
この説明は、Mac OS Xを実行しているコンピューターにのみ適用されます。
現在、JavaScriptを使用しないとほとんどサイトができない場合、JSコンソールへのアクセスはデバッグ段階で必要なツールです。 特定のスキルを使ってJS自体をデバッグすることに加えて、同様のコンソールとページ全体をオンザフライでやり直すことができます。
「大きな」ブラウザには、FireBug、ブラウザに組み込まれた開発者ツールなどがありますが、多くの場合、ユーザーエージェントを切り替えたブラウザではなく、iOSエミュレータでモバイルサイトのデバッグを開始する必要があります。
Dashcodeのウィジェットのデバッグ中に、iPhone / iPadエミュレーターの別のサイトに移動すると、新しいサイトのデバッグが続行されることが判明しました。
したがって、アクションのシーケンス:
- Dashcodeを実行する
- カスタムテンプレートを使用して新しいプロジェクトを作成し、通常のSafariのチェックマークを外します
- プロジェクトを保存する
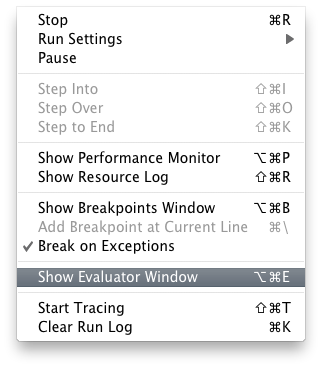
- メインメニューの[ デバッグ]項目で、[ 実行設定]を選択してから、目的のエミュレータを選択します。
- エミュレータを実行します([デバッグ]-> [実行]またはボタンで)
- エミュレータで必要なサイトに移動します
- メインメニューの[デバッグ]項目で、[ 評価ウィンドウを表示 ]を選択します。

これは切望されたコンソールです。

エミュレータでの作業中にサイトにエラーが表示された場合は、[続行]をクリックして作業を続行します。 すべてのエラーは、メインウィンドウのログ(ログの実行)に記述され、後で対処できます。

ところで、console.logからのメッセージは、このコマンドがコードで使用されている場合、同じログに出力されます。
jQueryが欲しい
サイトで作業する過程で、私は個人的にjQueryを使用することを好み、慣れている限り、jQueryが使用されていないサイトでも、JSコンソールで同様の構文を使用したいと思っています。 数行-そしてそれを手に入れます。
ページのソースを見るだけではjQueryをチェックするのが面倒だとします。 EvaluatorウィンドウでjQueryと入力し、Enterを押します。
ReferenceError: Can't find variable: jQueryに回答したことを確認し
ReferenceError: Can't find variable: jQuery 。 念のため、$がビジーかどうかを確認できます。 たとえば、Habrの場合は、$、Enter、...を入力します。
function (B, C) {if(B&&B.$family&&B.uid){return B;}var A=$type(B);return($[A])?$[A](B,C,this.document):null;}結論:競合を避けるために、jQueryを埋め込むときは、セーフモードを使用する必要があります。
次に、jQueryをサイトに追加します。次のコードをクリップボードからEvaluatorウィンドウにコピーし、Enterを押します
var head = document.getElementsByTagName('HEAD')[0];
var script = document.createElement('script');
script.src="http://code.jquery.com/jquery-1.5.2.min.js";
head.appendChild(script);
jQuery.noConflict(); // Safe Mode私たちはサイトを苦しめ始めます...