多くのWeb開発者は、図を使用して比較的大量のデータを視覚化する必要に直面することがあります(以下、これをグラフと呼びますが、これは完全に真実ではありません)。 このタスクは新しいものではなく、ネットワーク上には既製のソリューションが数多くあります。画像、Canvas、SVG、Flash、Silverlightを使用して、サーバー側とクライアント側で作業するソリューションです。
この記事では、
django-google-chartsと、Djangoを実行しているサイトでのプロットに
Google Chart Toolsを使用するいくつかの機能について説明し
ます 。
多くの場合、グラフをページに追加する必要がある場合、開発者は最も抵抗の少ないパスに従います。インターネット上のサンプルからJavaScriptをコピーし、アプリケーションからのデータを何らかの方法で表示します。 次のようになります:
var chart_data = [ {% for row in chart_data %} [{{ row.0 }}, {{ row.1 }}], {% endfor %} ];
なぜこれが悪いのですか?
- コードは読みにくいため、間違いを犯しやすくなります。 私の例でエラーに気づきましたか? :)
- スケーリングするのは難しいです。 ページに2番目のグラフを追加する必要がある場合、通常は同じコードを再度コピーし、変数名を変更します。 結果は読みにくい混乱であり、それをデバッグして変更を加えることはかなり不快です。
- 強力なコンテキストバインディング。 そのようなテンプレートの再利用は制限されています。
一時的な解決策として、この設計はまだ適していますが、それ以上ではありません。
問題の声明
グラフを描くための良い解決策:
- サイトに新しいグラフィックを簡単かつ明確に追加し、不要なものを削除できます。
- 一般的な要素(配色など)を決定するためのDRY原則に準拠しています。
- 再利用できます。
- 新しいAPIを発明しません。
ソリューションオプション
django-google-chartsチャート作成アプリケーションは、私の現在のプロジェクトの小さなハックから生まれました。 Alarma:これは最初の公開リリースであり、奇妙なバグが発生する可能性があります。 訂正やコメントを歓迎します。
設置
$ pip install django-google-charts
'googlecharts'を
INSTALLED_APPS追加します。
仕組み(一般的なビュー)
{% load googlecharts %} {% googlecharts %} {% data " " %} {# () #} {% col "" "" %}...{% endcol %} {# #} {% col "" "" %}...{% endcol %} {# #} ... {% enddata %} {% options " " %} {# () #} ... {% endoptions %} {% graph "#id" "" "" %} {# #} {% endgooglecharts %}
各タグの目的について少し説明します。
{% googlecharts %}...{% endgooglecharts %}
必要なスクリプトを接続し、構造全体のコンテナです。 面白くない。
{% data "" %}...{% enddata %}
名前付きデータセット。 名前を省略でき
"default" (
"default"取得)。
{% col "" "" %}...{% endcol %}
フォーマット。 Google Visualization APIのデータタイプは次のとおりです。
'string' 'number' 'boolean' 'date' 'datetime' 'timeofday'
詳細は
ドキュメントをご覧ください。
特殊変数
valはタグ内で渡されます。この場所でフォーマットできます:
{% col "string" "Date" %}'{{ val|date:"M j" }}'{% endcol %} {# , #} {% col "number" %}{{ val|floatformat:2 }}{% endcol %}
結果は宣言された型に対応する必要があります。 文字列自体を引用符で囲みません。
例。 次のコンテキスト変数を
{% data %}ブロックに渡したと仮定します。
[['foo', 32], ['bar', 64], ['baz', 96]]
入力行の要素数に応じて、2つのタグ
{% col %}が必要です。 最初のものは、入力 'foo'、 'bar'および 'baz'を受け取ります。 それぞれ、32、64、および96。実装(最も単純な)は次のようになります。
{% col "string" "Name" %}"{{ val }}"{% endcol %} {% col "number" "Value" %}{{ val }}{% endcol %}
{% options "" %}...{% endoptions %}
チャートオプション。
{% options %} kind: "LineChart", options: { width: 300, height: 240
タグ内にはJavaScriptオブジェクトがあり、グローバル変数を使用して関数を呼び出すことができます。 チャートタイプと各タイプでサポートされているオプションを
ここにリストし
ます 。
{% graph "id_" "" "" %}
ページ上の要素にグラフを表示します。 最後の2つのパラメーターは省略でき、結果は
"default" "default"です。
使用例
次のようなモデルがあるとします:
class Payment(models.Model): amount = models.DecimalField(max_digits=11, decimal_places=4) datetime = models.DateTimeField()
django-qsstats-magicを使用して、グラフに表示するデータを準備できます。
from qsstats import QuerySetStats def view_func(request): start_date = ... end_date = ... queryset = Payment.objects.all()
time_seriesメソッドは、次の形式でデータを返します。
[[date, value], [date, value], ...]
template.htmlファイルで:
{% load googlecharts %} <div id="count_graph"></div> {% googlecharts %} {% data values "count" %} {% col "string" "Date" %}"{{ val|date:"M j" }}"{% endcol %} {% col "number" "# of payments" %}{{ val }}{% endcol %} {% enddata %} {% options %} kind: "LineChart", options: { backgroundColor: "#f9f9f9", colors: ["#09f"], gridlineColor: "#ddd", legend: "none", vAxis: {minValue: 0}, chartArea: {left: 40, top: 20, width: 240, height: 180}, width: 300, height: 240 } {% endoptions %} {% graph "count_graph" "count" %} {# #} {% endgooglecharts %}
スケーリング
ここで、ページに別のグラフを追加するには、次を実行する必要があります。
-データの収集(views.py):
-template.htmlに追加:
<div id="count_sum"></div> ... {% data summary "sum" %} {% col "string" "Date" %}"{{ val|date:"M j" }}"{% endcol %} {% col "number" "Paid amount, USD" %}{{ val|floatformat:2 }}{% endcol %} {% enddata %} ... {% graph "count_sum" "sum" %} {# , #}
Github
django-google-chartsのソースコードには、デモプロジェクトも含まれています。 開始するには、次を実行します。
$ python manage.py syncdb --noinput
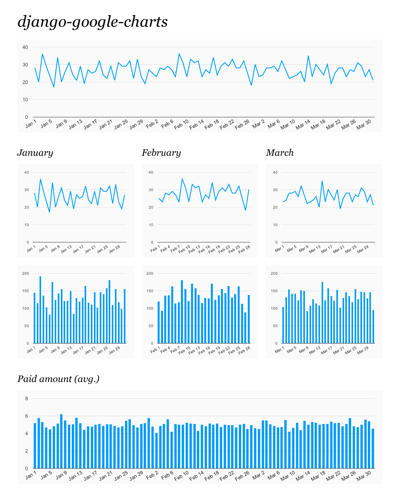
テストプロジェクトは次のようになります。

最初のパブリックリリースの制限(軟膏で飛ぶ)
- 1ページにつき1つのタグ
{% googlecharts %}のみ。 - (ほとんど)エラーチェックはありません。特にJavaScriptでは。
- わずかなドキュメント。
それを読んだすべての人に感謝します。 グラフィックをどの
ように描きますか?