
カートグラフィックデザインスタジオTileMillのレビューを続けています。
前のパーツ:
- スタジオレビュー
- TileMillの概要
今日は私が検討します:
面白い? あなたを猫に招待します。
凡例
約束したとおり、今日は、凡例を作成し、インタラクティブ機能を使用してTileMillの範囲を拡大する方法を示します。
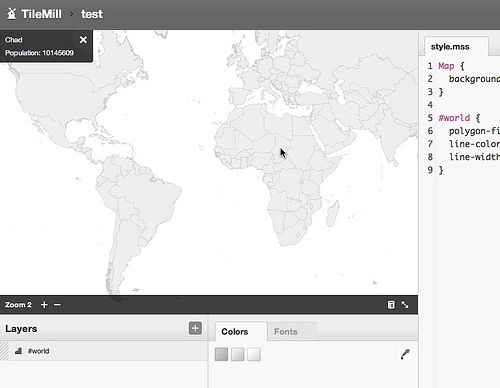
地図の凡例を作成することから始めましょう。 これを行うには、プロジェクト設定を開き、「凡例」タブに移動します。

凡例にはHTMLコードが含まれている必要があります。 また、CSSを使用することも(iPadとの互換性が必要な場合)、Webアプリケーションが提供する外部CSSに依存することもできます。
凡例には、マップ上のマーカーに対応するピクトグラムなどの画像が含まれる場合があります。
幾何学的図形や
ボックス描画文字などのUnicode文字をネイティブカラーおよびCSSとともに使用して、線、図形、およびドットを作成することもできます。
簡単な凡例の例を次に示します。
<span style='color:#F3E5BE'>■</span> 5 <span style='color:#EFF1A8'>■</span> 6 <span style='color:#EFEE8D'>■</span> 7 <span style='color:#DC8540'>■</span> 8 <span style='color:#ED4B7D'>■</span> 9
そして結果:

双方向性
TileMill 0.2.0のリリースは、新機能-インタラクティブマップのサポートで注目に値します。 対話機能を使用すると、属性テーブルからデータを抽出し、ツールチップまたはポップアップを使用して地図に表示できます。
TileMillは、特殊な「
グリッド 」を使用して、非表示のJSONタイル内のデータの相互作用を記述します。 地図上での対話性を確保するために必要なのはJavascriptとHTMLのみであるため、このメソッドはW3C標準と100%互換性があります。 このテクノロジーを使用すると、Flashを使用せずに、アプリケーションの速度の低下を心配することなく、地図上に数千のインタラクティブ要素を表示することが可能になります。
そのため、インタラクティブ機能を追加するには、プロジェクト設定を開き、「インタラクティブ機能」タブを選択します。

- インタラクティブ機能を維持するレイヤーを選択します。
- すべてのレイヤーに固有の属性テーブルのフィールド名を選択します。
- テキスト出力の形式を指定します。 HTML、CSS、およびトークンのセットを使用できます(次の段落を参照)。 デフォルトでは、ホバーするとティーザーにヒントが表示され、アクティブな要素をクリックすると完全な形式が表示されます
- さらに、属性テーブルのデータに置き換えられるトークンを使用できます
保存後、カードは設定に応答します。

インタラクティブ機能はMBTiles形式にエクスポートできます。この形式は、スタジオの開発者であるTileStream HostingのTileStreamタイルサーバーおよびSaaSプラットフォームで使用できます。
MBTiles
 MBtiles
MBtilesは、SQLite DBMSでタイルに切り分けられたカードを格納して、すぐに戻ることができるようにするための仕様です。 このデータ形式を使用すると、1つのファイルで数千、数十万、さらには数百万ものタイルを転送できます。
MBTilesのアップロード速度は、USB、モバイルデバイスへのダウンロード時、またはネットワーク経由での転送時の数百万個の個々のタイルのアップロード速度よりも高速です。 MBTilesを使用する場合のデータベースまたはファイルシステムへのアクセスの速度の違いはわずかです。
MBTilesは埋め込みSQLite DBMSを使用するため、インターネットに接続せずに使用できます。
タイルはBLOB(バイナリラージOBject-大量のバイナリデータを格納するための形式)として格納されるため、ほとんどのSQLiteクライアントで使用できます。
例
ハイチテレイングレータイルセットをダウンロードします。 次に、SQLiteクライアントでファイルを開きます。
sqlite3 haiti-terrian-grey.mbtiles
次のSQLステートメントを実行します。
SELECT * FROM tiles WHERE zoom_level = 5;
プレゼンテーションレベルが5のすべてのタイルを取得します。
5|8|17|???? 5|8|18|???? 5|9|17|???? 5|9|18|???? 5|10|17|???? 5|10|18|????
どこ
???? -ブロブ内のPNG画像の表現。
MBTilesを圧縮する
開発チームは、MBTilesの圧縮に一生懸命取り組んできました。 下位互換性を維持しながら、ファイルサイズを最大60%削減できることがわかりました。

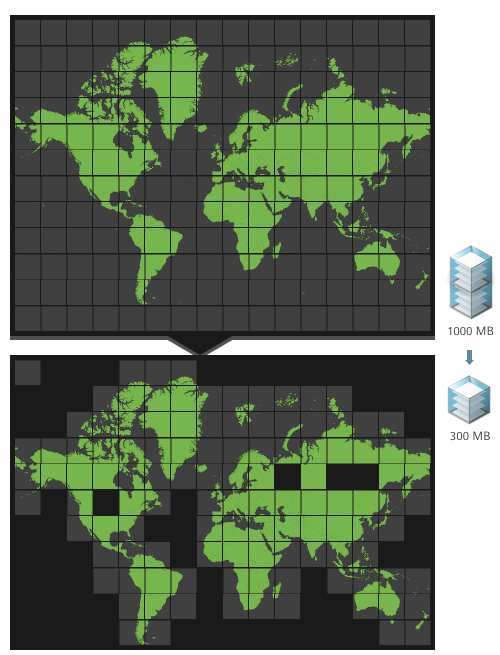
圧縮の原理は単純です-
'tiles'テーブルは、同じ結果を返す同じ名前の
ビューに置き換えられます。
このメソッドは、
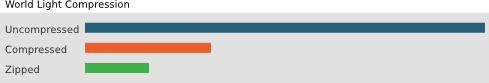
スライディングウィンドウ圧縮アルゴリズムの簡易バージョンです(このアルゴリズムは、zip、7zip、その他の多くの一般的な形式の基礎です)。 その結果、ファイルは著しく小さくなります。 これは、多数のプレゼンテーションレベルを持つWorld Lightなどのベクターデータセットで特に顕著です。

おわりに
今日は以上です。見てくれてありがとう。 次のトピックでは、TileMillでのPostGISの使用と、TileStreamタイルサーバーとさまざまなマッピングライブラリを使用した実際のMBTilesの使用について説明します。
便利なリンク
- MBTiles-完全なフォーマット仕様
- MBTiles Utils-データ圧縮用のユーティリティセット