 機会に、誰もがリラックスしながら、2011年7月29日に公開されたFirebug 1.8の新機能のリストを転送します。
機会に、誰もがリラックスしながら、2011年7月29日に公開されたFirebug 1.8の新機能のリストを転送します。 リリース自体も7月29日にリリースされ、
Firefox Extensionsの標準の場所である
Firebugで公開されました。
(5番目以外のFirefoxブラウザのユーザーには、ページの下部にダウンロードリンクが表示されます。これは、このリリースが5番目から5.XXバージョンのブラウザとのみ互換性があるためです。ベータバージョン6-7-8には、Firebug 1.9a0が推奨されます。)開発者は主に速度と安定性に取り組みましたが、多くの革新も加えました。
革新の短いリスト:
*新しいコンソールメソッド:console.timeStamp()
* IPアドレスは[ネットワーク]パネルに表示されます
* HTMLプレビューを更新
*スクリプト送信リストの改善
*ページのリロード間でコマンドラインテキストが保存される
*オプションDOMオブジェクトの新しいパネル
* CSSパネルの色のツールチップ
* CSSプロパティを変更するためのキーボードショートカットの追加
*外部エディターのサポートの改善
*「レイアウト」のボックスモデルブロックプロパティを表示します
詳細。
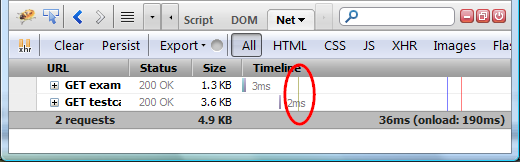
console.timeStamp()
このメソッドを使用すると、[ネットワーク]タブのHTTPフローの図にタイムスタンプを設定できます。

例付きの
より詳細な説明 。
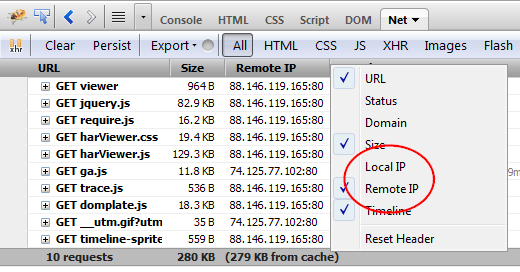
[ネットワーク]パネルにIPアドレスを表示する
パネルには、各リクエストのリモートおよびローカルIPアドレスとポートが2つの追加列に表示されます。

(ローカルアドレスを含めると、アドレスは明らかに同じになります。同じコンピューター上の異なるアドレスの場合はどうですか?異なるフレームの場合?ポートはしばしば異なります
。-約 )
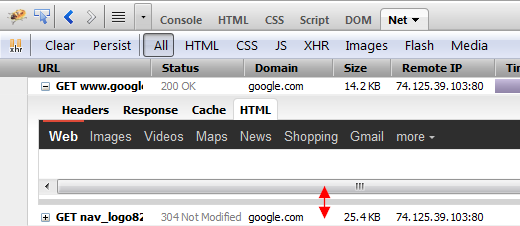
HTMLプレビューの改善
これで、[ネットワーク]パネルで開いているHTMLタブの下の境界線を移動して、見やすくすることができます。

リストスクリプト
改善-リストが長い場合(ウィンドウまたは画面ウィンドウの半分以上)のスクロールバーの外観。 以前は、リストをスクロールするための上下ボタンしかありませんでした。

ページのリロード時のコマンドラインの永続性
消去されたスクリプトが常にロードされることを心配せずに、異なるタブで異なるスクリプトを実行できます。 Firebugを全体として便利で不可欠なツールにする小さな詳細の1つ。 (リリースの作者が書いた
。-約 )(ブラウザの再起動を転送しない。-
約 )
DOMパネルのいくつかの新しいオプション

*独自のプロパティのみを表示-プロトタイプチェーンのプロパティを表示しない
*番号付きプロパティのみを表示-配列の要素とハッシュの数値パラメータのみを表示します。
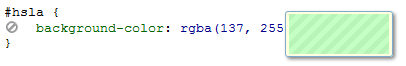
CSSツールチップ

色を示します(理論上、写真では単調である必要があります
-およそ )
、さまざまな形式で表示されます:
hex、rgb、rgba、hsl、hsla 。
CSSプロパティ値を変更するためのキー
*
Ctrl +上/下 -値を0.1単位で増加/減少
*
Shift +上/下 -値を10単位ずつ増減します
これまでは、
上/下矢印を使用して1単位ずつ増減できました。
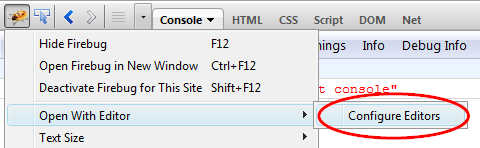
外部エディターのサポートの改善
Firebugは既に外部エディターまたはIDEを接続し、2つの引数を渡すことができます。
*
%url-ファイルURL(%URLが欠落している場合、デフォルトで%ファイルが追加されます)
*
%file-ローカルファイル(または一時コピー)へのパス

新しい引数が追加されました:
*
%line-ドキュメントの指定された行で外部エディターを開くことができます。
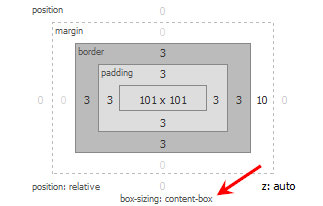
レイアウトパネルは、ボックスサイズ設定プロパティを示します
Box SizingプロパティがCSS3に登場しました。これにより、ブロック表現のモデルを変更できます(境界線、パディング、マージンインデントを考慮して、幅と高さを計算する方法を示します)。 ブロックのモデル名は、ブロックの下に表示されます。 (レイアウトから変更することはできません。)

ここにいくつかのパイがあります。
初版著者:
Honza (Jan Odvarko)、Firebugリード開発者
===============================================
新しいリリースでのconsole.log()関数に関する
いくつかの単語と事実(後ほど、新しいconsole.timeStamp()関数ではなく)についての追加。
偶然にも、
デバッグに便利な小さな関数-拡張Alert()をまとめて
公開しました 。 FF5と新しいFirebugを使用した場合と使用しない場合の動作を次に示します。
ご存知のように、Firefoxの4番目のバージョンでは、ブラウザーにエラーとメッセージのコンソールが表示されました。 キーボードショートカット
Ctrl-Shift-Kによって呼び出されます。 フィルターと優れたレイアウトで、見栄えがいいです。 Firebugと連携する機能は次のとおりです。
1)Firebugがアドオンで接続されている場合、Firebugコンソールを無条件にブロックし、忙しく報告します。 コンソールへのメッセージは表示されますが、Firebugがデプロイされていない場合でも、エラーと警告のみが表示されます。 残念です-バギーコンソールを使用するには、アドオンに移動
し、ブラウザを再起動して Firebug
を無効にする必要があります-これは不便です。 「モンスター」を折り畳むだけでコンソールのロックを解除する方が良いでしょう。 軽量のコンソールでの有用性は、単純なトレースタスクで確認できるため、大きなデバッガーがリークでメモリを浪費することはありません。

2)Firebugを無効にすると、コンソールへの出力のそのようなかなり正確な画像が得られます。
