このソーシャルネットワークはHabrの視聴者に「非常に愛されている」という事実にもかかわらず、私はまだチャンスをつかみ、Djangでのアプリケーションの開発に関する小さなメモを公開することにしました。
私はあなたに警告します、それらのいくつかは完全にキャプテンのものであり、いくつかはVKontakteまたはDangaとさえ関係がありません、一般に、私を責めないでください
カットの下:
- django-vkontakte-iframeおよびvkontakte
- アプリケーションを壁にダウンロードする
- フラッシュダミー
- 最愛のIEでのセッション
- すべての「flashVars」はGETリクエストによって送信されます
- フレームワーク
- ユーザー情報へのアクセス
- レイアウトの検証
- JSLintはあなたの友人であり同志です
- サムネイル生成
- プロキシモデルによるモデレーション
- インポート設定
- 最適化
広告として:アプリケーションは
「コレクター」と呼ばれ、コイン、切手、カード、その他のアイテムの収集に関わる人々を対象としています。 現在、MTGマップカタログのみが入力されていますが、今後、他のアイテムのカタログが作成されて入力されます。 もちろん、私たちはあなたの提案や建設的な批判をすべて喜んで聞きます。
django-vkontakte-iframeおよびvkontakte
これらのモジュールにより、ドキュメントVKontakte APIを理解することなく、すぐに有用な機能の開発を開始できます。
最初のものはユーザーの承認を引き継ぎ、通常のdzhangovskihユーザーを操作できるようにしますが、彼はすでに著者自身によってハブで
言及されています。
しかし、しばらくして、アプリケーションはユーザーの識別を拒否し始めました。 問題はreffererフィールドに現れ、vk_iframe / forms.pyで次のように書かれています:
referrer = forms.ChoiceField(REFERRER_CHOICES、必須= False)ドキュメントから、モジュールで規定されているREFERRER_CHOICESは古く、さらに、ad_ {AD_ID}のために固定リストは適切ではないと結論付けることができます。 したがって、論理的な置換は問題を解決します。
referrer = forms.CharField(必須= False)もちろん、REFERRER_CHOICESは不要になり、安全に削除できます。
2番目のモジュールはAPIのラッパーを提供しますが、まず、サーバーからすべてのメソッドを使用できるわけではありません
。2番目に、私の意見では、ほとんどの場合、ユーザーのページからjavascriptを使用してAPIにアクセスする方が便利で最適です 開発中のアプリケーションでは、このモジュールを小さな
ミドルウェアで使用して、django-vkontakte-iframeによって作成されたユーザープロフィールを定期的に更新し、ユーザーの友達に「自分と友達だけに表示」を表示するユーザーに属するページを表示する権限があるかどうかを判断させました。
同時に、おもしろい瞬間に注目する価値があります。6月16日、ページに入ろうとすると、アプリケーションが突然表示され始めました...何もありません。 要求を表示すると、1回の要求で500番目のエラーが返されることが示されました。 つまり 返されたのはアプリケーションではなく、VKontakte自体でした。 短い調査の結果、この問題はAPIへの最初のリクエストに含まれていましたが、しばらくすると状況は正常に戻りました。
アプリケーションを壁にダウンロードする
アプリケーションのプロモーションのために、ユーザーがアプリケーションによって生成されたメッセージを友人の壁に投稿する機能をユーザーに追加すると、多くの場合、クリックするとユーザーがアプリケーションに入ります。 私たちの場合、それはユーザーのコレクション内の「自慢の」アイテムでした。
公開シーケンスは簡単です。
- 投稿が行われる壁のユーザーIDを取得します
- wall.getPhotoUploadServerを使用して写真をアップロードするためのサーバーアドレスを取得する
- 指定したPOSTアドレスへの目的の写真を含む写真フィールドでリクエストを作成します
- 受信した写真データを使用してwall.savePostを呼び出し 、受信者にメッセージを指定します
- JS API saveWallPostメソッドを使用して、ユーザーに確認ウィンドウを表示します
主に私自身の不注意により、写真のアップロードに苦労しなければなりませんでした。
ドキュメントは「アプリケーションをユーザーの壁にダウンロードする」という指示に従う必要があり、私は「ユーザーの壁に写真をアップロードする」に従い続けました。
POSTリクエストを使用して写真を読み込むと、写真ではなく写真フィールドを持つオブジェクトが読み込まれます。これに応じて、指示の不正確さに注意することをお勧めします。 さらに、VKontakteは写真のサイズを75ピクセルに変更するため、非常に大きな画像を送信しても意味がないことに注意してください。
そして最後に、この同じPOST要求を生成する方法。 理論的には、これはjavascriptを使用して行うことができますが、私は苦労せずに送信サーバーを行いました。 ここにもオプションがあり、
ペンでリクエストを作成するか、既製の
モジュールを使用でき
ます 。 個人的には、2番目のオプションに決めました。
そして、はい、wall.savePostを呼び出すときにpost_idを指定することを忘れないでください。これにより、wallのメッセージを通じてアプリケーションを入力したユーザーに何を表示するかを決定できます。
気に
する人は、
ここで説明したアルゴリズムを実装するJavaScriptのわずかに微調整したバージョンです。
フラッシュダミー
しかし、もちろん、1滴のタールなしではできませんでした。 ユーザーが上記の方法を使用してメッセージを送信し、受信者のウォールにアクセスしてクリックすると、空のウィンドウが開きます。

これは、VKontakteがユーザーにフラッシュファイルを表示しようとしており、ユーザーが実際にiframeを持っているかどうかを気にしていないために発生します。 これがなぜそうなのかを聞かないでください、最も興味深い。
それで、
607x412スタブを作成してフラッシュを気にする必要があります(または友人に外注するほうがよい)。少なくとも、新しいタブで壁にメッセージを開く必要があることをユーザーに通知する必要があります。 post_id。 スタブを埋めるには、設定でアプリケーションのタイプをFlashに変更し、ファイルを埋めて、タイプを元に戻します。
この情報はすでに古くなっている可能性がありますが、アプリケーションの承認フェーズでは、スタブが引き続き役立つ場合があります。 管理者はデフォルトでフラッシュを表示します。つまり、作成されたものが表示されないだけです。
最愛のIEでのセッション
もちろん、ロバは目立たずにはいられませんでした。だから、あなたは彼のために体を動かさなければなりません。
P3Pポリシーには問題があります。これは、アプリケーションがCookieを設定できないためです。これにより、認証ファイルが作成されます。 幸いなことに、これは次の内容のP3Pフィールドを回答に追加するだけで修正できます。CP = "IDC DSP COR ADM DEVi TAIi PSA PSD IVAi IVDi CONi HIS OUR IND CNT"
アプリケーションでは、別の
ミドルウェアで問題を解決しました。
UPD:この
記事では、iframe Cookieの問題について詳細に説明し、他のブラウザーで発生する可能性のある問題の解決策を提供します。
すべての「flashVars」はGETリクエストによって送信されます
ユーザーがアプリケーションに入ると、有用な
情報が送信されます。 したがって、これらはすべて、メインの要求を入力するときに通常のGET要求で送信されます。 したがって、より多くのインタラクティブ機能が必要な場合は、使用するのを怠らないでください。
最も一般的なのは、request.GET ['post_id']に基づいて、誰かのウォールからアプリケーションにアクセスしたユーザーをメインのページから目的のページにリダイレクトすることです。
フレームワーク
通常のサイトを作成するのではなく、フレーム内で作業していることを忘れないでください。 そして、これは、ウィンドウの最大幅が827ピクセル(インデントとコントロールを含む807)である一方で、
resizeWindowを使用してウィンドウのサイズを変更する必要があることを意味します(ボディまたはラッパーdivの高さを取得します) VKontakteインターフェースが伸び始めます。
さらに、ユーザーがブラウザのボタンを前後に
動かすには、
setLocationを使用し、
setTitleを使用して親ページの名前を変更する必要があります。
さらに、サードパーティのフロントエンドアプリケーションが正常に動作しなくなるという事実に遭遇する可能性があります。たとえば、フレーム内で
lyteboxを正常に開くには少し終了しなければなり
ませんでした 。
ユーザー情報へのアクセス
ユーザーから徐々に権限を取得できるようにアプリケーションを設計し、アプリケーションをインストールせずにアプリケーションの可能な限り大きな部分にアクセスできるようにすることをお勧めします。
そのため、各ユーザーにウィンドウを表示させるだけでなく、「すべての情報を取り出して、お金があるアパートの鍵を忘れないでください」だけでなく、徐々に権利を拡大することを提案しますが、実際にこれらの権利が必要な理由を説明することをお勧めします。
getUserSettingsと
showSettingsBoxがこれに役立ちます。
そうそう、友人の招待ボタンを目立つ場所に置くことを忘れないでください。これは
showInviteBoxで動作し
ます 。
レイアウトの検証
完全に有効なレイアウトでのみ作業することを強くお勧めします。 これにより時間を大幅に節約でき、作業に審美的な満足感をもたらすことができます。たとえば、フレームが不適切にサイズ変更された理由を約1時間かけて調べたところ、狂ったdivでした。
検証プロセスを簡素化するために、フッターにリンクを配置し、次の
JavaScriptをその上に掛けました。 レイアウトの有効性を監視できるだけでなく、レイアウトについて自慢することもできます。 W3Cからの一種のバナーで、より視覚的なものです。 もちろん、ブラウザに組み込まれているツールをキャンセルした人はいません(たとえば、Operaのコンテキストメニュー項目「Web標準に準拠しています」)。しかし、私の意見では、クリックできるリンクはブラウザ間の互換性は言うまでもなく便利です。
<thinking_aloud>しかし、ページを親ページにロードする機能は、実質的にホール実装です。 iframeアプリケーションからvkontaktのように見える別のサイトをロードしてから、親指で表示することができます。</ thinking_aloud>それまでの間、html5の新しいタグを使用することをためらわないでください。IEでスタイルを適用するには、JavaScriptを使用して必要なタグを作成し、「html5修正」だけで構成される簡単なソリューションがあります。 個人的に、私はこのパラダイムに固執しようとしています:「時代遅れの、または代わりに才能のあるブラウザのユーザーはページを見るが、より原始的です。」
JSLintはあなたの友人であり同志です
アプリケーションを開発する場合、必要ではありませんが、javascriptを記述する必要があります。 そして、これは通常、ジャンジャイストにとって活動の主要な分野ではないことを考えると、間違いを犯す可能性が高くなります。 JSLintを使用すると、愚かなエラーをすぐにキャッチできるだけでなく、コードを非常にきれいな形式に保つことができます。 しかし、habrについては既に十分に詳細に
書いています。
サムネイル生成
私の意見では、例えば、広く知られている
sorl-thumbnailや
aino-convertなど、非常に堅実なソリューションがあるにもかかわらず、それらは重すぎます。
したがって、私は
django-thumbsを採用しました。 幸いなことに、標準のImageFieldの拡張子を提供する1つのファイルのみで構成されています。 それを理解し、望ましい状態に仕上げることは難しくありません。 たとえば、アプリケーションの場合、透かしを追加しました(ただし、それらには反対ですが、これらは要件でした)。元の画像を別のフォルダーに保存し、設定を変更した場合にサムネイルを再生成します。
プロキシモデルによるモデレーション
ユーザーが追加したタグにモデレートを追加する方法を探していたときに、かなり興味深いテクニックを得ました(残念ながらブログへのリンクを見つける方法はありません)
.mptt-adminは管理パネルですでに使用されているため、通常のフィルターを使用する必要はありませんでした その本質は、左側のアプリケーション(たとえば、「Moderating」)を作成して
プロキシモデルを作成し、admin.pyでquerysetメソッドを定義することにより、表示する必要のあるもの(つまり、モデレートされていないタグのみ)を手で設定するという事実にありますドキュメント内の何かが
欠落しています)。 必要に応じて、バッチでタグをモデレートする
メソッドを追加できます。
結果は
このようなものです。 プロキシモデルの使用については、わずかに異なる目的のために、
ここで読むことができ
ます 。
インポート設定
ほとんどの初心者が考えるように、最初は、この設定のインポートを常に使用していました。
from settings import foo
ただし、次のように正しくインポートします。
from django.conf import settings
なぜそうなのか、
ドキュメントを読むほうが良いでしょう。
最適化
はい、「時期尚早な最適化はすべての悪の根源」ですが、第一に、著者によるとこのフレーズは(著者ではなく、問題ではない)97%のケースでのみ真実であり、第二に、すぐに以下の対策を講じることが望ましい開発中。
通常、すべてのWebアプリケーション、特にDjangoに基づいたWebアプリケーションのボトルネックはデータベースクエリであり、通常はORMをあまり正しく使用しないと悪化します。 ただし、ドキュメントでこの問題が十分に詳細に
開示されているため、ツリーに広がることはあまり意味がありません。 データベースに対して行われたクエリとその実行時間を表示するには、
django-debug-toolbarまたはより木製の
ソリューションを使用できます。
しかし一方で、ユーザーはページの表示速度に関心があり、サーバーがどれだけあるかではなく、負荷自体を最適化する必要があります。 ちなみに、上記の「ユーザーのページからjavascriptを介してAPIにアクセスする方が最適です」と書いた理由は、 VKontakteサーバーの応答の遅延は大きく異なる可能性があるため、ページが読み込まれてユーザーに表示された後、できるだけ早くすべての要求を行うことをお勧めします。
最適化で非常に役立つヘルパーは
Page Speedです。 ほとんどの場合、まず第一に、すべてを縮小する必要があります。
htmlの場合、質問はテンプレートタグ
{%spaceless%} {%endspaceless%}によって解決されますが、タグはタグ間のスペースのみを削除するため、タグ内のすべてのテキストをラップする必要があります(テンプレートタグ間でも、または、そのような場所にすべて1行で書き込み、タグ属性を別々の行に書き込むという悪い夢のように忘れます。 さらに、タグ間の空白インデントに依存していた場合、それを修正し、スタイルを完全に使用する必要があります。 もちろん、そのような縮小は完璧の高さではありませんが、引用符やその他の倒錯の除去から得られる5〜10%は安全に無視できると思います。 さらに、gzip圧縮は無視しないでください。対応する
ミドルウェアが提供されています。
今、CSSとJSについて。 個人的には、
django-compressを使用しました。 明らかな利点は次のとおりです。
- 接着ファイルのバージョン管理(変更を表示するためにキャッシュを心配する必要がないことを意味します)
- さまざまなコンプレッサーを使用する機能(サーバーがCSSTidyバイナリを起動できなかったため、 YUI Compressorを使用したため、非常に便利です)
- 外部ファイルのサポート。これにより、CDNを簡単に添付できます(CDNの目的と目的は、 こちらで確認できます )。
もちろん、このモジュールは本質的にMVCに違反していますが、致命的ではなく、非常に便利です。
さらに、
django-media-bundlerに注目する価値があります。 cssとjsの圧縮に加えて、pngcrushを使用してCSSスプライトをすぐに縮小しながら、自動的にCSSスプライトを作成することもできますが、残念ながらdjango-compressのようなバージョン管理はありません。 アプリケーション内のアイコンの数が少ないため、将来のプロジェクトのために残すことにしました。
さらに、各jsファイルの最後にセミコロンを置くと非常に便利です。 存在しないと、圧縮後にデッドコードが発生する可能性があります。
そして最後に、製品の強度をテストする価値があります。
負荷の影響は、この問題で非常に役立ちます。 興味のある方は
、これについてもう少し詳しく説明した
記事をご覧ください。 もちろん無料のテストも利用できます(最大50ユーザー)が、けちくさではなく、少なくとも9ドル相当の基本パッケージ(最大250ユーザー)を購入することをお勧めします。
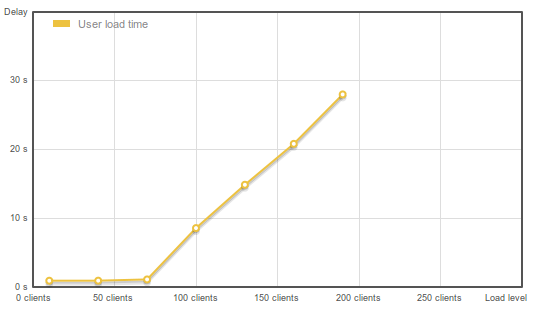
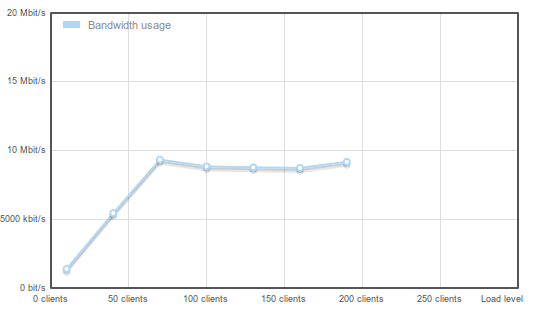
アプリケーションテストの結果は次のとおりです。


アプリケーションは負荷に非常にうまく対処できることがわかりますが、それにもかかわらず、70人のユーザーの後では、すべてが提供されたチャネルの幅に依存します。 そのため、最終分析では、html、css、jsの縮小化を伴うジェスチャー、およびCDNの使用が非常に役立ちました。
PS:私の後、別の人がレイアウトに取り組んだため、アプリケーションのヒントの一部が実行されない場合があります。