MVC3テクノロジーの基本に精通した後に私が最初に尋ねた質問の1つは、いくつかのWebプロジェクトで機能を強調して再利用する方法です。
WPFまたはWinFormsでは、すべてがシンプルで明確です。分離された機能はモジュールに分離され、モジュールはライブラリにコンパイルされ、ライブラリはプロジェクトに接続されて再利用されます。 モジュールを正しく分離する必要があるだけで、すべて問題ありません。
MVCでは、「スタンドアロン機能」がゲストブックなどを実装するコントローラーとビューのセットである場合、それらは「エリア」の形で分離できます-エリア。 ただし、この領域を別のモジュールに配置することはできません。MVCは、隣接するライブラリでコントローラー/ビューを見つけることができません。
ただし、もちろん解決策があり、マイクロソフトと提携していないオープンソースプロジェクトである悪名高い
MvcContribライブラリによって提供されています。
あなたのサイトにすでにゲストブックがあり、それを別のプロジェクトで再利用したいとします。 何をする必要がありますか?
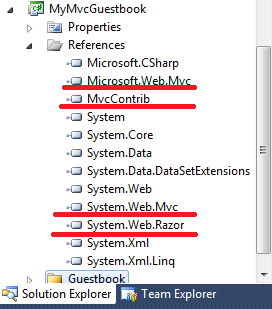
- タイプClassLibraryのプロジェクトを作成し、System.Web.Mvc.dll、System.Web.Razor.dll(ビューがRazorを使用する場合)、 MvcContrib.dllおよびMicrosoft.Web.Mvc.dll (後者は厳密な型指定をサポートする)への参照を追加します、スキップできます)。

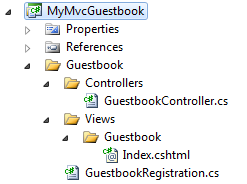
- 通常のMVCテンプレートに非常によく似たプロジェクト構造を作成します。 唯一の違いは、ビュー、コントローラーなどのフォルダーが 割り当てられた領域(ポータブル領域)の名前でルートフォルダに配置する必要があります。 例では、これはゲストブックです。 この構造で、分離するビューとコントローラーをコピーします。

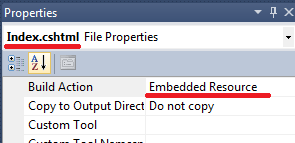
エリア内のすべてのビューは、コンパイル方法を設定する必要があります-埋め込みリソース( コメントのプロンプトに従って、メインプロジェクトのAreasフォルダーにビューをコピーすることもできます-MVCはそこにあります)!

- 登録クラスを作成します。これにより、メインのMVCアプリケーションと選択した領域を接続できます。 このクラスはPortableAreaRegistrationを継承する必要があります。 最も単純な場合、次のようになります。
public class GuestbookRegistration : PortableAreaRegistration { public override string AreaName { get { return "Guestbook"; } } }
必要なパラメーターは、エリアの名前を含むAreaNameフィールドのみです。
ただし、ここでは、選択したエリアのルートを変更することもできます。
public class GuestbookRegistration : PortableAreaRegistration { public override string AreaName { get { return "Guestbook"; } } public override void RegisterArea(AreaRegistrationContext context, IApplicationBus bus) { base.RegisterArea(context, bus); context.MapRoute( "Guestbook_Default", "GuestbookPro/{action}/{id}", new { controller = "Guestbook", action = "Index", id = UrlParameter.Optional }); } }
ご想像のとおり、デフォルトルートはAreaName + "/ {controller} / {action} / {id}"のようになります。 つまり、インデックスアクションへのフルパスはhttpのようになります://デフォルトではlocalhost / Guestbook / Guestbook / Index 。
モジュールの作成が完了しました:)使用方法 とても簡単です。 モジュールへの参照とMvcContribをメインプロジェクトに追加します(Microsoft.Web.Mvcが便利です:))。 Areasフォルダーを作成し、ViewsフォルダーからAreasフォルダーにWeb.configをコピーします。

それだけです プロジェクトを開始し、localhost / Guestbook / Guestbookに移動します(最初のゲストブックはエリアの名前で、2番目はコントローラーの名前です)。
モジュールからアクションへのリンクを配置し、RenderActionを使用して接続することもできます-通常のコントローラーと同様です。
@(Html.ActionLink<GuestbookController>(x => x.Index(), " ")); @Html.ActionLink(" ", "Index", "Guestbook", new { area = "Guestbook" }, null); @{ Html.RenderAction<GuestbookController>(x => x.Index()); } @{ Html.RenderAction("Index", "Guestbook", new { area = "Guestbook" }); }
ただし、厳密に型指定されたリンクを機能させるには、選択した領域内のコントローラーを属性ActionLinkArea( "AreaName")で指定する必要があります。
[ActionLinkArea("Guestbook")] public class GuestbookController : Controller { }
PSまあ、それはモノの下でLinux上でそれを動作させたい人のための最後のボーナスです。
現時点では、サーバー上の作業ドラフトの構造内に
2つの Areasフォルダーを作成する必要があります-
大文字の「A」と小さなもの 。 「小さい」の必要性は、MvcContribライブラリのバグです(予備チェックを実行します)。 このバグのパッチが開発者に送信されました(1文字のパッチ:))。
PPSトピックがハブでまったくカバーされていなかったことに驚いています。Runetには特に何もありません。
PPPSコメントでは、T4MVCの「専用エリア」への適用性について触れました。 小さなパッチを適用した後、T4MVCは非常にうまく機能します。 統合の詳細は
こちらにあります