こんにちは、harazhiteli!
私の最初のゲームは、放尿する少年についてiPhone SDKによって書かれましたが、3Gと3GSでは非常に遅かったです。 2番目の方法は、プロセッサの負荷が少ない状態で行われましたが、cocos2dについてはすでに聞いていましたが、それについてのドキュメントを読んだ後、SDKに移動し、もう戻らず、このプラットフォームのプログラミングを開始しました。 この記事では、cocos2dのインストール方法については説明しません。
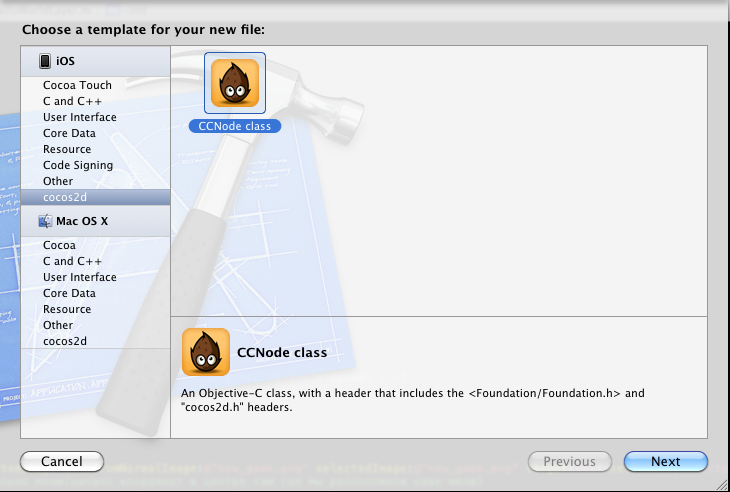
ここでは説明し
ますが 、この投稿では繰り返さないようにします。 追加できるのは安定した1.0.1
バージョンのみです。 この記事では、メニュー、アニメーション、およびレイヤー間の遷移を作成する方法を説明します。
要するに。
cocos2dでプロジェクトを作成し、iPadで向きを合わせ、HelloWorldLayer.mファイルに移動し、-(id)initメソッドで背景用のスプライトを作成します。
-(id) init { if( (self=[super init])) { // , CGSize size = [[CCDirector sharedDirector] winSize]; // backgroung CCSprite * background = [CCSprite spriteWithFile:@"clean bg.png"]; // background.position = ccp(size.width/2, size.height/2); // CCLayer , // z:-1 [self addChild:background z:-1]; } return self; }
スプライトをレイヤーに追加するときに、タグを追加できます。
[self addChild:background z:-1 tag:100]; これは、別のメソッドまたはクラスのタグでスプライトを見つけることができるように行われます。これは次のように行われます
CCSprite *spr = (CCSprite *)[self getChildByTag:100]; 次に、このスプライトを使用して必要なことを行います。
次に、ここでメニューを作成します。
// // CCMenuItemImage * image = [CCMenuItemImage itemFromNormalImage:@"new_game.png" selectedImage:@"new_game.png" target:self selector:@selector(perehod_v_igru)]; // ( , // ) image.position = ccp(0, 50); // font CCMenuItemFont * font = [CCMenuItemFont itemFromString:@"" target:self selector:@selector(options)]; font.position = ccp(0, -50); // // CCMenu * menu = [CCMenu menuWithItems:image, font, nil]; // menu.position = ccp(size.width /2 , size.height/2); // [self addChild:menu];
cocos2dメニューは、iPhone SDKボタンに代わるものです。ここでは、特定のメソッドを参照していることがわかるように、2種類のセル(画像と碑文)を確認しました。
-(void)perehod_v_igru { // [[CCDirector sharedDirector] replaceScene:[CCTransitionPageTurn transitionWithDuration:1 scene:[Game node]]]; }
CCTransitionは、ある層から別の層への一定時間の移行の影響を担当します。
-(void)options { // [[CCDirector sharedDirector] pushScene:[Options node]]; }
この場合、
pushSceneを使用して一時的にレイヤーをオーバーレイします。
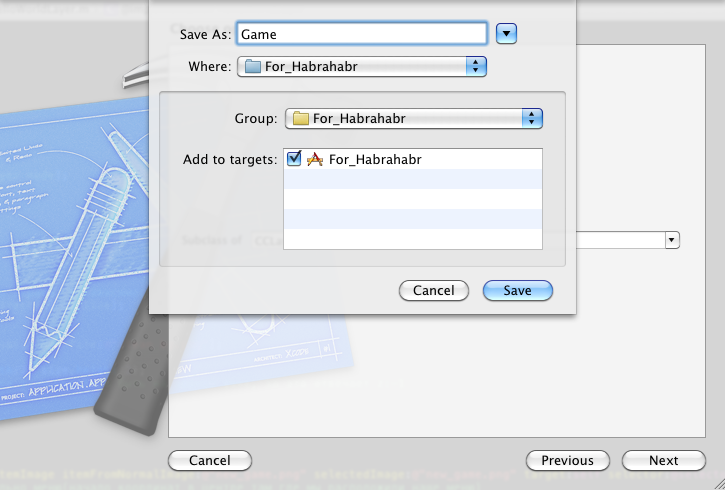
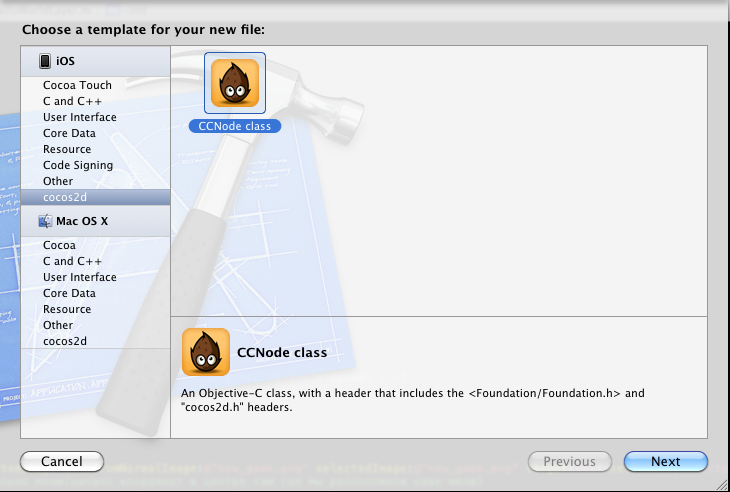
オプションファイルを作成し、+ Nコマンドを押します。



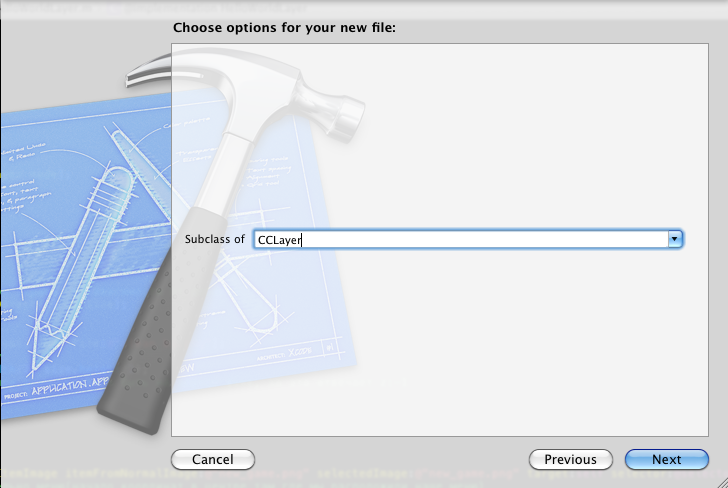
最後のスクリーンショットでわかるように、カスタムレイヤーを作成します。デフォルトでは黒ですが、RGBで再生した後は、任意の色を設定できます。
次に、CCMenuを作成すると、メソッドはobatnoをメインメニューに返します。
-(id) init { // RGB if ((self = [super initWithColor:ccc4(255, 0, 0, 155)])) { CGSize size = [[CCDirector sharedDirector] winSize]; CCMenuItemFont * font = [CCMenuItemFont itemFromString:@" " target:self selector:@selector(backItem)]; font.position = ccp(0, 0); CCMenu * menu = [CCMenu menuWithItems: font, nil]; menu.position = ccp(size.width /2 , size.height/2); [self addChild:menu]; } return self; } -(void)backItem{ // [[CCDirector sharedDirector] popScene]; }
popSceneは現在のレイヤーを削除します。 上記で説明したように、このレイヤーの下には他のレイヤーがあるはずですので注意してください。レイヤーを適用するだけです。
次に、ゲームレイヤーを作成します。



背景を作成し、Game.mファイルに別のスプライトを作成する前に遅延を設定します。
-(id) init { if( (self=[super init])) { CGSize size = [[CCDirector sharedDirector] winSize]; // background CCSprite * background = [CCSprite spriteWithFile:@"clean bg.png"]; //anchorPoint , //background.anchorPoint = ccp(0.5f,0.5f); // anchorPoint = ccp(1, 1); // , (0, 0) background.anchorPoint = ccp(1, 1); background.position = ccp(size.width, size.height); [self addChild:background z:-1]; // 0,5 [self performSelector:@selector(sozdanie_CCSprite) withObject:self afterDelay:0.5]; } return self; }
ここでanchorPointを適用すると、実際のアプリケーションが表示されます。
-(void)sozdanie_CCSprite { // background CCSprite * tarakan = [CCSprite spriteWithFile:@"tarakan0.png"]; tarakan.position = ccp(512, 100); tarakan.anchorPoint = ccp(0,0); [self addChild:tarakan]; //Actions // id move = [CCMoveBy actionWithDuration:2 position:ccp(0, 500)]; // id accel = [CCEaseInOut actionWithAction:move rate:5]; // id rotate = [CCRotateBy actionWithDuration:2.0f angle:360]; // [tarakan runAction:[CCSequence actions:accel, rotate, nil]]; // [self performSelector:@selector(animation) withObject:self afterDelay:3.5]; }
ここでは、ゴキブリにさまざまなアクションを適用します。 コンパイルしてゴキブリが加速して移動し、回転することを確認すると、ピボットポイントは左下隅にありますが、これは指定したanchorPoint(0、0)です。 ゴキブリの動きを示し、CCMoveByが動きを担当し、CCEaseInOutが動き中の加速と減速の滑らかさを担当し、CCRotateByが回転を担当します。 ここでCCSequenceの使用も確認します。このコマンドは、スプライトに対して順番にアクションを実行するために使用されます。
最後に、遅延後にアニメーションを作成します。
-(void)animation { CGSize size = [[CCDirector sharedDirector] winSize]; // plist [[CCSpriteFrameCache sharedSpriteFrameCache] addSpriteFramesWithFile:@"tarakan.plist" textureFile:@"tarakan.png"]; //CCSpriteBatchNode cocos2d, // // CCSpriteBatchNode * bowSheet = [CCSpriteBatchNode batchNodeWithFile:@"tarakan.png"]; NSString *topbird = @"tarakan"; NSMutableArray *walkAnimFrames = [NSMutableArray array]; // for(int i = 1; i <= 4; ++i) { CCSpriteFrame *frame = [[CCSpriteFrameCache sharedSpriteFrameCache] spriteFrameByName: topbird stringByAppendingString:[ NSString stringWithFormat:@"%d.png", i]]]; [walkAnimFrames addObject:frame]; } // CCAnimation *walkAnim = [CCAnimation animationWithFrames:walkAnimFrames delay:0.1f]; NSString *bowFrame = [topbird stringByAppendingString:@"1.png"]; // CCSprite * bow = [CCSprite spriteWithSpriteFrameName:bowFrame]; bow.position = ccp(size.width/2 , -100); [bowSheet addChild:bow]; //CCAnimate CCAnimation // CCAnimate CCAnimate * bowAnim = [[CCAnimate actionWithAnimation:walkAnim restoreOriginalFrame:YES] retain]; [self addChild:bowSheet]; // id walkAction = [CCRepeat actionWithAction:bowAnim times:5]; // id da = [CCMoveBy actionWithDuration:2 position:ccp(0, 600)]; // [bow runAction:[CCSpawn actions:da, walkAction, nil]]; }
そのほとんどをコメントし、
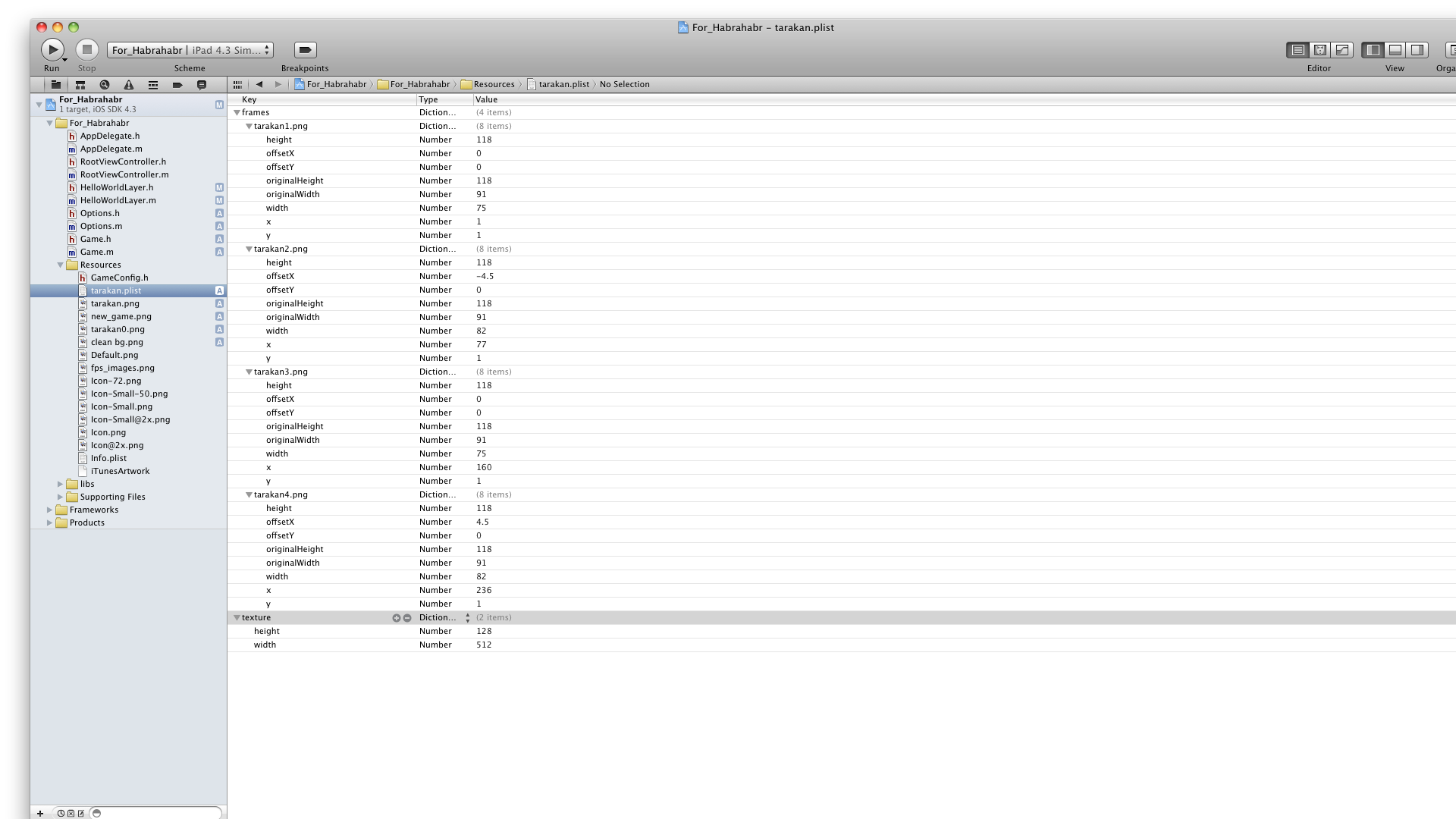
zwoptexapp.comを使用してテクスチャを作成したことを追加します。無料で、plistファイルとpngファイルを取得し、プロジェクトにドラッグしました。 これが
tarakan.plistファイルの外観です。

だから
tarakan.pngファイル:

また、CCSequenceの代わりにアクションを適用する場合、CCSpawnが使用されたときに、このコマンドを使用してスプライト上のアクションが同時に実行されることを確認します。
多くの場合、フォーラムでcocos2dでアニメーションを作成する際に問題が発生するため、この記事に含めました。 この記事が誰かに役立つことを願っています。
プロジェクトは
こちらからダウンロードでき
ます 。