この記事は、2008年にアドビの公式Webサイトで公開されました。 その中で、Nick Myers(クーパーのリードビジュアルデザイナー)は、インタラクティブ製品の設計におけるFireworksの利点について語っています。
私はよく「製品を設計するときにどのツールを使用しますか?」という質問をされます。 私の答え「花火」はしばしば困惑しました。 私たちの好みを説明するのに多くの時間を費やしていますが、それは助けになりますが、Adobe Fireworksは業界の標準ツールではないため、いくぶん守備的に感じます。
クーパーコンサルティング会社に初めて来たとき、私は全能のAdobe Photoshop(まだレイヤーがなかったときからの同盟者)を手放さなければならないことに気づきました。ハザードフリーマーキーツールを再設計しました。 真実は、Fireworksにはインタラクティブデザインの開発に多くの利点があり、ワークフローを完全にサポートしているということです。 この記事では、Fireworksがインタラクティブ製品の開発にどのように役立つかを説明します。
ワークフローとビジュアルデザインの開発でFireworksを使用する方法に興味があり、開発した新製品(この記事で後述)のアイデアを得たい場合は、まず
このビデオをご覧ください 。
クーパーでの働き方
クーパーでは、さまざまなプラットフォーム、デスクトップ、インターネット、モバイルデバイス向けの幅広いインタラクティブ製品を開発しています。 私たちのプロジェクトチームは小さく、通常、相互作用デザイナー、コミュニケーションデザイナー、ビジュアルデザイナーで構成されています。プロジェクトにハードウェアコンポーネントがある場合は、工業デザイナーもいます。 インタラクションデザイナーとコミュニケーションデザイナーは共同でインターフェイスの動作に関するドキュメントを作成し、ビジュアルデザイナーがその外観を担当します。 工業デザイナーは、物理的なハードウェア依存のフォームファクターを考慮します。 最後に、チームはチームの管理とリーダーシップを提供する人によって運営されます。
設計の意思決定段階では、プロジェクトチームはボード上でストーリーボードシナリオの作成を開始し、何度も何度も洗練されます。 顧客向けに開発が文書化されているため、顧客は製品の作成を追跡して参加できます。
Fireworksはどこで使用されますか
多数のアイデアを生成した後、インタラクションデザイナーはアチーブメントをFireworksに転送します。 他の企業では、インタラクションデザインにはVisioやOmniGraffle、ビジュアルデザインにはPhotoshopのようなツールを使用しています。 しかし、長年にわたって、Fireworksを活用する方法でFireworksを使用することを学びました。
第一に、彼のおかげで、チームメンバーは作業を再分配し、問題を共同で解決する際に、互いにより緊密に協力します。 第二に、要素を再作成して特定のファイルの存在を確認する必要がないため、作業が高速になります。 最後に、異なるバージョンに遭遇しないため、これにより設計エラーが減少します。
図1は、Fireworksの設計作業のさまざまな段階を示しています。
 図1.初期プロトタイプはインタラクションデザイナーによって作成され、ビジュアルデザイナーによって完成されました。
図1.初期プロトタイプはインタラクションデザイナーによって作成され、ビジュアルデザイナーによって完成されました。状態を使用してスクリプトを再生する
インタラクションデザイナーは、回路図に見える基本要素(Fireworksに存在する標準スタイルを使用)を表示することにより、スクリプトの設計を開始します。 製品の動作に集中するために、視覚効果を意図的に使用しません。 インタラクションデザイナーは、複数の画面を設計します。 インターフェースの動作といくつかの使用シナリオのストーリーボードの20〜30画面を作成できます。 Fireworksは、状態(以前のフレーム)を使用して、これらすべての画面を単一のファイルに結合します。
たとえば、写真をボイスメッセージと交換するアプリケーションであるGoldMail向けに開発したシナリオの1つです。 ユーザーニコールは、猫と家族の写真を追加して並べ替え、母親のマーガレットと共有します。
図2は、1つのファイル内の異なる状態間でスクリプトがどのように配布されるかを示しています。 1つのファイルで複数の画面を管理すると、開発時間が短縮され、チームが設計上の問題の解決に集中できます。
 図2.最終画面は1つのFireworksファイルの複数の状態に分散しています
図2.最終画面は1つのFireworksファイルの複数の状態に分散しています共通層を使用したインターフェース構造の編成
共通のレイヤーを使用し始めると、状態の力が感じられます。
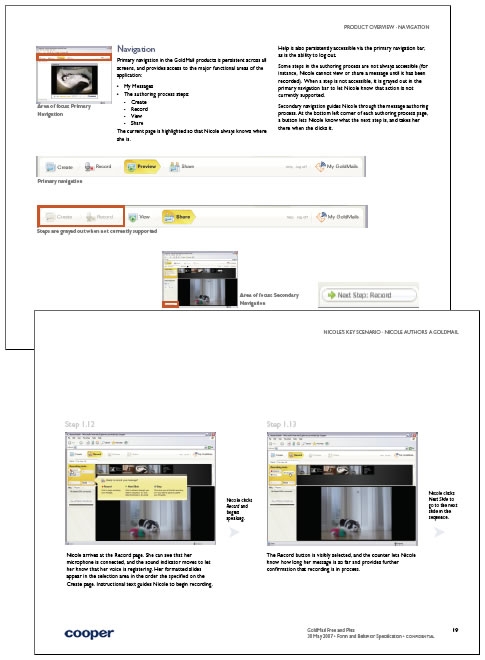
図3に示すGoldMail画面のグローバルナビゲーションを見てください。 このシナリオでは、ナビゲーションメニューの位置は一定のままですが、Nicoleがエントリを作成し、GoldMailを使用してそれらを並べ替えると、ボタンの外観が変わります。
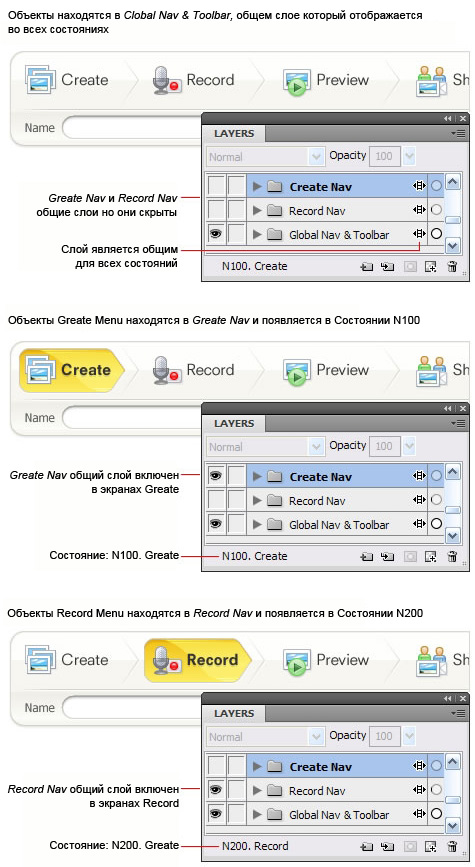
 図3.ナビゲーション要素はいくつかの州に分散しています。 すべての状態で更新されるように、一度変更するだけで十分です
図3.ナビゲーション要素はいくつかの州に分散しています。 すべての状態で更新されるように、一度変更するだけで十分ですすべてのナビゲーション要素を共通のレイヤーに配置すると、それらが表示され、すべての共通の状態から管理のためにアクセスできることがわかります。 トランジション中に、メニューが変更され、Nicoleの現在のステージを示し、画面を作成または記録します。さまざまな状態からそれらにアクセスするために、さまざまな共通レイヤーが使用されます。 共通層は1か所にありますが、いくつかの州を指していることを思い出してください。 各共有レイヤーは、シナリオに応じてオンまたはオフにできます。
一箇所からコンテンツを管理することにより、すべてのシナリオの一貫性が確保されます。 他のすべての状態で更新されるように、1つの状態でナビゲーションを含む一般的なレイヤーを調整するだけで十分です。 これにより、インタラクションデザイナーの時間を節約できるだけでなく、ビジュアルデザイナーがデザイン要素を追加または編集する必要がある場合にも役立ちます。
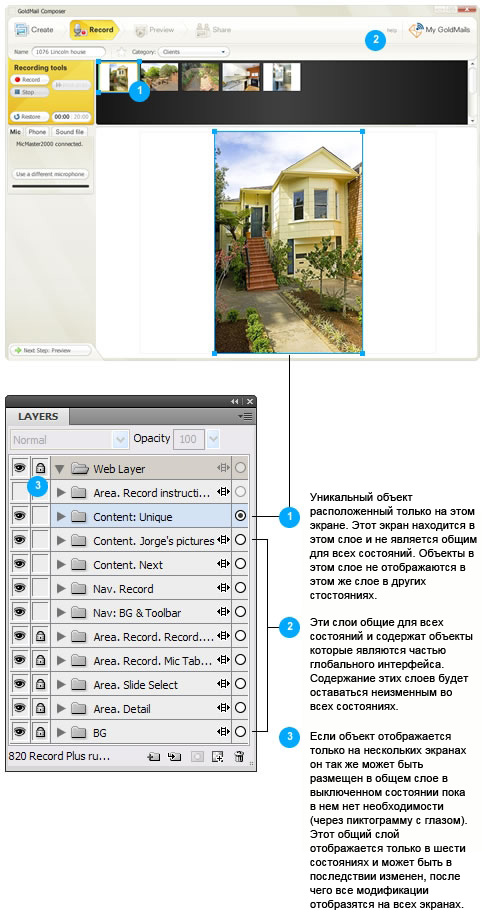
多くの場合、通常のレイヤー(一般的ではない)またはいくつかの特定の要素を使用する必要があります。 たとえば、ワークスペース上の写真とキャプションは、スクリプト中に絶えず変化しています
(図4) 。 原則として、3つ以上の状態で発生するすべてのものが共通のレイヤーに配置されるのが最適であることを理解できます。
 図4.通常の(共有されていない)レイヤーに配置された一意のオブジェクト
図4.通常の(共有されていない)レイヤーに配置された一意のオブジェクト一般的な制御記号とアイコンをカスタマイズする
完成したファイルをビジュアルデザイナーに転送する前のインタラクションデザイナーのもう1つの主なタスクは、オブジェクトからキャラクターへの変換です。 シンボルは、Adobe Flashと同じように機能します。 シンボルはドキュメントライブラリパレットにあり、そこで編集できますが、シンボルの「インスタンス」はキャンバス上にあります。 シンボルに加えられた変更は、インスタンスに即座に表示されます。 キャンバスに配置されたインスタンスのいずれかをダブルクリックすると、シンボルが開き、変更を加えることができます。
シンボルの最適な候補は、頻繁に使用され、キャンバス上の位置を変更する要素です。 このため、アイコンとコントロールはこの役割の理想的な候補です。 通常、インタラクションデザイナーは特定のコントロールまたはアイコンの場所を認識し、ドキュメントライブラリからプレースホルダーシンボルを配置します。 ビジュアルデザイナーはそれを調整する必要があります。
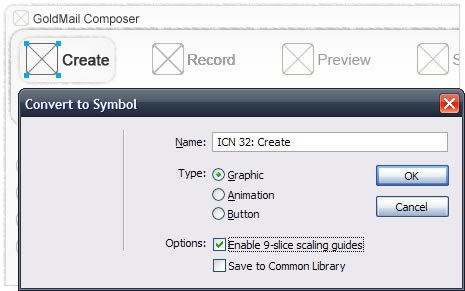
シンボルの作成は簡単です。オブジェクトを選択してから、[修正]> [シンボル]> [シンボルの作成]を選択するか、F8キーを押します。 より複雑な画像のエクスポートを計画している場合は、「グラフィック」を選択した方がよいダイアログボックスが開きます。 ストレッチ可能な要素(テキストフィールドなど)の場合、9フラグメントスケーリングを有効にすることをお勧めします
(図5) 。 アイコンの場合、これは必要ないため、省略できます。
 図5. 1つ以上のオブジェクトを選択してシンボルを作成し、F8を押す
図5. 1つ以上のオブジェクトを選択してシンボルを作成し、F8を押すビジュアルデザインへの移行
インタラクションデザイナーはスクリプトと一般的な画面の概念を開発し、ビジュアルデザイナーは設計戦略に取り組んでいます。 通常、研究の過程で特定された主題分野の詳細を反映するいくつかのオプションで構成されます。 いずれかのオプションが承認されると、適切な設計方法が相互作用デザイナーが開発したシナリオに適用されます。
メッシング
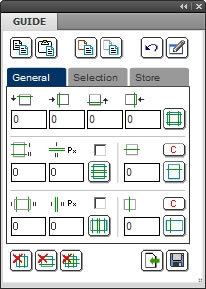
設計は、グリッドの作成から始まります。 ガイドパネル
(図6)は拡張機能としてインストールでき、グリッドを構築するプロセスで非常に役立ちます。 ガイドパネルの詳細については、Eugene M. Jude(Fireworks Team UI Designer)が作成
したFireworks CS3のガイドパネルの使用を参照してください。
 図6.ガイドパネルはメイングリッドの構築を簡素化します
図6.ガイドパネルはメイングリッドの構築を簡素化しますその後、ビジュアルデザイナーは、インターフェイスの主要な要素にスタイルを追加します。 通常、このプロセスは、インターフェイスの背景などの大きなオブジェクトから始まり、シンボルになる可能性のある小さなオブジェクトに徐々に移行します。 ビジュアルデザイナーはグローバルナビゲーションスタイルを作成でき(上記の例のように)、これらの変更はすべての状態ですぐに有効になります。
共通のスタイル要素
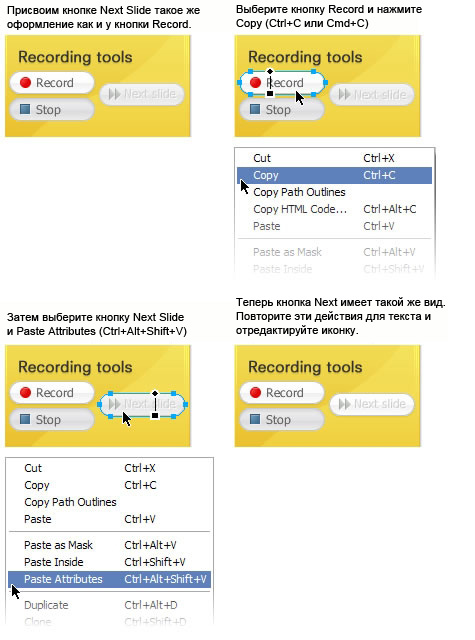
Fireworksで私のお気に入りのツールの1つは、属性貼り付けチームです。 このコマンドを使用して、オブジェクトのスタイルをすばやく交換できます
(図7) 。
 図7. 1つのボタンのプロパティをコピーし、他のすべてのボタンに貼り付けることにより、インターフェイスのすべてのボタンのグラデーションの塗りつぶしと影をすばやく作成する
図7. 1つのボタンのプロパティをコピーし、他のすべてのボタンに貼り付けることにより、インターフェイスのすべてのボタンのグラデーションの塗りつぶしと影をすばやく作成するボタンのスタイルを作成し、そのスタイルをファイル内のすべてのボタンに適用するとします。 ドナースタイルをコピーし(Ctrl + C)、すべての受信者に割り当てます(Ctrl + Shift + Alt + V)。 これは稲妻作戦です。
このコマンドは、テキストのサイズと色だけでなく、オブジェクトに適用されたヘッドセット、リーディング、フィルターなどの他のプロパティもコピーします。 これは、テキストに影がある場合に便利です。 [属性の貼り付け]コマンドは、任意のオブジェクト、特にベクターシェイプ、ライン、テキスト、写真に適用できます。
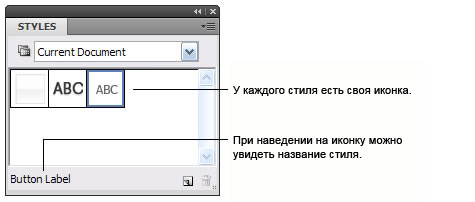
スタイルパレットで独自のスタイルセットを作成および管理することもできます
(図8) 。 スタイルをパレットに追加してから、他のオブジェクトに適用できます。
 図8.スタイルパレットを使用してスタイルを表示および管理する(標準セットを使用するか、開いているドキュメントの元のスタイルを操作する)
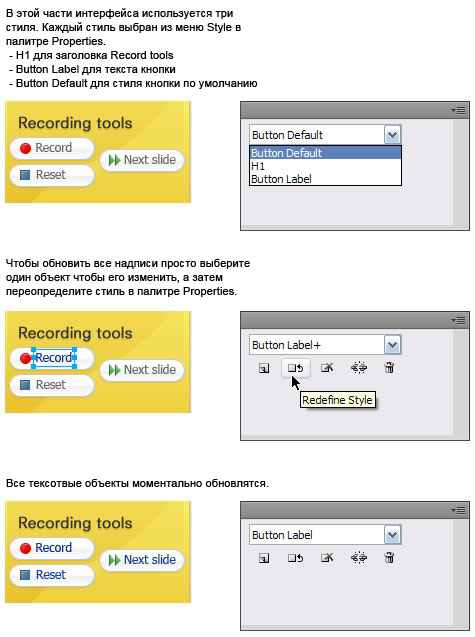
図8.スタイルパレットを使用してスタイルを表示および管理する(標準セットを使用するか、開いているドキュメントの元のスタイルを操作する)これらのオブジェクトのスタイルを変更する場合は、1つのオブジェクトを変更して「スタイルのオーバーライド」項目を選択するだけで、このスタイルのオブジェクトが更新されます
(図9) 。 他の開いているファイルからオブジェクトをスタイルすることもできます。 小さいアイコンのパレットで類似のスタイルを区別するのは簡単ではありませんが、パレットの下部にあるラベルが少し役立ちます。
 図9.オブジェクトの変更とスタイルのオーバーライドによるドキュメント内のすべてのオブジェクトの更新
図9.オブジェクトの変更とスタイルのオーバーライドによるドキュメント内のすべてのオブジェクトの更新キャラクター編集
インタラクションデザイナーが正しいファイルを作成した場合、頻繁に使用されるオブジェクトはシンボルです。 シンボルを編集するには、単にそれをダブルクリックします。 同時に、編集モードがアクティブになります。このモードでは、キャラクター以外のすべてが不明瞭になり、非アクティブになります。 キャンバスをダブルクリックすると、変更が保存され、画面全体の編集モードに戻ります
(図10) 。
 図10.長方形のシンボルをダブルクリックすると編集モードになります
図10.長方形のシンボルをダブルクリックすると編集モードになりますピクセル精度ベクトルとパスパレット
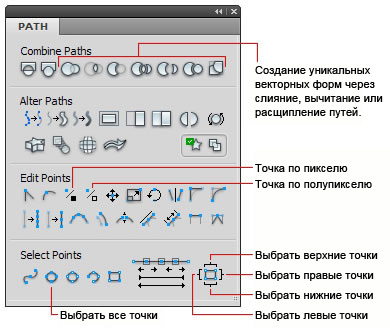
Fireworksはベクタープログラムであるという事実にもかかわらず、非常にシンプルであるか非常に詳細であるかにかかわらず、あらゆる種類のアイコンをデザインするのに最適です。 ただし、Photoshopから切り替えるときに初めて、パスパレットを使用せずにピクセルレベルで作業しようとすると不快になる場合があります。 このパレットは、Fireworksでピクセルの位置を決めるための最も重要なツールの1つです
(図11) 。
 図11.パスパレット
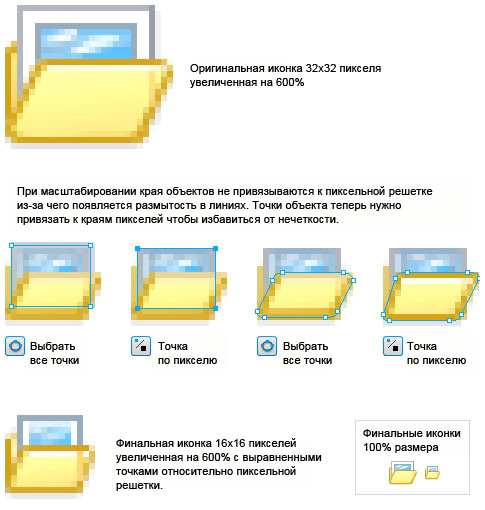
図11.パスパレット上記を説明するために、
図12のフォルダーアイコンを見てみましょう。 標準の32ピクセルのアイコンを作成し、16ピクセルのバージョンを作成する必要があります。 アイコンのサイズが変更されると、輪郭がぼやけます。 これは、ラインがエイリアスされ、ピクセルグリッドに対して相対的にシフトしているためです。 ピクセルラティスに対してシフトされたオブジェクトポイントを選択し、パスパレットで「ピクセルへのラウンドポイント」アイテムを選択すると、このポイントはピクセル境界が交差する中心に揃えられるため、この領域はシャープになりますが、オブジェクトはエイリアシングプロパティを失いません。
 図12.パスパレットの「ピクセルへのラウンドポイント」を使用して、シャープな線を取得します。
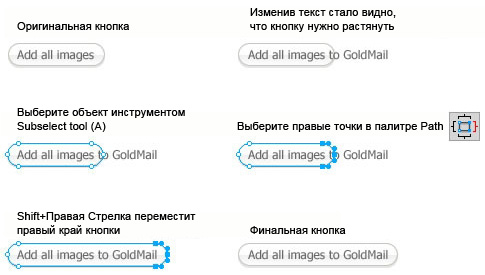
図12.パスパレットの「ピクセルへのラウンドポイント」を使用して、シャープな線を取得します。パスパネル選択ツールも非常に便利です。 丸い部分をピクセルにアタッチする必要がある場合、すべてのポイントを選択するだけです。 丸いボタンなどのオブジェクトを展開する場合、ボタンの右側にあるすべてのポイントを簡単に選択できます。 これを行うには、パネル上のコントロールポイントを選択するだけです
(図13) 。 キーボードの矢印または追加のShiftキーを使用すると、ボタンの幅をすばやく拡大できます。これにより、すぐに10ピクセル移動できます。
 図13.オブジェクト上のポイントを頻繁に選択すると、ポイント選択ツールがこの操作の処理に役立ちます。 これらのコマンドは、ホットキーに追加することで改善できます(たとえば、Ctrl + 6で正しいポイントを選択します)。
図13.オブジェクト上のポイントを頻繁に選択すると、ポイント選択ツールがこの操作の処理に役立ちます。 これらのコマンドは、ホットキーに追加することで改善できます(たとえば、Ctrl + 6で正しいポイントを選択します)。最後に、複雑な形状を単純化し、線を滑らかにすることができます。 [パス]パネルには他にも便利なコマンドがいくつかありますが、使用頻度はあまり高くありません。
共通ライブラリコントロールのパワーと9フラグメントスケーリングの使用
Fireworksのもう1つの興味深い詳細は、共通ライブラリパレットです。 これは、キャンバスに配置できる署名と管理状態を持つさまざまなコントロールを含むドキュメントライブラリへの追加です。
注:Fireworks CS3にはVistaコントロールの限定セットが含まれていますが、XPコントロールの場合は
Fireworks Exchangeまたは
senocular.comからダウンロードできます。
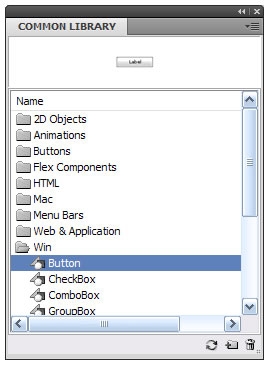
 図14.共通ライブラリパレットには、キャンバスにすばやく転送できる多くの標準ユーザーインターフェイスコントロールが含まれています
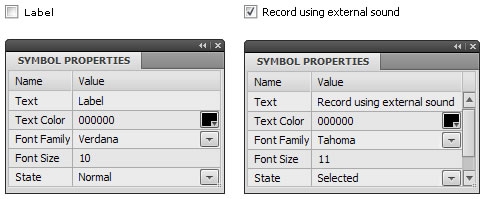
図14.共通ライブラリパレットには、キャンバスにすばやく転送できる多くの標準ユーザーインターフェイスコントロールが含まれていますWinXPフォルダーからチェックボックスを選択してキャンバスに配置すると、「ラベル」という署名が付いたチェックボックスとして表示されます。 シンボルプロパティパレットを開くと、状態をtrueからfalseにすばやく変更して、チェックボックスを無効にすることができます。 [ラベル]をクリックすると、署名を変更できます。 チェックボックスの状態をアクティブから非アクティブに変更することもできます
(図15) 。
 図15.署名、スタイル、テキストの色、コントロール状態などのシンボルプロパティのクイック編集
図15.署名、スタイル、テキストの色、コントロール状態などのシンボルプロパティのクイック編集インタラクションデザイナーは、外観を気にせずにUIコントロールを簡単に操作できます。 シンボルには9フラグメントスケーリングのプロパティがあるため、元のオブジェクトを変更せずにテキストフィールドの幅を変更できます。
共通ライブラリの文字を独自のスタイルに変更したり、共通ライブラリの文字ライブラリをカスタマイズすることもできます。 各共通文字には、コードが参照する特別な名前のオブジェクトが含まれており、変更できないことに注意してください。 一般的なキャラクターの作成の詳細については、Aaron Beallによる
Fireworksでのリッチシンボルの使用を参照してください。
高速で破壊不可能な処理
色やテクスチャなどのデザイン要素は、おそらく作業中に数回変更されます。 幸いなことに、Fireworksはフィルターを壊さずにフィルターでこの動作をサポートしています。 プロジェクトの最後のタスクには、通常、ボタンのさまざまな状態(通常、デフォルト、ホバー、クリックなど)の作成が含まれます。 多くの場合、最初からデザインを作成する代わりに、既製のボタンを使用して、新しいフィルターを削除または追加できます
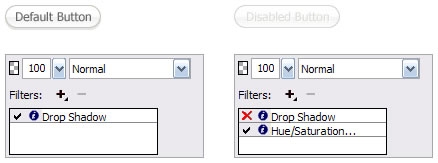
(図16) 。 この例では、影付きの白いボタン。 無効なボタンを構成するには、シャドウの原因であるフィルターを削除し、透明度を下げるだけです。
 図16.非破壊フィルターを使用して視覚プロパティ(シャドウ、色調/彩度、レベル、曲線など)をすばやく調整および削除する
図16.非破壊フィルターを使用して視覚プロパティ(シャドウ、色調/彩度、レベル、曲線など)をすばやく調整および削除するプロジェクトの設計要素は必然的に変化します。これらのツールは調整を行い、新しいアイデアを同僚やクライアントとすばやく共有できるようにします。
外観と動作の文書化
設計が形になり始めるとすぐに、製品の動作方法を説明するドキュメントを作成します。 「仕様」とも呼ばれるこのドキュメントは、インターフェイスの動作とスクリプトの議論に参加したコミュニケーションデザイナーを完成させます
(図17) 。
 図17.インターフェースコントロールとその動作の説明、および仕様の使用シナリオ
図17.インターフェースコントロールとその動作の説明、および仕様の使用シナリオこのドキュメントは、Adobe InDesignで作成していますが、Fireworksはこれとうまく機能します。 設計のすべての状態をエクスポートし、それらを説明するだけで、膨大な情報の膨大な本を入手できます。
エクスポートコマンド(Ctrl + X)を使用して、ドキュメントまたはプレゼンテーションに最終結果を表示します。 「ファイル」>「エクスポート」を選択し、「エクスポート」メニューで「ファイルへの状態」を強調表示することにより、すべての状態をエクスポートできます
(図18) 。 画像プレビュー(Ctrl + Shift + X)からエクスポートして、エクスポートされた画像の品質を確認することもできます。
 図18. InDesignに配置するために状態を個別のファイルにエクスポート
図18. InDesignに配置するために状態を個別のファイルにエクスポートスタイルガイドのドキュメント
さらに、仕様では、インターフェイスの視覚的なスタイルについて説明しています。 この部分には、多くの場合、ブランド、色、活版印刷の特徴、画像などの説明が含まれます
(図19) 。 Fireworksを使用して、これらのすべてのパーツをエクスポートします。
 図19.視覚スタイルガイドのレイアウト、ブランド、タイポグラフィ、アイコン、コントロールなどの視覚要素の説明
図19.視覚スタイルガイドのレイアウト、ブランド、タイポグラフィ、アイコン、コントロールなどの視覚要素の説明グラフィックス作成
Fireworksは、グラフィック製品を使用した効果的な作業で最も人気があります。 通常、すべての画面をドキュメントにエクスポートしますが、完成したグラフィックスをエクスポートするためにもよく使用します。 グラフィックをシンボルにきちんと関連付けると、将来のグラフィックをドキュメントライブラリから簡単にエクスポートできます。 これは、グラフィックをトリミングする必要がないことが多いアイコンに特に便利です。 ドキュメントライブラリに移動し、[シンボルのエクスポート]オプションを使用します
(図20) 。
 図20. [ドキュメントライブラリ]メニューのオプションを使用した文字のクイックエクスポート
図20. [ドキュメントライブラリ]メニューのオプションを使用した文字のクイックエクスポートバッチ処理は、元の形式のグラフィック要素の大規模なセットがあり、Java Swingやインターネットなどの特定の環境に合わせて最適化する必要がある場合にも役立ちます。
Fireworksの長所と短所
Adobe Fireworksでほとんどの時間を費やしているという事実は、Adobe PhotoshopおよびAdobe Illustratorの使用をやめたことを意味するものではありません。 Fireworksは画面上のグラフィックス用に設計されています。PhotoshopとIllustratorは印刷デザインにより関連しているためです。 Photoshopは、スタンプツールを使用した写真のレタッチにも適しています。 しかし、レベル、カーブ、マスクなど、写真を編集するためのほとんどの機能はFireworksで簡単にカスタマイズでき、フィルターを使用して簡単にキャンセルできると思います。
従来、Fireworksのエンジンは脆弱でしたが、新しいバージョンでは、プログラムの欠陥を修正するすべての機能を備えたAdobeエンジンを使用しています。
もっと読むもの
長年にわたり、クーパーは競争力のあるプログラムを評価および再評価し、最高のツールを使用することを保証できます。 Fireworksのインターフェイス開発により、ワークフローが最小限に抑えられ、お客様の製品に集中できます。
Cooperワークフロー、ガイドパネルの使用、および強化されたシンボルの詳細については、次のリソースを参照してください。
PS
新しい環境に対処しようと決めたときに質問がある場合は、
fireworks.co.uaフォーラムで回答を得ることができます。