最近の画面解像度は、320px(iPhone)から2560px(大型モニター)またはそれ以上の範囲です。 ユーザーはデスクトップコンピューターのみでサイトを表示しなくなりました。 ユーザーは、携帯電話、小型のラップトップ、iPadやPlaybookなどのタブレットデバイスを使用してインターネットにアクセスできるようになりました。 したがって、従来の固定幅設計は機能しなくなりました。 デザインはレスポンシブでなければなりません。 構造は、ディスプレイのすべての解像度を考慮して自動的に変更する必要があります。 この記事では、HTML5およびCSS3のメディアクエリを使用して、クロスブラウザーレスポンシブデザインを作成する方法を示します。
始めるために、これを実際に見てみましょう。
開始する前に、
最終デモを見て、見栄えを確認してください。 ブラウザのサイズを変更して、ウィンドウの幅に基づいて構造が自動的に変化する様子を確認します。

他の例
他の例をご覧になりたい場合は、メディアクエリを使用して作成した次の
WordPressテーマをご覧ください:
iTheme2 、
Funki 、
Minblrおよび
Wumblr 。
復習
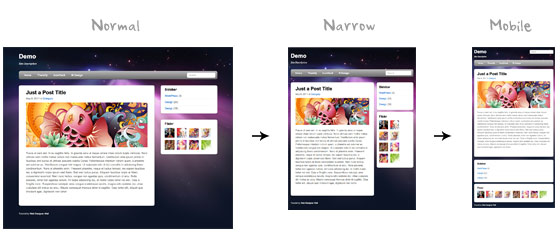
ページコンテナの幅は、1024pxを超える解像度に対して980pxです。 幅を確認するには、幅が980px未満の場合にメディアクエリを使用します。この場合、レイアウトは固定幅ではなくゴムになります。 幅が650px未満の場合、コンテンツとサイドバーを含むコンテナは全画面に展開され、1列になります。

HTML
HTMLの詳細な説明については説明しません。 基本的なレイアウト構造を以下に説明します。 「ヘッダー」、「コンテンツ」、「サイドバー」、「フッター」を含む「ページラップ」があります。
< div id = "pagewrap" >
<header id = "header" >
<hgroup>
< h1 id = "site-logo" >デモ< / h1 >
< h2 id = "site-description" >サイトの説明< / h2 >
< / hgroup>
<nav>
< ul id = "main-nav" >
< li > <a href = "#">ホーム< / / a > < / / >
< / / ul >
< / nav>
< form id = "searchform" >
< 入力 タイプ = 「検索」 >
< / フォーム >
< /ヘッダー>
< div id = "content" >
<article class = "post" >
ブログ投稿
< /記事>
< / div >
<aside id = "sidebar" >
<セクションクラス = "ウィジェット" >
ウィジェット
< /セクション>
< / aside>
<footer id = "footer" >
フッター
< /フッター>
< / div >
HTML5.js
デモではHTML5を使用していることに注意してください。 バージョン9以下のInternet Explorerは、<header>、<article>、<footer>、<figure>など、HTML5に含まれる新しい要素をサポートしていません。 したがって、IEが新しい要素を理解できるようにするHTMLドキュメントにjavascript
html5.jsファイルを
含めます。
<!-[IE 9の場合]>
<script src = "http://html5shim.googlecode.com/svn/trunk/html5.js"> </ script>
<![endif]->
CSS
HTML5要素をブロックにダンプします
次のCSSは、HTML5要素(記事、余談、図、ヘッダー、フッターなど)をブロックします。
記事、脇、詳細、 figcaption 、図、フッター、ヘッダー、 hgroup 、メニュー、 nav 、セクション{
表示 : ブロック ;
}
CSSで基本構造を説明します
私は再び詳細には立ち入りません。 メインのページラップコンテナの幅は980pxです。 「ヘッダー」の高さは160ピクセルに固定されています。 コンテンツコンテナの幅は600ピクセルで、左にプッシュされます。 「サイドバー」の幅は280ピクセルで、右に押し出されます。
#pagewrap {
幅 : 980px ;
マージン : 0 auto ;
}
#header {
高さ : 160px 。
}
#content {
幅 : 600px ;
フロート : 左 ;
}
#sidebar {
幅 : 280px ;
フロート : 右 。
}
#footer {
クリア : 両方 ;
}
ステップ1
最初のステップでは、
デモはメディアクエリを実装しないため、ブラウザウィンドウのサイズを変更しても、レイアウトは固定幅のままになります。
CSS3メディアクエリ
今から楽しみが始まります-
メディアクエリ 。
接続メディアクエリJavascript
Internet Explorer 8以前では、CSS3メディアクエリはサポートされていません。 Javascriptファイル
css3-mediaqueries.jsを追加することで有効にできます。
<!-[IE 9の場合]>
<script src = "http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"> </ script>
<![endif]->
CSSメディアクエリを接続する
メディアクエリ用の新しいCSSファイルを作成します。
メディアクエリの仕組みについては、前回の記事をご覧ください。
< リンク href = "media-queries.css" rel = "stylesheet" type = "text / css" >
画面サイズが980px未満(ゴムレイアウト)
画面サイズが980px未満の場合、次の規則が適用されます。
- pagewrap =幅95%;
- 内容=幅60%;
- サイドバー=幅30%。
ヒント:割合(%)を使用して、ブロックをゴムにします。
@media screenおよび(max-width:980px){
#pagewrap {
幅 : 95 % ;
}
#content {
幅 : 60 % ;
パディング : 3 % 4 % ;
}
#sidebar {
幅 : 30 % ;
}
#sidebar .widget {
パディング : 8 % 7 % ;
margin-bottom : 10px ;
}
}
画面サイズが650ピクセル未満(単一列レイアウト)
次に、画面サイズが650ピクセル未満のCSSルールを設定します。
- header =高さを自動にリセットします。
- searchform =ポジショニング-上部5ピクセル;
- main-nav =ポジショニングを静的にリセットします。
- site-logo =位置を静的にリセットします。
- サイトの説明=位置を静的にリセットします。
- content =幅をautoに設定します(これにより、コンテナーが全幅に引き伸ばされます)
- サイドバー=幅を100%に設定し、フロートを削除します。
@media screenおよび(max-width:650px){
#header {
高さ : 自動
}
#searchform {
位置 : 絶対 ;
top : 5px ;
右 : 0 ;
}
#main-nav {
位置 : 静的 ;
}
#サイトロゴ {
マージン : 15px 100px 5px 0 ;
位置 : 静的 ;
}
#サイトの説明 {
マージン : 0 0 15px ;
位置 : 静的 ;
}
#content {
幅 : 自動
フロート : なし ;
マージン : 20px 0 ;
}
#sidebar {
幅 : 100 % ;
フロート : なし ;
マージン : 0 ;
}
}
画面サイズが480px未満
このCSSは、480pxより小さい画面サイズに適用されます。これは、横向きのiPhoneの幅に対応します。
- html =フォントサイズの調整を無効にします。 デフォルトでは、iPhoneは読みやすいようにフォントサイズを大きくします。 これを無効にするには、
-webkit-text-size-adjust: none;追加し-webkit-text-size-adjust: none; - main-nav =フォントサイズを90%にリセットします。
@media screenおよび(max-width:480px){
html {
-webkit-text-size-adjust : なし ;
}
#main-nav a {
フォントサイズ : 90 % ;
パディング : 10px 8px ;
}
}
弾性画像
画像に伸縮性を持たせるには、
max-width:100%と
height:auto追加します。 画像の
max-width:100%および
height:autoはIE7では動作しますが、IE8では動作しません(はい、別の奇妙なバグ)。 これを修正するには、IE8の場合は
width:auto\9を追加します。
img {
最大幅 : 100 % ;
高さ : 自動
幅 : auto \ 9 ; / * ie8 * /
}
柔軟な埋め込み可能なビデオ
ビデオに対しても画像と同じルールを適用します。 不明な理由により、
max-width:100% (ビデオ用)はSafariでは機能しません。
width: 100%を使用する必要があります
width: 100% 。
.video 埋め込み 、
.videoオブジェクト、
.video iframe {
幅 : 100 % ;
高さ : 自動
}
初期スケールメタタグ(iPhone)
デフォルトでは、iPhone Safariはページを画面に収まるように圧縮します。 次のメタタグは、デバイス幅をウィンドウ幅として使用して無効にするようiPhone Safariに指示します。
< メタ 名 = "ビューポート" コンテンツ = "幅=デバイス幅;初期スケール= 1.0" >
最終デモ
最終的なデモを開いて画面のサイズを変更し、メディアクエリの動作を確認しましょう。 iPhone、iPad、Blackberry(最新バージョン)、Androidの携帯電話でモバイルバージョンを確認することを忘れないでください。
