
今年、Unity3Dでゲームを書くことに関するHabréの記事で、非常に人気がありました。 しかし、何らかの理由で、競合他社について誰もまだ話していません。 今日は、(私の意見では)最も重要な競合他社であるShiVa3Dについてお話します。
小さなレビュー
ShiVa3Dは、Web、コンソール、モバイルデバイス用のアプリケーションとゲームを作成するために設計されたグラフィカルエディターを備えた3次元のゲームエンジンです。
Shivaを使用すると、Windows、
Linux 、Mac OS、iOS、Android、
Palm OS 、Wiiのプログラムとゲームを作成できます。 ブラウザで3Dを直接表示するためのプラグインもあります。
ShiVa3Dは、エディター、ゲームエンジン、開発者ツール(プロジェクトをビルドするためのプログラム)、サーバーの4つの部分で構成されています。
Shivaのゲームエンジンは、Open GLまたはDirectXグラフィックスとODE物理学に基づいています。 エンジンは、シェーダーを使用して、地形、海洋、およびさまざまな3次元モデルを描画できます。 静的および動的な照明と影、動的な粒子、さまざまな効果、アニメーション、ユーザーインターフェイス要素、マルチプレイヤーゲームを作成し、サウンドを再生する機能があります。 エンジンはプラグインで拡張されます。たとえば、ODE物理をPhysXに置き換えることができます。
組み込みのWYSIYWGエディターを使用すると、エンジンのすべての機能を使用してゲームやアプリケーションを作成できます。 プログラミングでは、主に
Luaが使用されますが、C ++でスクリプト
を最適化する
ように記述できます。 エディターには、PLE(無料)、Basic(€169)、Advanced(€1499)、Educational(無料)の4つの
エディションがあります。 エディターが「クール」であればあるほど、より多くのパンが利用できます。 現在、エディターはWindowsでのみ機能しますが、次のバージョンではクロスプラットフォームを約束します。
応用例
エディターにはさまざまなデモがありますが、アプリケーションの作成方法については引き続き説明します。 私はPLEエディションを使用し
ます 。これは
公式サイトからダウンロードできます。

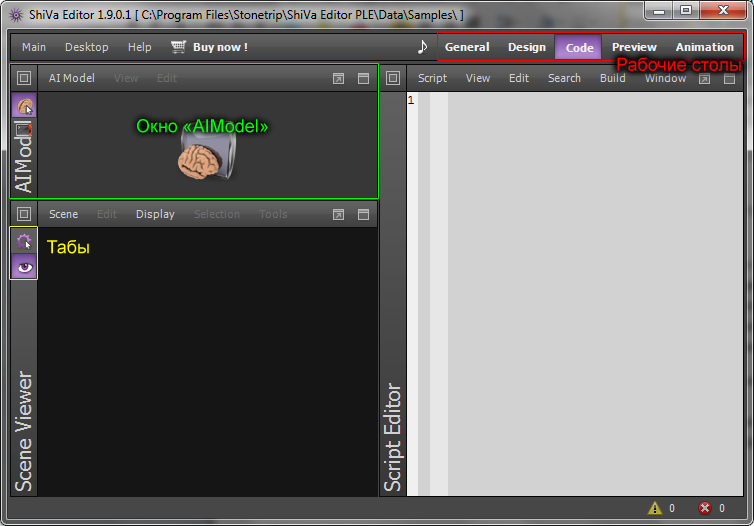
一見すると、Shivaのインターフェイスはあまりフレンドリーではありません。 ただし、次のようないくつかの利点があります。
-すべてがデスクトップに分割されます(デフォルトでは5つですが、最大8つまで作成できます)
-任意のデスクトップをカスタマイズできます(テンプレートの1つに従ってウィンドウを配置し、タブのセットを変更します)
それでは、最初のアプリケーションの作成を始めましょう。
まず、ゲームエディターウィンドウで、新しいゲームを作成します(ゲーム→作成)。 次に、シーンを作成する必要があります。同じウィンドウで、編集→シーン→作成をクリックします。 作成されると、シーンはすぐにScene Viewerにロードされます。
シーンを埋め始めましょう。 これは、Designデスクトップで行うのが一般的です。
まず、風景を作成します。 Terrain Editorウィンドウで、Terrain→Createをクリックし、表示されるフォームで、
Chunk Count = "4x4" (開始するのに十分)を設定します。 [OK]をクリックすると、シーンビューアーに平面が表示されます。 形状を与えるには、すべてのピース(チャンク)を選択し、ジオメトリセクションにノイズ
マップ (ノイズ)を追加
する必要があります。 以下では、「自動更新」チェックボックスにマークを付け、スライダーを好みに合わせて調整します。 次に、灰色の塊を光で多様化します。 テレインエディターの[マテリアル]セクションで、4つすべてのチェックボックスをオンにしてから、データエクスプローラーの[Models]フォルダー「DefaultDynamicLightSet」で検索し、シーンにドラッグします。 スキーリゾートに似たものが表示されるようになりました。気に入らない場合は、地球のテクスチャを「ストレッチ」します。 これを行うには、同じセクションに新しいマテリアルを追加し、新しいマテリアルを作成するためのフォームの「Albedo Map」フィールドでテクスチャを設定します(st_rockcanyonを選択しました)。 マテリアルを作成したら、「テクスチャ」の反対側にある「プレビュー」ボタンをクリックします。 テクスチャをレンダリングする距離は非常に短いため、カメラを近づける必要がある場合があります。
カメラは、次の3つのキーの組み合わせを使用して制御されます。
-Alt +マウスの左ボタン-カメラの回転
-Alt +マウスの右ボタン-ズームイン/アウト
-Alt +マウスの中ボタン-カメラを側面に移動します
次に、空を作ります。 アンビエンスエディター(テレインエディターと同じウィンドウ内の別のタブ)があり、Skyセクションで対応するフィールドに空のテクスチャを配置します(下に残しておくことができます)。 スカイブルーの質感が好きです。
完全なセットでは、十分な水がありません...海は、アンビエンスエディターの適切なセクション(セクションOcean)で行われます。 必要なことは、最初のチェックボックス「オーシャンを有効にする」にマークを付け、他のすべてを好みに合わせて設定することです。
原則として、すべて。 実行するコードだけでは不十分です...
デスクトップ「一般」に移動し、新しいAIモデルを作成します(ゲームエディター→編集→ユーザーメインAI→作成)。
次に、「コード」デスクトップで「ハンドラーの追加」をクリックし、onInitを選択します。
関数の本体には、
application.setCurrentUserScene("MyScene")
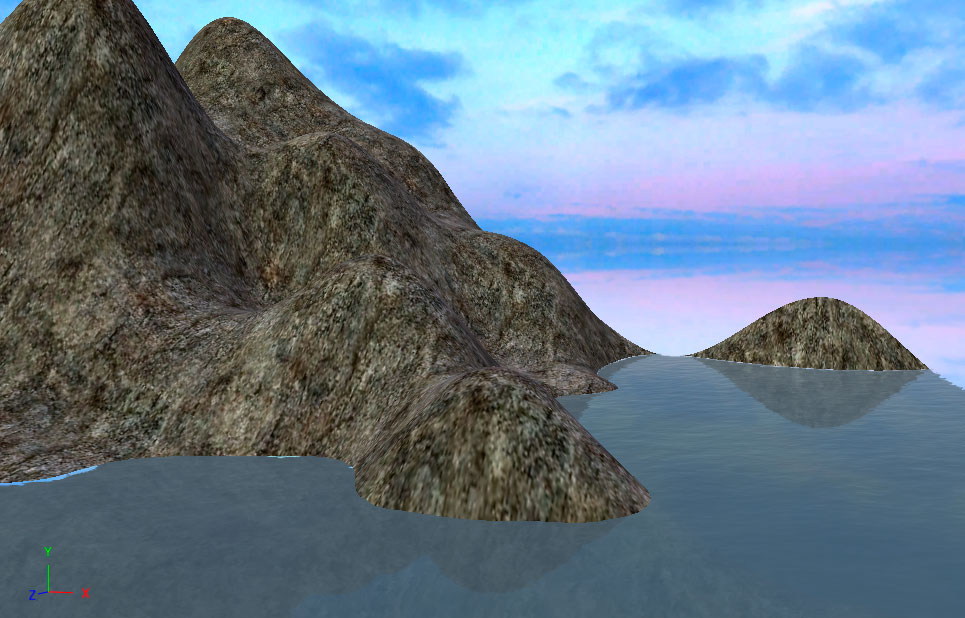
コードを保存してコンパイルします。 次に、「プレビュー」デスクトップに移動して、何が得られるかを確認できます。 私はこれを得ました:

まとめ
ShiVaは複雑なエンジンではありません。 予算が少ないゲーム開発者に適しています。 また、公式ウェブサイトには、シヴァを使用したインテリアデザインがあります。 ShiVaでもっと深刻なことをしたい場合は
、開発者向けページのチュートリアルとドキュメントを読むと便利です。