みなさんこんにちは。 このトピックをGoogle App Inventor(以降、単に発明者)に捧げたいと思います。あなたは他の人たちの以前のトピックに精通しています。 彼は小さな機能のために非難されています。 私もそう思いました、そしてそれが始まったとき、私はほんの数個の装身具を作ることができました。 しかし、最近発明者を訪ねて、6月の更新で次のような多くの興味深いブロックが追加されたので、私はうれしい驚きを覚えました。
Web、TinyWebDB、TinyDB、Notifier。 このトピックでは、ユーザーkarmaを取得する例を使用してXMLファイルを読み取る方法を説明します(ユーザーの1人がPythonとSL4Aに関するトピックを書いた後、この例を使用することにしました)。 インターフェースの詳細は考慮しませんが、そのように理解するのは簡単です。
まず、最終的にどのようなスキームになるかを示します。

コンポーネントを追加する
ブラウザでappinventor.googlelabs.comページを開き、新しいプロジェクトを作成して、画面レイアウトに次のコンポーネントを追加します。
Web、Notifier、Button、Label、TextBox、必要に応じて、それらのラベルを変更します。
私はこのようになった:

変数を作成する
ブロックエディター(右上のボタンなど)を開き、コードブロックの作成を開始します。
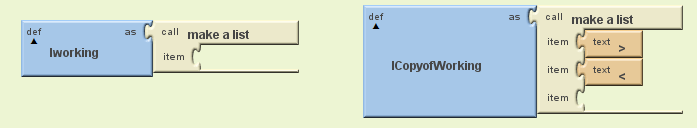
まず、2つの変数
lworkingとlCopyofWorkingを作成する必要があります。
変数の作成は次の方法で行われます。
左側で、[
ビルトイン ]→[
定義 ]メニューのタブに移動し、
def変数を作業領域にドラッグし
ます 。 両方の変数は
list型であるため、
組み込み →
リストに移動し、変数に
リストを 2回ドラッグします。 次に、value>および<to変数を使用して、
テキスト型の2つのアイテム(
Built-In →
Text )をリスト変数に追加する必要があります。
起こるはずだったものはここにあります:

ボタンクリック処理
ボタンのクリック処理は
My Blocks →
Button1にあり 、このブロックは
Button1.Clickと呼ばれ
ます 。 作業領域に移動します。 クリックすると何が行われますか? ボタンをクリックすると、URLがXMLファイルを要求するように設定され、要求自体が送信されることを確認する必要があります。 これを行うには、
[マイブロック] →[
Web1]に移動し、
セットのWeb1.Urlをドラッグし、
Web1.Getブロック
を ステージに呼び出して から、 Button1.Clickに貼り付けます。 ここで、
結合 (
組み込み →
テキスト )、
テキスト (ibid)ブロックが必要なURL自体を作成する必要があります。
このブロックでは、値
h ttpを駆動する必要があり
ます。//habrahabr.ru/api/profile/および
TextBox1.Text (
マイブロック →
TextBox1 )。 彼らの名前から、彼らが何をしていて、どのような順番で配置しているのかは明らかだと思います。 以下がその方法です。

XMLを取得して開く
Web1.GotTextブロック(
マイブロック →
Web1 )を
ワークスペースに追加し
ます 。 このブロックは、
Web1.Urlコマンドが正常に実行され、サーバーから応答が受信されるとトリガーされます。
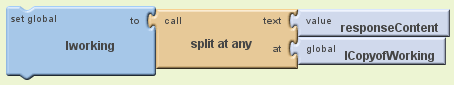
まず、次の構成を使用してテキストを分割する必要があります。

最初のブロックは変数の値を設定します(
My Blocks →
My Definitionsにあります )。
2番目は、
lCopyofWorkingを使用して
responseContentテキストを分割します。 (結果として、結果のテキストはおおよそ
ログインニック/ログインカルマ66 /カルマ ...)になります。
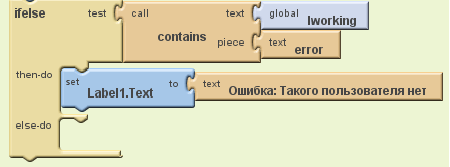
その後、そのようなユーザーがいるかどうかを確認する必要があります。 ユーザー名のつづりが間違っている場合、habrはエラーのあるファイルを返すため、そのようなユーザーがこれらのブロックを使用しているかどうかを簡単に確認できます。

ブロックの目的に関してはすべてが明確だと思います。
ifelseは、
ビルトイン →
コントロールにあります。
組み込み →
テキストに 含まれています。
My Blocks →
My Definitionsで グローバル 。
ここで、
foreach関数(
組み込み →
コントロール )を使用して
lworkingシート内のすべてのアイテムを
反復処理する必要があります。
これは次のようなものです。
 else-do
else-doでこの構成を
置き換えます 。
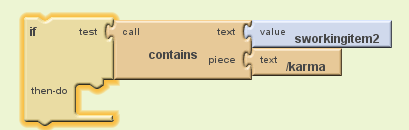
調べるだけです。現在のケースにカルマタグがあり、その値を表示していますか。
既におなじみの
contains 、
if (ifelseと同じ場所にある)、text
/ karmaおよび変数
sworkingitem2を使用して次のように見つけることができます。

それだけです! カルマの値を導出することだけが残っています。これは、
Notifier1.ShowAlert関数を使用して行います(
My Blocks →
Notifier1 )。 複雑なものはないため、メッセージ本文の作成のみを検討します。

ご覧のとおり、このビジネスは私にとってかなり面倒なものでした。 すでに
joinに精通しているので、ここでは詳しく説明しません。 ただし、2番目の部分は分解する必要があります。
リストアイテムの選択 (
組み込み →
リスト )は、名前が示すように、
作業シートからアイテムを選択します。
インデックス引数に減算関数(
Built-In →
Math )をアタッチします。この関数では、値1の変数(
Built-In→Math )が現在のタグの位置(
/ karma )から減算されます。
組み込み →
リスト完了
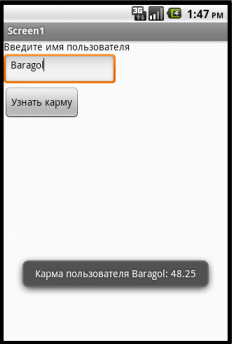
最初のスクリーンショットに示すようにブロックを接続してテストします。

ご覧のように、実際、App Inventorはそのような装身具ではなく、一見しただけでは、猫を作るのに適しています。
この記事のレッスンアプリをダウンロードします。