
フラッシュまたはhtml 5でゲームを作成するのが流行になりました。しかし、通常のhtml 4とjavascriptを使用してシンプルな2Dゲームを作成し、楽しむために便利です。
JavaScriptロボットを容易にするために、jQueryライブラリを使用します。
まず、次のようにフィールド(ゲームが進むブロック)を作成しましょう。
<div id="game_arena" style="width: 500px; height: 800px; background: #000"> </div>
次に、ブロックとプレーヤーを作成します。
<div id="player" style="height: 30px; width: 20px; background: ; position: absolute"></div>
さらに、競技場では、プレーヤーが移動するプラットフォームを作成します。 私はこれが好きでした:
<div id="1" class="platform"></div>
プラットフォーム識別子とスタイリング用のクラスを持つブロックがあります。
CSS:
.lplatform { height: 20px; background: #eee; border: 3px solid #dbdbdb; margin-bottom: 45px; }
プレーヤーで最初のプラットフォームにブロックを追加します(div id = "player")。5番目のプラットフォームにプレーヤーを表示する場合は、5番目にブロックを追加します。
このようなプラットフォームをいくつか(少なくとも50)作成して、2Dマップを作成します。
現在、私たちには競技場といくつかのプラットフォームがあり、これらのプラットフォームのいずれかにプレイヤーがいます。
しかし、私たちにはコントロールがありませんか?! -JavaScriptを追加し、プレーヤーに命を吹き込みます。プレーヤーのあるブロックには絶対配置があるため、プラットフォームの端を基準とした座標を持ついくつかの変数と、「ヒーロー」が位置するプラットフォームの変数と番号を導入します。
var left;
次に、キーボード
ウィンドウでキーストロークを処理します
。onkeyup= function(e){}そして、押されたキーの番号を処理します。以下に例を示します。
window.onkeyup = function(e) { if ( event.keyCode == 37 ) {
他のキーも同じ方法で処理できます(右側の39、cntrlの17)。
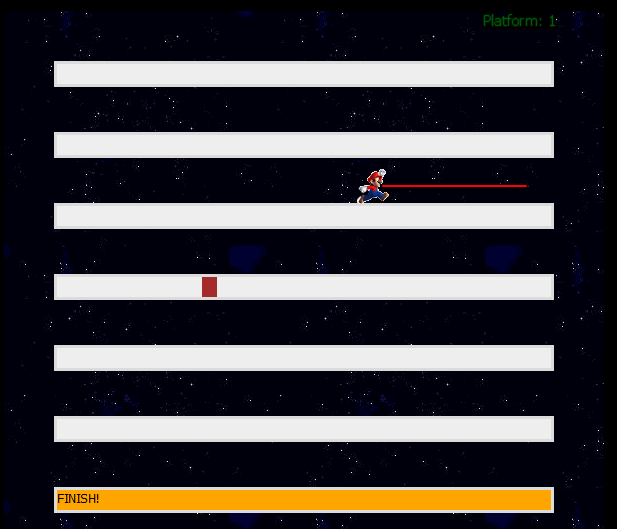
プレーヤーが撮影できるように、CNTRLを押すためのハンドラー(または、撮影に便利なキーボードの別のボタン)を配置し、プレーヤーのブロックにレーザー(表示されていない)のブロックを追加します。ボタンを押すと、レーザーのブロックが表示されます
レーザーを使用したブロックをプレーヤーを使用したブロックに追加すると、次のようになります。
<div id="player"><div id="lazer" style="width: 0px; display: none"></div></div>
if ( event.keyCode == 17 ) {
射撃による簡単なコントロールが準備できました。
プラットフォーム間で移行を行います。 ロジックは次のとおりです。左端からのインデントがXより大きい場合、上からのインデントは30(実際のピクセル)増加し、左からのインデントは0になります。
コードでは、次のようになります。
if(left>450) { pln = pln+1; $('#pn').text('Platform: '+pln); $('#player').animate({ marginLeft: '0px' }, 0); topm = topm+70; left=0;
同様に、他のさまざまなハンドラーを作成したり、ジャンプ(スペース番号32)したり、宙返り(css3から回転)したりすることもできます。
タッチスクリーンに調整する
ゲームプロセスを制御するという私の考えは、画面のさまざまな部分をタップすることです。 右に移動するには、画面の右側、左側-左側をクリックする必要があります。
左側に1つ、右側にもう1つ、同一のブロックを2つ作成しました。 両方とも背景がなく、透明です。 私は皆に行動を起こしました。 以下に例を示します。
<div id="goLeft" style="height: 100%; width: 200px; position: absolute;" onclick="left = left-30; $('#player').animate({ marginLeft: left });"></div>
ここではすべてが明確だと思います。 ここに右:
<div id="goRight" style="height: 100%; width: 250px; margin-left: 300px; position: absolute;" onclick="left = left+60; $('#player').animate({ marginLeft: left });">
また、タッチスクリーンでの撮影とジャンプのために、上部に固定位置のボタンを追加しました。 クリックは、キーボードのクリックと同じアクションを実行します。 すべてが画面に合わせて調整されます。
Nokia 5800とHTC Desire、およびiPadで試しました。
これは、シンプルなコントロールを備えたシンプルなゲームです。 ある種のゲームプレイで敵を作りたいなら、熱心になり、やりたいことをやりましょう。 少し基本を説明しました。
簡単な作業例:
こちら