はじめに
品質を損なうことなく
PNGおよび
JPEG画像を最適化することに専念したレビューに注目します。 「品質の損失なし」とは、視覚的に元の画像と最適化された画像がまったく変わらないことを意味します。 この問題に関するHabréの記事をたくさん読みましたが、そのほとんどは完全なナンセンスであり、理由ではなく事実を述べています。 このレビューは、画像の最適化に関する基本的な知識を持つ人々に焦点を当てています。
PNG
そして、最適化はどのように進んでいますか? 順番に考えてみましょう。これは主にいくつかの理由によるものであり、次にそれらを検討します。
ノンインターレースまたはインターレース
読み込み時にブラウザに画像を表示するには、2つの方法があります。
- ノンインターレース-ブラウザは、情報がネットワークから到着すると、上から下に順番にダウンロードします。
- インターレース-ファイルが完全にダウンロードされるまで、ブラウザの画像は低解像度で表示されます。 つまり 最初に低品質の画像が表示され、次にグラフィック情報が到着すると画像の品質が徐々に向上します。 インターレースディスプレイは、主観的なダウンロード時間を短縮し、画像がロードされていることをユーザーに示しますが、インターレースディスプレイはファイルサイズも大きくなります。
結論として、起動時にブラウザに画像を表示する方法を詳細に説明するリンクをいくつか紹介します。
ColorTypeとBitDepth
ColorTypeは、画像の色数を最適化するために必要です。 この基準によれば、次のPNG形式があります。
- グレースケール
- グレースケール+アルファ;
- パレット(256色);
- RGB
- RGB +アルファ。
ColorTypeテクノロジーは、画像の重量を最小限に抑える形式を選択しますが、視覚的には変更しません。 このテクノロジーの仕組みの例を次に示します(正直なところ、画像は同じアルゴリズムに従って最適化されています)。
PNG RGB +アルファ-17853バイト

PNGパレット-13,446バイト

サイズの違いは4407バイト(24%)ですが、写真は視覚的に変化しませんでした。 異なる画像が表示される場合、これは目の錯覚です。
BitDepth-ビット深度、2つのタイプがあります:
- 1ビット。
- 2ビット;
- 4ビット;
- 8ビット;
- 16ビット
BitDepthテクノロジーはColorTypeに似ています。
このテクノロジーの仕組みの例を次に示します(正直なところ、画像は同じアルゴリズムに従って最適化されています)。
PNG 4ビット-6,253バイト

PNG 8ビット-5,921バイト

サイズの違いは332バイト(5.3%)ですが、写真は視覚的に変化しませんでした。 異なる画像が表示される場合、これは目の錯覚です。
どちらのテクノロジーも、PNGに保存できるほとんどすべての画像エディターをサポートしていますが、PNGオプティマイザープログラムの開発者はこれを処理する必要があるため、PNGを知っている人はほとんどいません。
チャンク
タンク内の誰か
が知らない場合、PNGは
チャンクで構成されます。 チャンクとは何も書いていません。自分で読むことができます。 これには
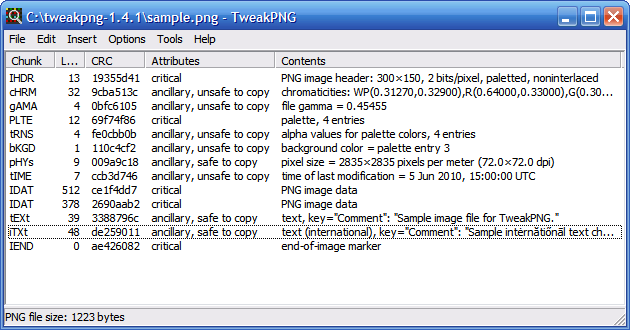
TweakPNGのプログラムがあることを示した方がよいでしょう
。TweakPNGで任意のPNG画像を
取得し 、このプログラムで開いて、PNG構造全体を確認します。

TweakPNGのようなプログラムもありますが、これは最良かつ最も便利です。 結論として、残りのプログラムについて説明します。
上の図からわかるように、チャンクには2つのタイプがあります(属性列):
- 重要なチャンクは、PNGイメージ( IHDR 、PNGパレットのPLTE 、1つ以上のIDATおよびIEND )に存在します。
- 補助チャンクは追加のチャンクです。特定のチャンクを削除すると、イメージサイズを小さくすることができますが、それほど大きくはできません。
パレットの最適化
PNGパレットでのみ実装でき、技術はチャンク
PLTEの最適化に基づいており、画像サイズを小さくすることができますが、それほどではありません。 私の意見では、このテクノロジーはすべて
Color Quantizerにより適切に実装されており、そのアルゴリズムの1つは
TruePNGにも実装されてい
ます 。
アルファチャネルの最適化
この技術
については 、Sergey Chikuenok(
PNGについて。パート3 )から学びました。 現在、この技術が開発され、その一部が使用されており、最適化が大幅に向上しています。 主な欠点は、テクノロジーが画像自体(チャンクIDAT内)に変化をもたらし、構造には変化をもたらさないことですが、画像は視覚的に変化しません。 例として2つのプログラムを提供できます。
- Color Quantizerの作成者によるTruePNG 。
- CryoPNGはより高度な最適化テクノロジーであり、より多くの時間を必要とし、圧縮率を高めることができます。
私が書いていることを理解するのが難しいことを理解し、例を示します(正直なところ、画像は同じアルゴリズムに従って最適化されました。最初の画像はアルファチャンネルあり、もう一方はアルファチャンネルなしです)。
元の画像。 サイズ-214 903バイト。


CryoPNG(オプション-f0)。 サイズ-107 806バイト。


CryoPNG(オプション-f1)。 サイズ-105 625バイト。


CryoPNG(オプション-f2)。 サイズ-107 743バイト。


CryoPNG(オプション-f3)。 サイズ-114 604バイト。


CryoPNG(オプション-f4)。 サイズは109 053バイトです。


CryoPNGの欠点は、最高の結果を決定するために5つの画像すべてを最適化する必要があり、そのために多くの時間を要することです。
TruePNGは、この点でCryoPNG -f0と同様に機能します。次に、CryoPNG -f0はPNG最適化の観点から最適です(単なる経験です)。 私の経験では、CryoPNG -f1およびCryoPNG -f4は、CryoPNG -f2およびCryoPNG -f3と比較して、CryoPNG -f0よりもPNGを最適化する可能性が高くなります。
圧縮アルゴリズムの圧縮+文字列フィルタリング
前述のように、PNGはチャンクで構成されています。この場合、チャンク-IDATに興味があります。 圧縮については、主に2つの要素、文字列フィルタリングとDeflate圧縮アルゴリズムが使用されます。 これについて詳しく説明しましょう。
ラインフィルタリング
PNGで使用される
フィルターは、圧縮のためにデータを準備し、その度合いを高めるために必要です。 フィルタは各行を処理するため、バイト値自体ではなく、現在の値と前の値の差をエンコードする必要があります。 前のフィルターと見なされるフィルターに依存します。
- なし-フィルターなし。
- Subは同じ行のバイトを調べます。
- Up-前の番号と同じ番号。
- 平均は両方を取り、それらから算術平均を考慮します。
- Paethは前の行のバイトの前のバイトを見て、その差を比較し、最小のものをエンコードします。
一般的に、選択するフィルターについての具体的な推奨事項はありません。 行ごとに独自のフィルターを選択できるため、多くの場合、行内のすべてのフィルターを適用して、どの圧縮が最適かを確認します。 別のフィルターがあります-アダプティブ-これはフィルターの「ミックス」であると言えます。 フィルターは、ほぼすべてのPNGオプティマイザープログラムをサポートしますが、個人的には、より高度なフィルター作成システムを持つ2つのプログラムのみを知っています。
PNGOutはそのようなフィルターを作成しませんが、新しいバージョンは組み込みフィルターをサポートします。 これは私の要求で行われました。
圧縮アルゴリズムの収縮
現在まで、
Deflate圧縮
アルゴリズムに基づいたいくつかのライブラリがあり
ます 。
PNGWolfは、Zlibと7-zipの両方を同時に使用します。
重要 :これらのプログラムはすべて相互に補完し合っており、統一されていると強力です。 これらが別々に使用され、結果が比較される場合、これが最大の問題です。 まず、Zlibを使用し、次に7-zipおよび/またはKzipを使用する必要があります。
次のパートでは、これらのプログラムについて詳しく説明し、圧縮の程度と費やした時間に応じて、アルファチャネルの最適化を考慮した3つのPNG最適化アルゴリズムを構築します。 以下は、圧縮率とチャンクIDATの最適化にかかった時間の条件付きグラフです。

グラフからわかるように、圧縮率が大きいほど、時間がかかります。
そしてもう少し...
ここでは、2つのプログラムについて説明します。
PNGの最適化の最後に、上記で書いた順序で使用することをお勧めします。 PNGのサイズを数十バイト減らすことができますが、速度は非常に高速です。
Jpeg
そこで、JPEGに進みます。ここでは、すべてがはるかに簡単です。 しかしその前に、品質レベルが100であっても、品質を損なうことなくJPEGを再保存することはできません(これは最高品質ではなく、最適化の数学的制限です)。 次の例を考えてみましょう(正直なところ、画像は同じアルゴリズムを使用して最適化されています)。
元の画像は52,917バイトです。

新しい画像(Adobe Photoshop CS5で保存、Web 100用に保存)-53,767バイト

画像の差分を作成します。

そのため、写真は大きく変わりました。はい、視覚的に目立つものはありません。 ご覧のとおり、画像のサイズが大きくなりました。 これは、JPEGを作成するライブラリの仕様によるものであり、ライブラリについては後ほど説明します。
品質を
落とすことなく、JPEGで画像を
保存できるプログラムが1つだけあります
-BetterJPEG (Adobe Photoshopのプラグインがあります)。 誤解がない限り、このプログラムは非営利目的でCIS諸国の居住者に無料で提供されます。 個人的には、ソースがなく、マイナーな画像編集が必要なときにBetterJPEGを使用します。 BetterJPEGの例を考えてみましょう。
元の画像。

新しい画像(状況を複雑にし、碑文「HTML」を追加します)。

画像の差分を作成します。

マーカー
JPEGは、PNGとは異なり、マーカーで構成されます。
「ファイル構造、マーカー」という記事を読むことをお勧めします。一般的にはサイト自体を見ることもお勧めします。 最も強力なJPEG構造研究プログラムは
JPEGsnoopです。 プログラムはまだありますが、結論でそれらについてお話しします。 JPEGの構造を調べるには、次の画像
-PhotoMEをお勧めします。
一部のマーカー(APP0-APP15、COM)を削除すると、画像サイズが大幅に縮小する可能性があります。 私はこのためのプログラムが何よりも好きです-最もシンプルで便利な
Jheadです。
プログレッシブおよび最適化
起動時にブラウザに画像を表示するには、3つの方法があります。
- 標準。 最適化された方法と同様に、ほとんど使用されなくなりました(圧縮率は低下します)。
- 最適化-改善されたJPEGファイルをより小さいファイルサイズで作成します。 ブラウザーは、ネットワークから情報が来ると、上から下に順番にそれらをダウンロードします。
- プログレッシブ-画像は一連のオーバーレイとして表示されます。これにより、完全にダウンロードされるまで、つまり低解像度で画像を表示できます。 最初に低品質の画像が表示され、次にグラフィック情報が到着すると画像の品質が徐々に向上します。 8番目のバージョンを含むInternet Explorerは、プログレッシブJPEGダウンロードをサポートしていません。ファイルが完全にダウンロードされた後にのみ表示されます。これは、ダウンロード中に画像を上から下に表示する「従来の」JPEGの動作とは大きく異なります。
詳細については、記事
「画像の最適化、パート4:シリアルJPEG-あるべきかどうか」をご覧
ください。JPEG作成ライブラリ
そして、ここから楽しみが始まります。 JPEGがどのように作成されるのか疑問に思う人はいませんか? ライブラリがあり、それほど多くないことが判明したため、それらのいくつかを検討してください。
- アドビは独自のライブラリを使用します。たとえば、Adobe Photoshop、Web用に保存など、いくつかあります。WEBに保存するために使用されます。
- Libjpeg Adobe Fireworksを含む、JPEGに保存できるほとんどすべてのプログラムを使用しています。 LibJPEGライブラリには非常に興味深いプログラムがあります-JPEGTran (画質を損なうことなく画像を最適化します)。 PhotoshopまたはIllustratorでJPEG画像を作成し、JPEGTranで最適化すると、最大限の最適化効果が得られます。 2つのライブラリが使用されていることがわかります。 残念ながら、品質を損なうことなく、PhotoshopでJPEGに保存することはできませんでした。
JPEGで画像を再保存すると、新しい画像が元の画像よりも大きいことがわかりました。 これは、ライブラリの仕様によるものです。 ライブラリの作業の概要を次に示します
。CorelPainterとAdobe Photoshopです。
2つのライブラリのどちらが最適化されているかを言うと、質問は非常に複雑で曖昧ですが、JPEGTranは非常に高速であるため、その動作に気付かないだけでなく、画像サイズを確認してください。 。 JPEGTranは、画像自体を変更することなく、JPEGをProgressiveからOptimizedに、またはその逆に変換できることを忘れないでください。
おわりに
これらはもちろんすべての理由ですが、最も重要です。 上記のプログラムのほぼすべての著者と話をしましたが、彼らはすべて非常に才能のある人です。 画像最適化の研究に多大な助けをしてくれた
x128に感謝します。
起動時にブラウザに画像を表示する方法について詳しく読むことができます。
上記の方法が品質を損なうことなく本当に最適化されるようにするために、
差分画像を作成する方法を検討することをお勧めし
ます 。
最適化の理解を深めるために、次の記事を読むことをお勧めします。
- 画像を操作する
- アップロード用の画像の準備
- Web用のGIFおよびPNG-8最適化
さらに、画像の構造を研究するときに使用することをお勧めするソフトウェアは、次のものだけではありません。
- PhotoMEは、PNGおよびJPEGの構造を研究するための非常に便利なプログラムであり、上記のものほど強力ではありません。私はそれを主なものとして使用します。
- ExifToolは、PNGおよびJPEGの構造を研究するための非常に強力なプログラムです。 コマンドラインで動作し、オンライン版があります- ジェフリーのExifビューア
- 010 Editor -Hex-editor。ただし、PNGとJPEGの構造を研究するのに役立つアドオン( JPEG 、 PNG + チャンク )があり、場合によっては交換できない場合があります。
最後に、オンライン画像最適化サービス
PunyPngについてお話します。 最適化という点では完璧とは言えませんが、今日は私が出会った中で最高のものです。