Yandex Metrics APIを開くことについてハブを読んで、ブログでこれを使用したいと思いました。
文字通り、wordpress.orgでモデレーション用のプラグインを送信した時点で、
Drupal用の同様の
モジュールに関する投稿がハブに表示されました
主な違いは次のとおりです。
- amChartsを使用します。
- ユーザー名とパスワードを入力するだけでトークンを取得します。
- データをXML形式で受信します。
- 最も訪問されたページのウィジェット
プラグインの猫の説明の下。
このプラグインを作成する目的は、トラフィック統計をサイトに直接表示することです。
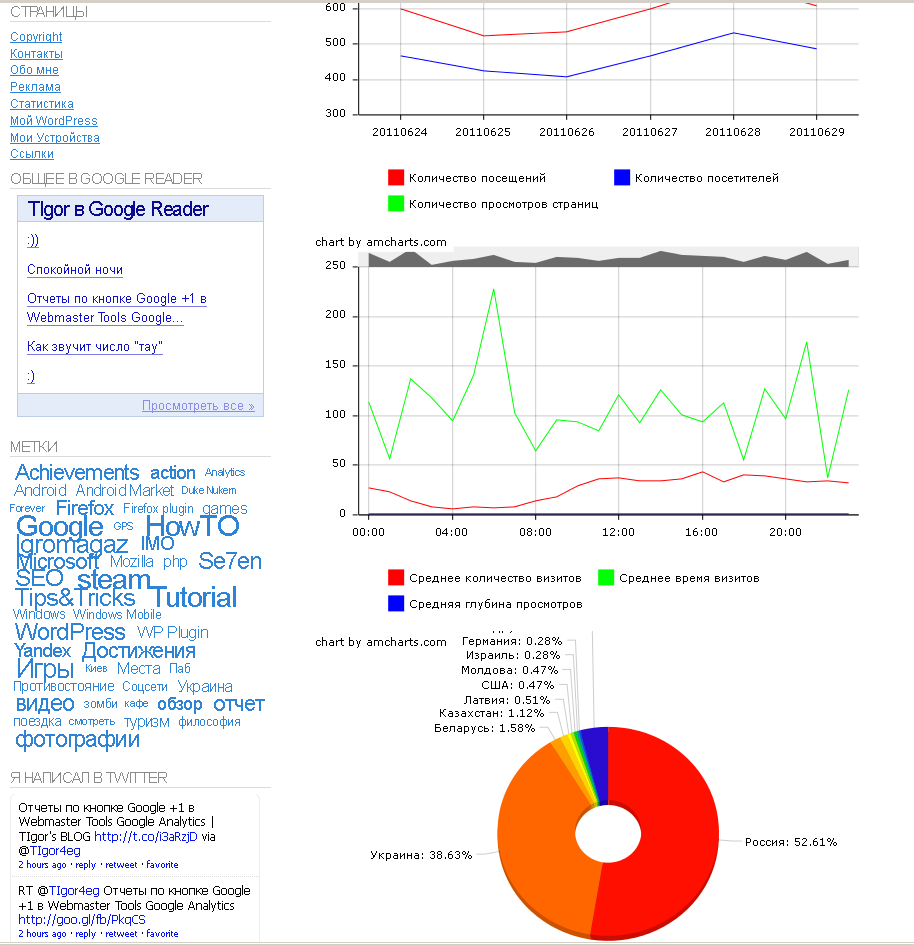
現時点では、出席グラフは、日別、時間別、性別、訪問者の年齢構造、地理情報、最も訪問されたページを表示するウィジェットで利用できます。 この計画は、Yandex.Metrikaで利用可能なすべてのレポートをサポートしています。
このプラグインを使用することは、すでに独自のWordPressサイト、Yandexアカウント、およびYandex.Metrikaカウンターがインストールされていることを意味します。
カスタマイズ
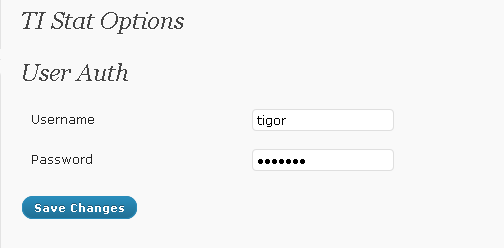
WordPress管理エリアでプラグインをダウンロードしてアクティブにし、[設定]タブ-> [TI Stat]に移動します。
ここでは、ユーザー名(yandex.ruなし)とパスワードを入力する必要があります。 受信したトークンはデータベースに保存され、ユーザー名は削除されます。

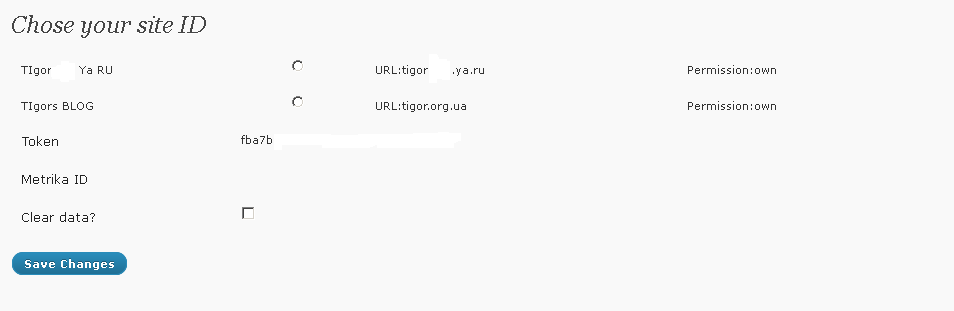
利用可能なサイトの中から、統計を表示するサイトを選択します。

ブログページを開き、[ystat]コードを適切な場所に挿入します。 これは私のサイトのグラフがどのように見えるかです:

チャート出力を制御できます。 これを行うには、chartsパラメーターでショートコードを挿入します。 例えば
[ystatチャート=「トラフィック、毎時、年齢、性別、国」]
さらに、最も訪問されたページを表示するウィジェットを使用できます。
開発計画
現時点では、プラグインは完璧にはほど遠いですが、私はこの方向に動かすつもりです。
- 新しいレポートを追加する
- サンプリング期間を変更する機能
- チャート設定
- キャッシングを作成する
マットチェスト
Yandexサーバーと通信するには、PHPとcurlが使用されます。
トークンを取得するには、名前とパスワードによる認証が使用されますが、残念ながら現在のところYandexでの確認による認証はできません。
出力には、シェアウェアチャートamChartsが使用されます。 開発者によると、これらはJavaスクリプトで記述されており、HTML5に完全に準拠しています。
すべてのグラフをオブジェクトとして記述しようとしましたが、これは実用的ではないことが判明しました。 現時点では、唯一の本格的なオブジェクトは承認です。
おわりに
この記事の執筆時点では、プラグインはwordpress.orgで管理されており、ダウンロードできます。
UPD:チャートはXMLからデータを取得します。 管理パネルで新しいXML生成が設定されるまでの時間。
グラフ表示設定もXMLで保存されます。将来、いくつかのパラメーターを変更できるようになります。
参照資料