permission.INTERNET )、
webOS 、
Symbian4.
GitHubの Tumblr Readerリポジトリ
ドキュメント
1.
PhoneGapドキュメント2.
PhoneGap Wiki:Android Eclipseクイックスタート3.
Tumblr API4.
jQuery Mobile Docsウェブページとして機能するシンプルなアプリケーションを紹介しました。携帯電話のAPIを使用して、もっと複雑なものを作成してみてください。 提案、希望、批判は大歓迎です!